A Basic Phidget Program
From Phidgets Support
Phidget Programming Basics: A Basic Phidget Program Table of Contents
Table of Contents
11 . A Basic Phidget Program
Putting all this information together may seem a bit daunting at first, but the end result can actually be quite simple.
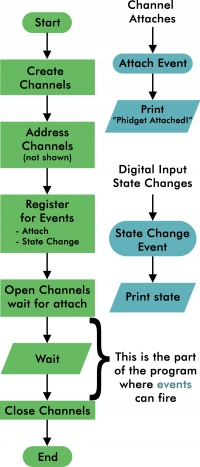
For example, the following program will read the state of a button for a time, as seen in the flowchart to the right:
from Phidget22.PhidgetException import *
from Phidget22.Phidget import *
from Phidget22.Devices.DigitalInput import *
import time
def onAttachHandler(self):
print("Phidget Attached!")
def onStateChangeHandler(self, state):
print("State %f" % state)
def main():
ch = DigitalInput()
#Set Any Addressing Parameters Here
ch.setOnAttachHandler(onAttachHandler)
ch.setOnStateChangeHandler(onStateChangeHandler)
ch.openWaitForAttachment(5000)
# Do stuff with your Phidgets here.
time.sleep(10)
ch.close()
main()
import com.phidget22.*;
public class DigitalInputExample {
private static DigitalInput ch = null;
public static AttachListener onAttach = new AttachListener() {
@Override
public void onAttach(AttachEvent e) {
System.out.print("Phidget Attached!\n");
}
};
public static DigitalInputStateChangeListener onStateChange =
new DigitalInputStateChangeListener() {
@Override
public void onStateChange(DigitalInputStateChangeEvent e) {
System.out.println("State: " + e.getState());
}
};
public static void main(String[] args) throws Exception {
try {
ch = new DigitalInput();
//Set Any Addressing Parameters Here
ch.addAttachListener(onAttach);
ch.addStateChangeListener(onStateChange);
ch.open(5000);
Thread.sleep(10000);
ch.close();
return;
} catch (PhidgetException ex) {
System.out.println(ex.getDescription());
}
}
}
using System;
using Phidget22;
using Phidget22.Events;
namespace ConsoleApplication
{
class Program
{
private static DigitalInput ch = null;
private static void onAttach(object sender,
AttachEventArgs e)
{
Console.WriteLine("Phidget Attached!");
}
private static void onStateChange(object sender,
DigitalInputStateChangeEventArgs e)
{
Console.WriteLine("State: " + e.State);
}
static void Main(string[] args)
{
ch = new DigitalInput();
//Set Any Addressing Parameters Here
ch.Attach += onAttach;
ch.StateChange += onStateChange;
ch.Open(5000);
System.Threading.Thread.Sleep(10000);
ch.Close();
}
}
}
#include <phidget22.h>
#include <stdio.h>
static void CCONV onAttachHandler(PhidgetHandle ph, void *ctx) {
printf("Phidget Attached!\n");
}
static void CCONV onStateChangeHandler(PhidgetDigitalInputHandle ph,
void *ctx, int state) {
printf("State: %d\n", state);
}
int main() {
PhidgetDigitalInputHandle ch;
PhidgetDigitalInput_create(&ch);
//Set Any Addressing Parameters Here
Phidget_setOnAttachHandler((PhidgetHandle)ch,
onAttachHandler, NULL);
PhidgetDigitalInput_setOnStateChangeHandler(ch,
onStateChangeHandler, NULL);
Phidget_openWaitForAttachment((PhidgetHandle)ch, 5000);
//Do stuff with your Phidgets here.
getchar(); //Wait until ENTER is pressed
Phidget_close((PhidgetHandle)ch);
PhidgetDigitalInput_delete(&ch);
}
const phidget22 = require('phidget22');
async function runExample() {
const conn = new phidget22.NetworkConnection(5661, 'localhost')
await conn.connect()
const ch = new phidget22.DigitalInput()
// Set any addressing parameters here
ch.onAttach = function(ch) {
console.log('Phidget Attached!')
}
ch.onStateChange = function(state) {
console.log('State: ' + state)
}
await ch.open(5000)
// Do stuff with your Phidgets here
setTimeout(function() {
await ch.close()
process.exit(1)
},10000);
}
runExample()
|
Click Flowchart to Enlarge
|