Phidgets Weather Display
Use the LCD1100 to display the local time and weather!
The Graphic LCD Phidgets allows you to display simple images and text. This Phidget connects to your computer through a VINT Hub.
This Phidget is a smart device that must be controlled by a VINT Hub. For more information about VINT, have a look at the VINT Overview page. You can use a Phidget Cable to simply and easily connect the two devices. Here's a list of all of the different VINT Hubs currently available:
| Product | Board Properties | |||
|---|---|---|---|---|
| Part Number | Price | Number of VINT Ports | VINT Communication Speed Max | Controlled By |
 VINT Hub Phidget
|
$40.00 | 6 | 1 Mbit/s | USB (Mini-USB) |
 1-Port VINT Hub Phidget
|
$26.00 | 1 | 1 Mbit/s | USB (USB-A) |
 VINT Hub Phidget
|
$35.00 | 6 | 1 Mbit/s | USB (Mini-USB) |
 Wireless VINT Hub
|
$60.00 | 6 | 100 kbit/s | Local Network (Ethernet or Wi-Fi) |
 PhidgetSBC4
|
$120.00 | 6 | 100 kbit/s | — |
Use a Phidget cable to connect this device to the hub. You can solder multiple cables together in order to make even longer Phidget cables, but you should be aware of the effects of having long wires in your system.
| Product | Physical Properties | |
|---|---|---|
| Part Number | Price | Cable Length |
 Phidget Cable 10cm
|
$1.50 | 100 mm |
 Phidget Cable 30cm
|
$1.75 | 300 mm |
 Phidget Cable 60cm
|
$2.00 | 600 mm |
 Phidget Cable 60cm
|
$2.00 | 600 mm |
 Phidget Cable 90cm
|
$2.00 | 900 mm |
 Phidget Cable 120cm
|
$2.25 | 1.2 m |
 Phidget Cable 150cm
|
$2.50 | 1.5 m |
 Phidget Cable 180cm
|
$2.75 | 1.8 m |
 Phidget Cable 350cm
|
$3.00 | 3.5 m |
 Phidget Cable Kit
|
$10.00 | 80 mm |
 Phidget Cable Extension Wire 22AWG
|
$0.75/Meter | — |
The Graphic LCD Phidget allows you to display simple images and text. The screen is 128 pixels wide and 64 pixels tall, and each pixel is 0.45 mm. The backlight brightness and pixel contrast can both be controlled from software. You can use default fonts or load your own. The frame buffer allows you to save fonts and images.
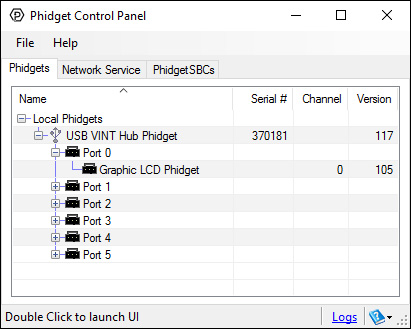
You can use your Control Panel to explore your Phidget's channels.
1. Open your Control Panel, and you will find the following channel:

2. Double click on the channel to open the example program. This channel belongs to the LCD channel class:
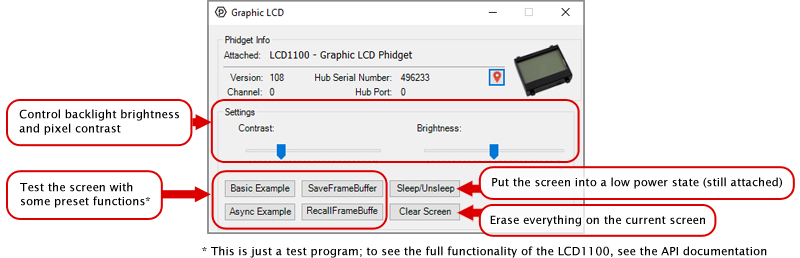
In your Control Panel, double click on "Graphic LCD Phidget":

Before you open a Phidget channel in your program, you can set these properties to specify which channel to open. You can find this information through the Control Panel.
1. Open the Control Panel and double-click on the red map pin icon:

2. The Addressing Information window will open. Here you will find all the information you need to address your Phidget in your program.

See the Phidget22 API for your language to determine exact syntax for each property.
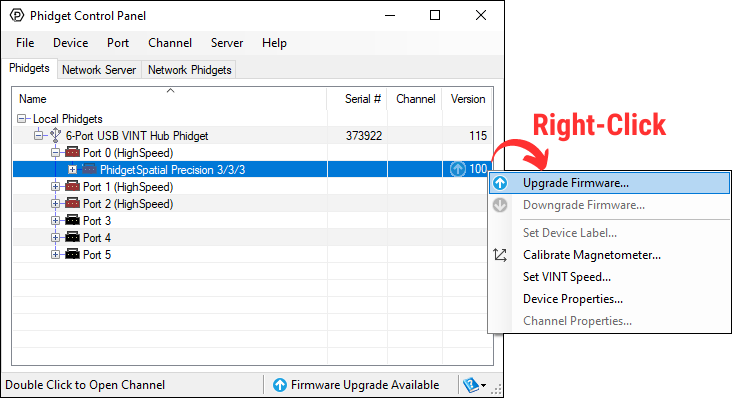
Firmware Upgrade
MacOS users can upgrade device firmware by double-clicking the device row in the Phidget Control Panel.
Linux users can upgrade via the phidget22admin tool (see included readme for instructions).
Windows users can upgrade the firmware for this device using the Phidget Control Panel as shown below.

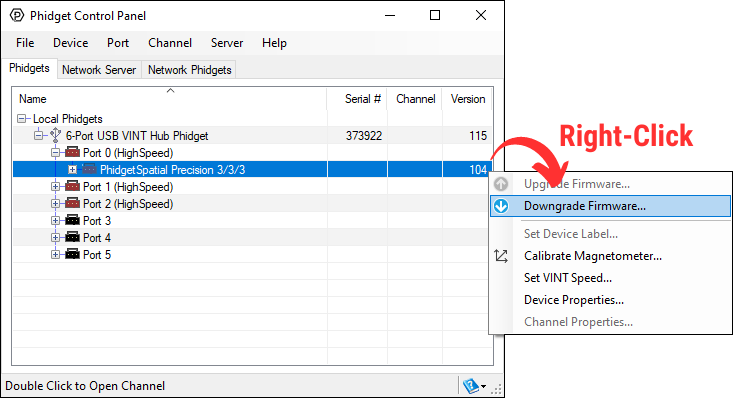
Firmware Downgrade
Firmware upgrades include important bug fixes and performance improvements, but there are some situations where you may want to revert to an old version of the firmware (for instance, when an application you're using is compiled using an older version of phidget22 that doesn't recognize the new firmware).
MacOS and Linux users can downgrade using the phidget22admin tool in the terminal (see included readme for instructions).
Windows users can downgrade directly from the Phidget Control Panel if they have driver version 1.9.20220112 or newer:

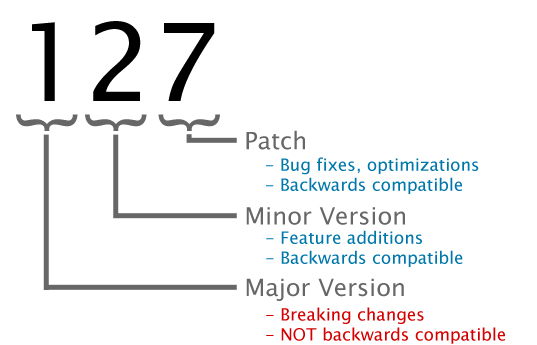
Firmware Version Numbering Schema
Phidgets device firmware is represented by a 3-digit number. For firmware patch notes, see the device history section on the Specifications tab on your device's product page.

Bitmaps define images to be drawn on the screen of the Graphic LCD display. Bitmaps on the Graphic LCD display are made up of pixels arranged in a grid with a size defined when the bitmap is drawn. You can create a bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it'll be easy to edit the bitmap. In C#, this may look something like this:
Byte[] heart = [0,0,0,0,0,
0,1,0,1,0,
1,1,1,1,1,
1,1,1,1,1,
0,1,1,1,0,
0,0,1,0,0,
0,0,0,0,0,
0,0,0,0,0];
gLCD.WriteBitmap(0, 0, 5, 8, heart);
Custom characters are images associated with given unicode characters. A custom character can be any arrangement of pixels within the space allotted for a single character. Single characters are made up of pixels arranged in a grid with a size defined by setFontSize().
As with regular bitmaps for the Graphic LCD display, you can create a character bitmap by defining a byte array of ones and zeroes. Ones are colored in, and zeroes are empty. If you put a line break after each row, it will be easy to edit the bitmap.
In C#, this may look something like this:
Byte[] heart = [0,0,0,0,0,
0,1,0,1,0,
1,1,1,1,1,
1,1,1,1,1,
0,1,1,1,0,
0,0,1,0,0,
0,0,0,0,0,
0,0,0,0,0];
gLCD.SetFontSize(LCDFont.User2, 5, 8);
gLCD.SetCharacterBitmap(LCDFont.User2,"\x6",heart);
Once stored, characters can be recalled into a text string by using the unicode value for the location (in this example, "\x6"). For example, in C#:
gLCD.WriteText(LCDFont.Dimensions_5x8, 0, 0,"I \x6 Phidgets!");
Custom characters on the LCD1100 are stored as images on the frame buffer. FONT_User1 is stored on frame buffer 1 and FONT_User2 is on frame buffer 2.
These characters occupy the same space as drawings on the framebuffer, and will be displayed onscreen if the framebuffer is flushed. The characters can also be overwritten by using drawing functions on the framebuffer, so it is recommended to only use a given framebuffer either for drawing or storing fonts, but not both.
We recommend using FONT_User2 (frame buffer 2) to store custom fonts, as it can be saved for later use.
In order to use the custom fonts, you must first define their size with setFontSize(). Once the font size is set, custom characters will be placed on the font's frame buffer at a location corresponding to the character number provided.
Characters for each font are stored in rows ordered left-to-right, top-to-bottom. Rows are filled with as many characters as will completely fit across the width of the screen. There are as many rows as will fit on the screen vertically.
On a screen 128 pixels wide by 64 pixels high, if your font is 10 pixels wide by 20 high, you will have 3 rows of 12 characters. This allows for a maximum of 36 characters of that size.
To quickly determine how many characters can be in your custom font, you can call getMaxCharacters() in your code.
Custom character indexing starts with character 0x01 and can be any character between 0x01 and the maximum number of characters that fit on screen.
To determine if an ascii character can be used in a given custom font, you can look at its corresponding ascii value on an ascii table to determine if it is within the limit determined above.
| Board Properties | |
|---|---|
| Controlled By | VINT |
| Driver Support | Phidget22 |
| VINT Communication Speed Max | 100 kbit/s |
| LCD | |
| Screen Resolution | 128 x 64 |
| LCD Refresh Rate | 5 Hz |
| Pixel Size | 450 μm |
| Electrical Properties | |
| Current Consumption Min | 17 μA |
| Current Consumption Max | 265 mA |
| Physical Properties | |
| Operating Temperature Min | -20 °C |
| Operating Temperature Max | 70 °C |
| Customs Information | |
| Canadian HS Export Code | 8531.20.00 |
| American HTS Import Code | 8531.20.00.20 |
| Country of Origin | CN (China) |
| Current Consumption (mA) | Screen | Backlight |
|---|---|---|
| 0.035 | OFF | OFF |
| 0.36 | ON | OFF |
| 131 | ON | 50% |
| 265 | ON | 100% |
| Date | Board Revision | Device Version | Comment |
|---|---|---|---|
| February 2018 | 0 | 106 | Product Release |
| April 2018 | 0 | 107 | Improved backlight PWM speed |
| August 2019 | 0 | 108 | Fixed spurious detach event |
| October 2021 | 0 | 109 | Fixed issue where backlight could turn back on by itself |
| October 2021 | 0 | 110 | Fixed bug that could occur when the VINT Hub wakes the LCD1100 from sleep. |
| Channel Name | API | Channel |
|---|---|---|
| Graphic LCD | LCD | 0 |
| Product | LCD Screen | |||
|---|---|---|---|---|
| Part Number | Price | Number of Rows | Characters per Row | Character Width |
 LCD Screen 2x20 (12.7mm Characters)
|
$25.00 | 2 | 20 | 5.9 mm |
 LCD Screen 2x20 (5.5mm Characters)
|
$18.00 | 2 | 20 | 3.2 mm |
 LCD Screen 2x40 (5.5mm Characters)
|
$25.00 | 2 | 40 | 3.2 mm |
 LCD Screen 4x20 (4.75mm Characters)
|
$20.00 | 4 | 20 | 3 mm |
 LCD Screen 4x40 (4.89mm Characters)
|
$35.00 | 4 | 40 | 2.8 mm |
| Product | |
|---|---|
| Part Number | Price |
 PhidgetTextLCD Adapter
|
$30.00 |