Prerequisites
You should review the following before moving on:
Setup
All you need for this project is the Getting Started Kit.
Install CMU Graphics
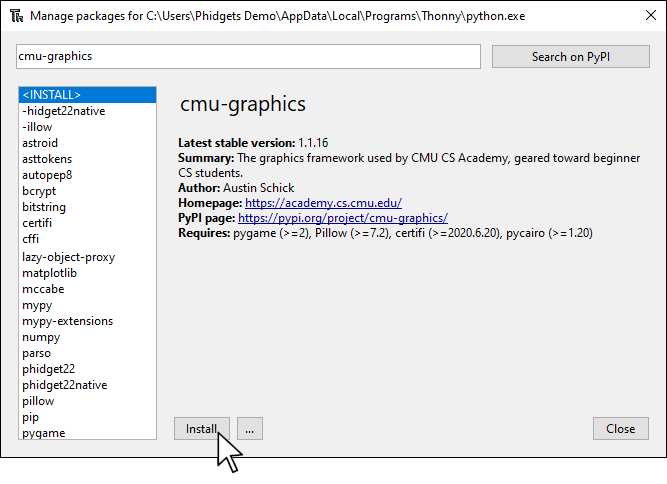
In order to use CMU Graphics, you first have to install it. You do this in the same way you previously installed the Phidget22 library. Simply navigate to your package manager, search for cmu-graphics and press install!
Note: macOS users must install dependencies before moving forward. For more information, please visit this page.
PyCharm
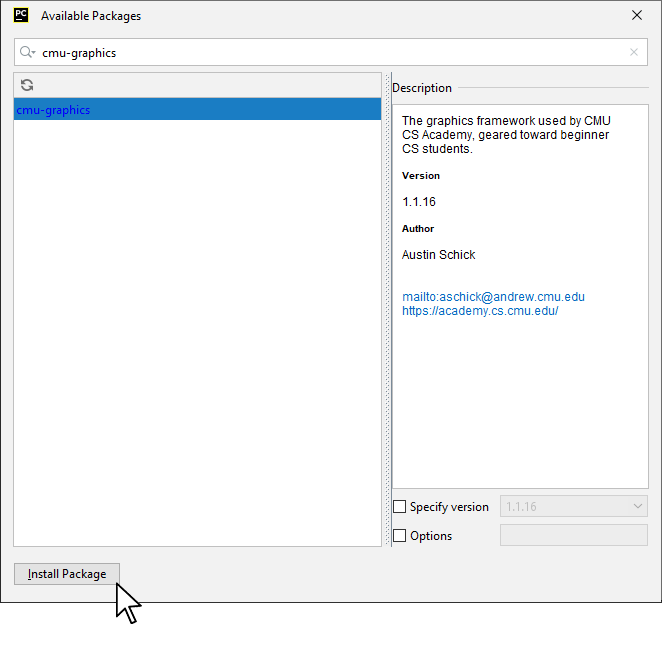
If you're using PyCharm, select File > Settings > Python Interpreter and use the + symbol to install cmu-graphics.
PyScripter
If you're using PyScripter, select Tools > Tools > Install Packages with pip and enter cmu-graphics.
Write Code (Python)
Copy the code below into a new Python project.
from cmu_graphics import *
from Phidget22.Devices.DigitalInput import *
app.background = gradient('white', 'aliceBlue')
# feet
Oval(125, 305, 20, 50, fill='orange', rotateAngle=50)
Oval(135, 310, 20, 50, fill='orange', rotateAngle=20)
Oval(145, 310, 20, 50, fill='orange', rotateAngle=-10)
Oval(275, 305, 20, 50, fill='orange', rotateAngle=-50)
Oval(265, 310, 20, 50, fill='orange', rotateAngle=-20)
Oval(255, 310, 20, 50, fill='orange', rotateAngle=10)
# wings
leftWingUp = Group(
Oval(110, 150, 65, 120, rotateAngle=-40),
Oval(110, 160, 35, 110, fill='white', rotateAngle=-40)
)
leftWingDown = Group(
Oval(110, 210, 65, 120, rotateAngle=40),
Oval(110, 220, 35, 110, fill='white', rotateAngle=40),
visible=False
)
Oval(290, 150, 65, 120, rotateAngle=40)
Oval(290, 160, 35, 110, fill='white', rotateAngle=40)
# belly
Oval(200, 150, 150, 230)
belly = Circle(200, 230, 80, fill='white', border='black', borderWidth=15)
# body
Oval(175, 160, 65, 180, fill='white')
Oval(225, 160, 65, 180, fill='white')
Circle(175, 110, 10)
Circle(225, 110, 10)
Polygon(185, 130, 215, 130, 205, 150, fill='orange')
# words
Label('Press Red Button to Wave', 200, 370, size=25)
# Phidgets Code Start
# Button Event
def onRedButton_StateChange(self, state):
if(state):
if leftWingDown.visible == True:
leftWingDown.visible = False
leftWingUp.visible = True
else:
leftWingDown.visible = True
leftWingUp.visible = False
# Create, Address, Subscribe to Events and Open
redButton = DigitalInput()
redButton.setIsHubPortDevice(True)
redButton.setHubPort(0)
redButton.setOnStateChangeHandler(onRedButton_StateChange)
redButton.openWaitForAttachment(1000)
# Phidgets Code End
cmu_graphics.run()
Run Your Program
When you press the red button on your Getting Started Kit, you will see the penguin wave.
Code Review
As you may have noticed, the program above is based on a sample program from the desktop CMU Graphics package. The main difference is that the code to handle mouse clicks has been removed. To replace mouse clicks, buttons from your Getting Started Kit are used.
When using buttons with CMU Graphics, it's a good idea to use events. Events will allow you to easily determine when a button has been pushed or released. Polling can also be used, however, extra code will be required.
Practice
- Add new functionality to your program using the green button. When the green button is pressed, the penguin should change color.