Setup
All you need for this project is the Getting Started Kit.
Install Pygame Zero
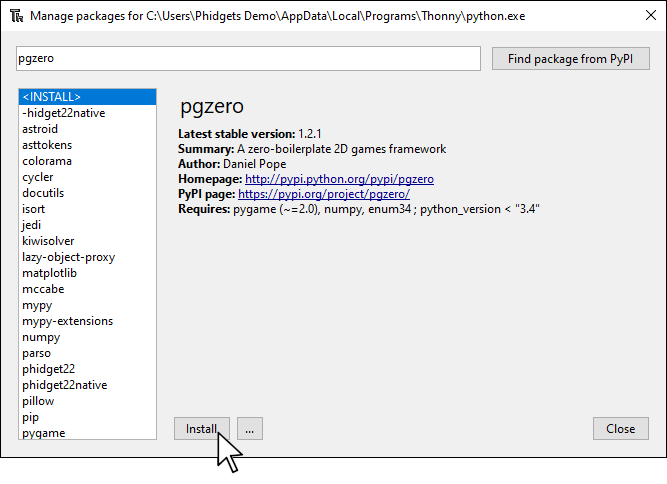
In order to use Pygame Zero, you first have to install it. You do this in the same way you previously installed the Phidget22 library. Simply navigate to your package manager, search for pgzero and press install!
PyCharm
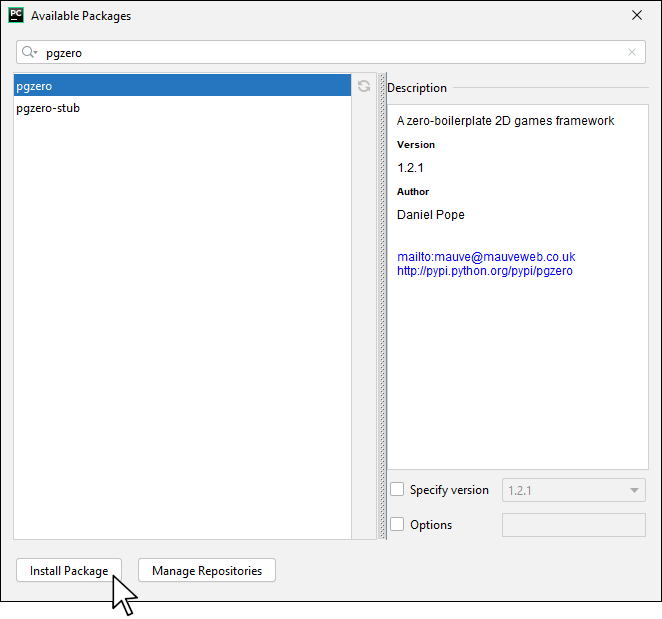
If you're using PyCharm, select File > Settings > Python Interpreter and use the + symbol to install pgzero.
PyScripter
If you're using PyScripter, select Tools > Tools > Install Packages with pip and enter pgzero.
Create Project Structure
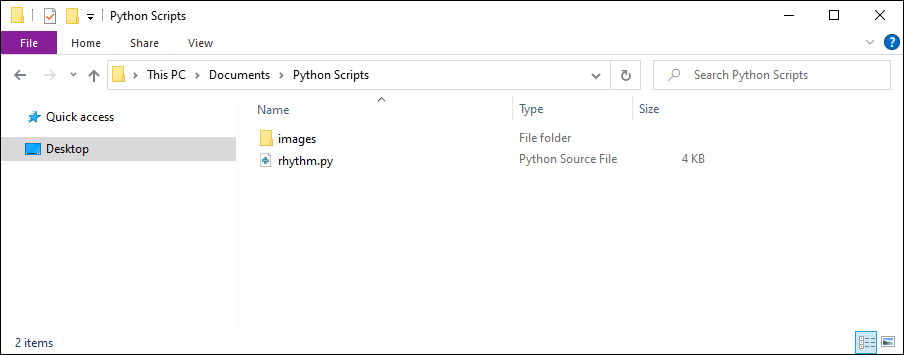
Create a python script called rhythm.py in a location of your choice.
Download the required images and place them in a folder called images in the same location as your python file.
Write code (Python)
Copy the code below into your python script rhythm.py.
#Add Phidgets Library
from Phidget22.Phidget import *
from Phidget22.Devices.DigitalInput import *
import pgzrun
WIDTH = 500
HEIGHT = 500
SPEED = 5
#Define Actors
red_target = Actor('red_button')
red_target.pos = ((WIDTH/2) - 100), HEIGHT - 150
green_target = Actor('green_button')
green_target.pos = ((WIDTH/2) + 100), HEIGHT - 150
red_circle = Actor('red_circle')
red_circle.pos = (red_target.x,0)
#Used for PERFECT, GOOD, MISS text
status_string = ""
def draw():
screen.clear()
screen.fill((255,255,255))
red_target.draw()
green_target.draw()
red_circle.draw()
screen.draw.text(status_string, center=(red_target.x, red_target.y + 100), color="red",fontsize=50)
def update():
#move red circle down the screen
red_circle.y += SPEED
#if circle has reached bottom, move it to top
if(red_circle.y == HEIGHT + red_circle.height):
red_circle.y = 0
#Phidgets Code Start
#Button Event
def onRedButton_StateChange(self, state):
global status_string
#When button is pressed
if(state):
#Compare y-position to judge accuracy
accuracy = abs(red_target.y - red_circle.y)
if(accuracy < 10):
status_string = "PERFECT"
elif(accuracy < 30):
status_string = "GOOD"
else:
status_string = "MISS"
#Create, Address, Subscribe to Events and Open
redButton = DigitalInput()
redButton.setIsHubPortDevice(True)
redButton.setHubPort(0)
redButton.setOnStateChangeHandler(onRedButton_StateChange)
redButton.openWaitForAttachment(1000)
#Phidgets Code End
pgzrun.go()
Code Review
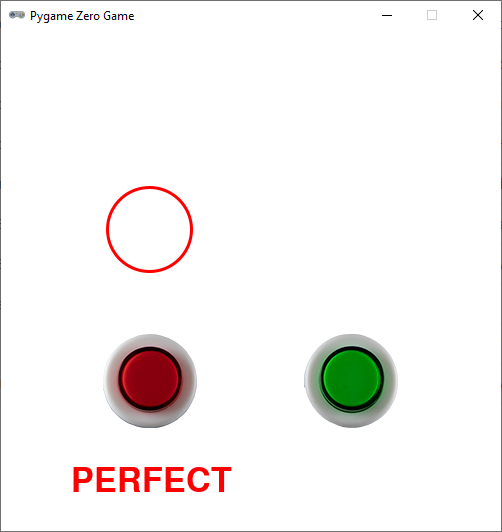
The circle is continually repositioned in the draw method. When the player presses the red button, it captures the y-position of the circle and compares it to the y-position of the target. Depending on how accurate the player is, they will see PERFECT, GOOD or MISS.
Practice
- Try adding a scoring system. Display the score in the middle of the screen.
- Perfect: +2 points
- Good: +1 point
- Miss: -1 point
- Add code so the green circle falls towards the green button.
- Modify your code so that multiple circles are on the screen at one time. Note: you will have to figure out which circle is closest to the target in order to score your game.
- Bonus: Create levels that are based on different songs. Try to have the circles fall to the beat of the song.