Prerequisites
You should review the following before moving on:
Setup
VINT Hub

Install CMU Graphics
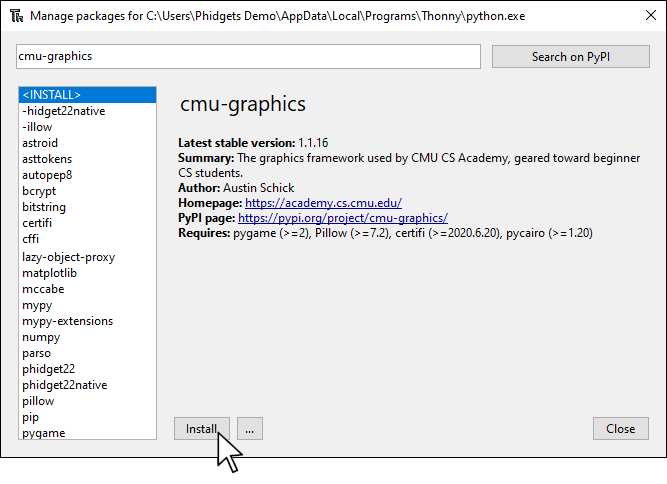
In order to use CMU Graphics, you first have to install it. You do this in the same way you previously installed the Phidget22 library. Simply navigate to your package manager, search for cmu-graphics and press install!
Note: macOS users must install dependencies before moving forward. For more information, please visit this page.
PyCharm
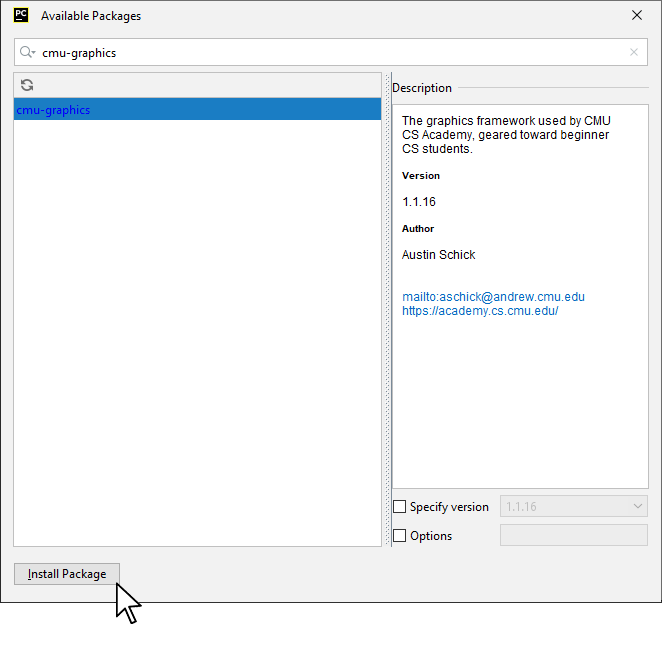
If you're using PyCharm, select File > Settings > Python Interpreter and use the + symbol to install cmu-graphics.
PyScripter
If you're using PyScripter, select Tools > Tools > Install Packages with pip and enter cmu-graphics.
Write Code (Python)
Copy the code below into a new Python project.
from cmu_graphics import *
from Phidget22.Devices.VoltageRatioInput import *
app.background = gradient('white', 'aliceBlue')
# Create a circle
dot = Circle(200, 200, 20)
#Phidgets Code Start
def mapSlider(value, size):
#The slider range is 0 to 1 and the window range is 0 to WIDTH
return ((1-value) * size) #(1 - value) to match orientation to Slider Phidget
def onSliderChange(self, voltageRatio):
dot.centerX = mapSlider(voltageRatio, app.width)
#Create, Address, Subscribe to Events and Open
slider = VoltageRatioInput()
slider.setHubPort(0)
slider.setIsHubPortDevice(True)
slider.setOnVoltageRatioChangeHandler(onSliderChange)
slider.openWaitForAttachment(5000)
#Set data interval to minimum
slider.setDataInterval(slider.getMinDataInterval())
#Phidgets Code End
cmu_graphics.run()
Run Your Program
When you move the slider, the dot on the screen will also move.
Code Review
When using the Slider Phidget, it's important to set the data interval to the minimum as shown in the code above. This will ensure your sensor is as responsive as possible.
In this program, you are controlling the dot based on the slider movement (left or right), so you must map the slider range to the window range. The slider range is 0-1, so you can simply multiply the slider value by the WIDTH of the window. This is shown in the mapSlider function in the code.
Practice
- Try commenting out the section of your code that sets the data interval. What is the result?
- Try using the Slider Phidget to control the vertical movement of the dot.