|
|
| (23 intermediate revisions by 4 users not shown) |
| Line 1: |
Line 1: |
| <metadesc>Communicate over USB with sensors, controllers and relays with Phidgets! Our JavaScript API supports Windows/MacOS/Linux using html or Node.js.</metadesc>
| | {{#seo:|description=Learn how to use Phidget USB devices with JavaScript.}} |
| [[Category:Language]] | | [[Category:Language]] |
| __TOC__
| | ==Get Started== |
| | | JavaScript is supported for browser and Node.js applications. Phidget devices can be accessed either directly through a [[#USB Connection | USB Connection]] or indirectly through a [[#Network Connection | Network Connection]]. |
| == Quick Downloads ==
| |
| === Documentation ===
| |
| | |
| *{{Phidget22API}} (Select JavaScript from drop-down menu)
| |
| | |
| === Example Code ===
| |
| | |
| *{{SampleCode|JavaScript|JavaScript Examples (Node.js)}}
| |
| *[{{SERVER}}/downloads/phidget22/tools/any/Phidget22JavaScriptControlPanel.zip Javascript Examples (HTML)]
| |
| | |
| === Libraries === | |
| | |
| *[{{SERVER}}/downloads/phidget22/libraries/any/Phidget22JavaScript.zip JavaScript Library Download]
| |
| {{AllQuickDownloads}}
| |
| | |
| == Getting Started with JavaScript ==
| |
| Welcome to using Phidgets with JavaScript! By using JavaScript, you will have access to the complete {{Phidget22API}}, including events. We also provide example code in JavaScript for all Phidget devices.
| |
| | |
| If you are developing for Windows, keep reading. Otherwise, select your operating system to jump ahead:
| |
| *[[#macOS | macOS]]
| |
| *[[#Linux | Linux]]
| |
| | |
| == Windows ==
| |
| {{Windows_Languages}}
| |
| | |
| ===Browser===
| |
| ====Use Our Examples====
| |
| One of the best ways to start programming with Phidgets is to use our example code as a guide. Our browser examples are graphical and are installed with the Phidget libraries. In order to check them out, first open the Phidget Control Panel and navigate to the Network Server tab:
| |
| [[File:Windows_networkserver.PNG|link=|center]]
| |
| | |
| | |
| Next, make sure the Webserver is enabled (''Enabled'' checkbox in ''Webserver'' section), and start the Phidget Network Server by clicking on the ''Start'' button at the bottom of the window. Click on the hyperlink as shown in the image below (or navigate to http://localhost:8989):
| |
| [[File:Javascript_windows_localhost.png|link=|center]]
| |
| | |
| | |
| You will now see a program written with JavaScript/HTML that mimics the Phidget Control Panel. It will show all the Phidgets attached to your machine. By double-clicking on the Phidgets, and example will launch:
| |
| [[File:Javascript_windows_controlpanel.png|link=|center]]
| |
| | |
| | |
| To view the source code that drives the examples, navigate to the following location:
| |
| *C:/Program Files/Phidgets/Phidget22/html
| |
| | |
| | |
| [[File:Javascript_windows_filelocation.png|link=|center]]
| |
| | |
| | |
| Here you can view the code that was written to create the main webpage as well as all of the examples.
| |
| | |
| ====Write Your Own Code====
| |
| Let's start by writing a simple HTML page that makes a dynamic list of attached Phidgets visible to the user.
| |
| We will be using the JavaScript library [https://jquery.com/download/ jQuery] in these examples. jQuery is not required in order to use Phidgets, however, it will make it easier for us to access elements on an HTML page.
| |
| | |
| | |
| To start, create a new folder that looks like this:
| |
| [[File:Javascript_windows_folderlibraries.png|link=|center]] | |
| | |
| | |
| The referenced libraries are installed with the Phidget libraries and can be found at the following location:
| |
| *C:/Program Files/Phidgets/Phidget22/html
| |
| | |
| | |
| Next, create a file called ''index.html'' and copy the following code into it (Note: if you have newer JavaScript libraries, modify the code below to match your version numbers):
| |
| | |
| <syntaxhighlight lang=javascript>
| |
| <!DOCTYPE html>
| |
| <html>
| |
| <head>
| |
| <title>Javascript Test Program</title>
| |
| <script src="jquery-2.1.4.min.js"></script>
| |
| <script src="sha256.js"></script>
| |
| <script src="jphidgets22.1.0.0.min.js"></script>
| |
| | |
| <script>
| |
| | |
| $(document).ready(function () {
| |
| var conn = new jPhidgets.Connection('ws://' + window.location.host + '/phidgets', { name: window.location.host });
| |
| | |
| conn.connect().then(function () {
| |
| console.log('connected');
| |
| }).catch(function (err) {
| |
| alert('failed to connect to server:' + err);
| |
| });;
| |
| | |
| conn.onattach = function(dev) {
| |
| $('#list').append(new Option(dev.name,dev.phid));
| |
| }
| |
| | |
| conn.ondetach = function(dev) {
| |
| $("#list option[value='" + dev.phid + "']").remove();
| |
| }
| |
| });
| |
| | |
| </script>
| |
| </head>
| |
| | |
| <body>
| |
| <label> Attached Phidgets: </label>
| |
| <div>
| |
| <select multiple id="list" style="width: 500px;"></select>
| |
| </div>
| |
| </body>
| |
| </html>
| |
| | |
| </syntaxhighlight>
| |
| | |
| After copying the code above into your ''index.html'' file, your folder should look like this:
| |
| [[File:Javascript windows folder.png|link=|center]]
| |
| | |
| | |
| Next, open the Network Server tab in the Phidget Control Panel and modify the Webserver ''Docroot'' to your folders location:
| |
| [[File:Javascript_windows_docrootchange.png|link=|center]]
| |
| | |
| | |
| Finally, click on the hyperlink to see the example (or navigate to http://localhost:8989):
| |
| [[File:Javascript_windows_example.png|link=|center]]
| |
| | |
| | |
| Open the developer console to get a better idea what is going on:
| |
| [[File:Javascript_windows_devconsole.png|link=|center]]
| |
| | |
| | |
| For information about the Node.js examples, keep reading. Otherwise, skip ahead to the [[#Edit the Examples | edit the examples]] section located below.
| |
| | |
| | |
| ===Node.js===
| |
| ====Use Our Examples====
| |
| One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install [https://nodejs.org/ Node.js].
| |
| | |
| | |
| Now that you have Node.js installed, select an example that will work with your Phidget:
| |
| *{{SampleCode|JavaScript|JavaScript Examples}}
| |
| | |
| | |
| Next, navigate to the Network Server tab in the Phidget Control Panel and press the ''Start'' button after ensuring the Phidget Server is enabled (''Enabled'' checkbox in ''Phidget Server'' section).
| |
| [[File:Windows_networkserver.PNG|link=|center]]
| |
| | |
| | |
| Navigate to the example folder that you previously downloaded, open the command prompt at this location and enter the following command:
| |
| <syntaxhighlight lang='bash'>
| |
| npm update
| |
| </syntaxhighlight>
| |
| | |
| [[File:Javascript_windows_npmupdate.png]]
| |
| | |
| | |
| Next, enter the following command to run the example (replacing Accelerometer with your example name):
| |
| <syntaxhighlight lang='bash'>
| |
| node Accelerometer localhost
| |
| </syntaxhighlight>
| |
| [[File:Javacsript_windows_nodeexample.png|link=|center]]
| |
| | |
| | |
| You should now have the example up and running. When you are ready, the next step is [[#Edit the Examples | editing the examples]].
| |
| | |
| ==macOS==
| |
| === Browser Example===
| |
| ====Use Our Examples====
| |
| One of the best ways to start programming with Phidgets is to use our example code as a guide. Our browser examples are graphical and are installed with the Phidget libraries. In order to check them out, first open the Phidget Control Panel and navigate to the Network Server tab:
| |
| [[File:Macos_networkserver_run.png|link=|center]]
| |
| | |
| | |
| Next, make sure the Webserver is enabled (''Enabled'' checkbox in ''Webserver'' section), and start the Phidget Network Server by clicking on the ''Start'' button at the top of the window. A button labelled ''View in Browser...'' will appear. Click on it now (or navigate to http://localhost:8989).
| |
| [[File:Javascript_macos_viewinbrowswer.png|link=|center]]
| |
| | |
| | |
| You will now see a program written with JavaScript/HTML that mimics the Phidget Control Panel. It will show all the Phidgets attached to your machine. By double-clicking on the Phidgets, and example will launch:
| |
| [[File:Javascript_macos_browserexample.png|link=|center]]
| |
| | |
| | |
| To view the source code that drives the examples, navigate to the following location:
| |
| */Library/Application Support/Phidgets/Phidget22NetworkServer/html
| |
| | |
| | |
| [[File:Javascript_macos_filelocation.png|link=|center]]
| |
| | |
| | |
| Here you can view the code that was written to create the main webpage as well as all of the examples.
| |
| | |
| ====Write Your Own Code====
| |
| Let's start by writing a simple HTML page that makes a dynamic list of attached Phidgets visible to the user.
| |
| We will be using the JavaScript library [https://jquery.com/download/ jQuery] in these examples. jQuery is not required in order to use Phidgets, however, it will make it easier for us to access elements on an HTML page.
| |
| | |
| | |
| To start, create a new folder that looks like this:
| |
| [[File:Javascript_macos_folderlibraries.png|link=|center]]
| |
| | |
| | |
| The referenced libraries are installed with the Phidget libraries and can be found at the following location:
| |
| */Library/Application Support/Phidgets/Phidget22NetworkServer/html
| |
| | |
| | |
| Next, create a file called ''index.html'' and copy the following code into it (Note: if you have newer JavaScript libraries, modify the code below to match your version numbers):
| |
|
| |
|
| | ==JavaScript Libraries== |
| | ===Browser Applications=== |
| | For browser applications, you can load the library directly from UNPKG: |
| <syntaxhighlight lang=javascript> | | <syntaxhighlight lang=javascript> |
| <!DOCTYPE html>
| | <script src="https://unpkg.com/phidget22@3.x/browser/phidget22.min.js"></script> |
| <html>
| |
| <head>
| |
| <title>Javascript Test Program</title>
| |
| <script src="jquery-2.1.4.min.js"></script> | |
| <script src="sha256.js"></script>
| |
| <script src="jphidgets22.1.0.0.min.js"></script>
| |
| | |
| <script>
| |
| | |
| $(document).ready(function () {
| |
| var conn = new jPhidgets.Connection('ws://' + window.location.host + '/phidgets', { name: window.location.host });
| |
| | |
| conn.connect().then(function () {
| |
| console.log('connected');
| |
| }).catch(function (err) {
| |
| alert('failed to connect to server:' + err);
| |
| });;
| |
| | |
| conn.onattach = function(dev) {
| |
| $('#list').append(new Option(dev.name,dev.phid));
| |
| }
| |
| | |
| conn.ondetach = function(dev) {
| |
| $("#list option[value='" + dev.phid + "']").remove();
| |
| }
| |
| });
| |
| | |
| </script>
| |
| </head>
| |
| | |
| <body>
| |
| <label> Attached Phidgets: </label>
| |
| <div>
| |
| <select multiple id="list" style="width: 500px;"></select>
| |
| </div>
| |
| </body>
| |
| </html>
| |
| | |
| </syntaxhighlight>
| |
| | |
| After copying the code above into your ''index.html'' file, your folder should look like this:
| |
| [[File:Javascript_macos_folder.png|link=|center]]
| |
| | |
| | |
| Next, open the Network Server tab in the Phidget Control Panel and modify the Webserver ''Docroot'' to your folders location:
| |
| [[File:Javascript_macos_docrootchange.png|link=|center]]
| |
| | |
| | |
| Finally, click on the hyperlink (or navigate to http://localhost:8989) to see the example:
| |
| [[File:Javascript_macos_example.png|link=|center]]
| |
| | |
| | |
| Open the developer console to get a better idea what is going on:
| |
| [[File:Javascript_macos_devconsole.png|link=|center]]
| |
| | |
| | |
| For information about the Node.js example, keep reading. Otherwise, skip ahead to the [[#Edit the Examples | edit the examples]] section located below.
| |
| | |
| ===Node.js===
| |
| ====Use Our Examples====
| |
| One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install [https://nodejs.org/ Node.js].
| |
| | |
| | |
| Now that you have Node.js installed, select an example that will work with your Phidget:
| |
| *{{SampleCode|JavaScript|JavaScript Examples}}
| |
| | |
| | |
| Next, navigate to the Network Server tab in the Phidget Control Panel and press the ''Start Network Server'' button after ensuring the Phidget Server is enabled (''Enabled'' checkbox in ''Phidget Server'' section).
| |
| [[File:Macos_networkserver_run.png|link=|center]]
| |
| | |
| | |
| Navigate to the example folder that you previously downloaded, open the command prompt at this location and enter the following command:
| |
| <syntaxhighlight lang='bash'>
| |
| sudo npm update
| |
| </syntaxhighlight>
| |
| | |
| [[File:Javascript_macos_npmupdate.png ]]
| |
| | |
| | |
| Next, enter the following command to run the example (replacing Accelerometer with your example name):
| |
| <syntaxhighlight lang='bash'>
| |
| node Accelerometer localhost
| |
| </syntaxhighlight>
| |
| | |
| [[File:Javascript_macos_nodeexample.png|link=|center]]
| |
| | |
| | |
| You should now have the example up and running. When you are ready, the next step is [[#Edit the Examples | editing the examples]].
| |
| | |
| == Linux ==
| |
| ===Browser Example===
| |
| ====Use Our Examples====
| |
| One of the best ways to start programming with Phidgets is to use our example code as a guide. Our browser examples are graphical and can be downloaded here:
| |
| [{{SERVER}}/downloads/phidget22/tools/any/Phidget22JavaScriptControlPanel.zip Javascript Examples (HTML)]
| |
| or they can be unpacked using <syntaxhighlight lang=bash> apt-get install phidget22wwwjs </syntaxhighlight>
| |
| | |
| | |
| | |
| After unpacking the examples, navigate to the following location:
| |
| */etc/phidgets
| |
| | |
| | |
| Open the file named ''phidget22networkserver.pc'' and navigate to the ''www'' section, you should see something like this:
| |
| [[File:Javacsript_linux_networkconfig.PNG|link=|center]]
| |
| | |
| | |
| As you can see from the image above, our ''docroot'' location is defined as the following location:
| |
| */var/phidgets/www
| |
| | |
| | |
| Create the docroot location (if it doesn't exist already) and copy the contents of the example you downloaded into it by entering the following commands into the terminal:
| |
| <syntaxhighlight lang='bash'>
| |
| mkdir /var/phidgets
| |
| mkdir /var/phidgets/www
| |
| cp -a YOUR_SOURCE_FOLDER/. /var/phidgets/www
| |
| </syntaxhighlight> | | </syntaxhighlight> |
| [[File:Javascript_linux_mkdir.PNG|link=|center]]
| |
|
| |
|
| |
| Now that the example code is located at the ''docroot'' location, and the Phidget Webserver is enabled (can be seen in ''www'' section of ''phidget22networkserver.pc''), navigate to http://localhost:8080. You will see a program written with JavaScript/HTML that mimics the Phidget Control Panel (available on macOS and Windows). It will show all the Phidgets attached to your machine. By double-clicking on the Phidgets, and example will launch:
| |
| [[File:Javascript_linux_graphicalexample.PNG|link=|center]]
| |
|
| |
|
| | Compiled and minified library files are also available [https://www.phidgets.com/downloads/phidget22/libraries/any/Phidget22JavaScript.zip here]. |
|
| |
|
| Take a look at the source files that are now located at /var/phidgets/www
| | ===Node.js Applications=== |
| | | For Node.js applications, a [https://www.npmjs.com/package/phidget22 npm package] is available and can be installed with the following command: |
| ===Write Your Own Code=== | |
| Let's start by writing a simple HTML page that makes a dynamic list of attached Phidgets visible to the user.
| |
| We will be using the JavaScript library [https://jquery.com/download/ jQuery] in these examples. jQuery is not required in order to use Phidgets, however, it will make it easier for us to access elements on an HTML page.
| |
| | |
| To start, create a new folder that looks like this:
| |
| [[File:Javascript_linux_folderlibraries.PNG|link=|center]]
| |
| | |
| | |
| The referenced libraries can be found in the [{{SERVER}}/downloads/phidget22/tools/any/Phidget22JavaScriptControlPanel.zip Javascript Examples (HTML)] that we provide.
| |
| | |
| | |
| Next, create a file called index.html and copy the following code into it (Note: if you have newer JavaScript libraries, modify the code below to match your version numbers):
| |
| <syntaxhighlight lang=javascript> | | <syntaxhighlight lang=javascript> |
| <!DOCTYPE html>
| | npm install phidget22 |
| <html>
| |
| <head>
| |
| <title>Javascript Test Program</title>
| |
| <script src="jquery-2.1.4.min.js"></script>
| |
| <script src="sha256.js"></script>
| |
| <script src="jphidgets22.1.0.0.min.js"></script>
| |
| | |
| <script>
| |
| | |
| $(document).ready(function () {
| |
| var conn = new jPhidgets.Connection('ws://' + window.location.host + '/phidgets', { name: window.location.host });
| |
| | |
| conn.connect().then(function () {
| |
| console.log('connected');
| |
| }).catch(function (err) {
| |
| alert('failed to connect to server:' + err);
| |
| });;
| |
| | |
| conn.onattach = function(dev) {
| |
| $('#list').append(new Option(dev.name,dev.phid));
| |
| }
| |
| | |
| conn.ondetach = function(dev) {
| |
| $("#list option[value='" + dev.phid + "']").remove();
| |
| }
| |
| });
| |
| | |
| </script>
| |
| </head>
| |
| | |
| <body>
| |
| <label> Attached Phidgets: </label>
| |
| <div>
| |
| <select multiple id="list" style="width: 500px;"></select>
| |
| </div>
| |
| </body>
| |
| </html>
| |
| | |
| </syntaxhighlight>
| |
| | |
| | |
| After copying the code above into your ''index.html'' file, your folder should look like this:
| |
| [[File:Javascript_linux_folder.PNG|link|center]]
| |
| | |
| | |
| Next, modify the ''phidget22networkserver.pc'' file that is located at ''/etc/phidgets''. Navigate to the ''www'' section and change the ''docroot'' location to match the location of your ''index.html'' file:
| |
| [[File:Javascript_linux_modifydocroot.PNG|link=|center]]
| |
| | |
| | |
| After modifying the docroot location, ensure you restart the Phidget Network Server. After restarting the Phidget Network Server, navigate to http://localhost:8080 to view the example:
| |
| [[File:Javascript_linux_example.PNG|link=|center]]
| |
| | |
| | |
| Try opening the developer console for your web browser to see the Phidget JavaScript code executing and to get a better feel for the program.
| |
| | |
| ====Node.js====
| |
| One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install [https://nodejs.org/ Node.js].
| |
| | |
| | |
| Now that you have Node.js installed, select an example that will work with your Phidget:
| |
| *{{SampleCode|JavaScript|JavaScript Examples}}
| |
| | |
| | |
| Navigate to the example folder that you previously downloaded, open the terminal at this location and enter the following command:
| |
| <syntaxhighlight lang='bash'>
| |
| npm update
| |
| </syntaxhighlight>
| |
| | |
| [[File:Javascript_linux_npmupdate.PNG|link=|center]]
| |
| | |
| | |
| Next, enter the following command to run the example (replacing Accelerometer with your example name):
| |
| <syntaxhighlight lang='bash'>
| |
| node Accelerometer localhost
| |
| </syntaxhighlight> | | </syntaxhighlight> |
|
| |
|
| [[File:Javascript_macos_nodeexample.png|link=|center]]
| | ==USB Connection== |
| | | Browser and Node.js applications can access Phidget devices directly via USB. |
| | |
| You should now have the example up and running. When you are ready, the next step is [[#Edit the Examples | editing the examples]].
| |
| | |
| == Edit the Examples == | |
| {{WriteCode_Intro|JavaScript}}
| |
| | |
| === Step One: Connect===
| |
| In Javascript, you must first connect to the Phidget server using the {{Code|Connection}} object.
| |
| | |
| <syntaxhighlight lang=javascript>
| |
| | |
| function main() {
| |
| | |
| ...
| |
|
| |
|
| var conn = new jPhidget22.Connection(url, { name: n, passwd: p });
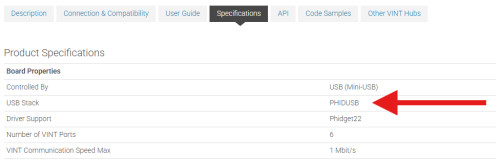
| | ===Supported Devices=== |
| conn.connect()
| | USB connections with JavaScript are supported on Phidget devices running a PHIDUSB USB stack. To determine what USB stack your Phidget device is on, navigate to the product page and then to the specification tab, and look for the ''USB Stack'' specification. If you are using a VINT device, navigate to the product page for the VINT Hub you are using. |
| .then(runCode);
| |
| }
| |
|
| |
|
| </syntaxhighlight>
| |
|
| |
|
| Where {{Code|url}}, {{Code|n}}, and {{Code|p}} are variables defined elsewhere in the program. If the connection is successful, we call another function that contains the rest of our code.
| | [[Image:Javascript_networkserver_webusb_spec.png|center|500px|link=https://cdn.phidgets.com/docs/images/8/80/Javascript_networkserver_webusb_spec.png]] |
| | <br><br> |
|
| |
|
| === Step Two: Create and Open=== | | ===Browser Applications=== |
| After connecting, the {{Code|Open()}} function opens the software object, and once it has successfully opened we can interact with it and start receiving data from it. We can also set up event handlers just before opening.
| | ====Supported Browsers==== |
| | In-browser USB connections are achieved through the WebUSB API. This API is currently supported by Chromium-based browsers like Google Chrome and Microsoft Edge. |
|
| |
|
| For example, if we were using an Digital Input as our device, it would look like this:
| | ====JavaScript Control Panel (USB)==== |
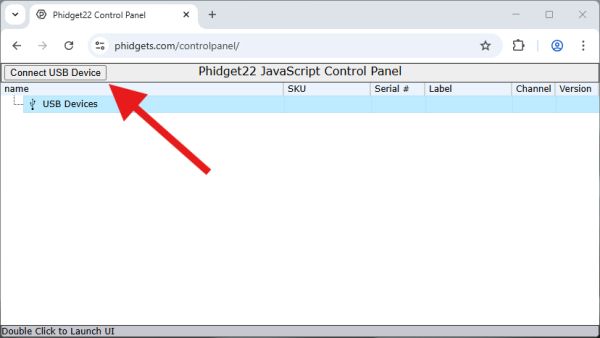
| | You can experiment with browser-based USB applications by opening the JavaScript Phidget Control Panel: |
| | * [https://www.phidgets.com/controlpanel phidgets.com/controlpanel] |
|
| |
|
| <syntaxhighlight lang=javascript>
| |
|
| |
|
| function runCode() {
| | Click on the ''Connect USB Device'' button to give the website permission to access your device. |
| var ch = new jPhidget22.DigitalInput();
| |
|
| |
|
| ch.onAttach = digitalInput_attach;
| |
| ch.onStateChange = digitalInput_change;
| |
|
| |
|
| ch.open().then(function() {
| | [[Image:Javascript_networkserver_webusb_contropanel1.jpg|600px|center|link=https://cdn.phidgets.com/docs/images/9/9d/Javascript_networkserver_webusb_contropanel1.jpg]] |
| // code to execute after open succeeds
| |
| }).catch(function (err) {
| |
| // code to execute if open fails
| |
| });
| |
|
| |
|
| }
| |
|
| |
|
| </syntaxhighlight>
| | After granting permission, your device will be accessible from the control panel. |
|
| |
|
| Once the object successfully opens, you can access it and you will start to get events from it. We can define the event handler functions :
| | ====USB Permission==== |
| | As demonstrated above, websites must request access to communicate with USB devices. This must be implemented through an interactive element, like a button. Use the '''requestWebUSBDeviceAccess''' method in the Phidget USBConnection API for this purpose. |
|
| |
|
| <syntaxhighlight lang=javascript>
| | [[Image:Javascript_networkserver_browser_api.png|center|500px|link=https://cdn.phidgets.com/docs/images/8/88/Javascript_networkserver_browser_api.png]] |
|
| |
|
| function digitalInput_attach(ch) {
| | ===Example Code=== |
| console.log(ch + ' attached');
| | Navigate to our [https://www.phidgets.com/?view=code_samples Code Sample Generator] to view code samples for both browser and Node.js applications that are tailored to your specific device. |
| }
| |
|
| |
|
| function digitalInput_change(state) {
| |
| console.log('state changed:' + state);
| |
| }
| |
|
| |
|
| </syntaxhighlight>
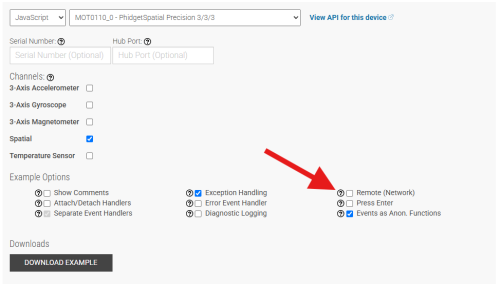
| | Make sure to '''uncheck''' the ''Remote (Network)'' box when using a direct USB connection. If you leave this box checked, your application will look for a [[#Network Connection | Network Connection]]. |
|
| |
|
| Now that they've been registered in the {{Code|runCode()}} function and the device has been opened, these event handlers will be able to trigger. The first one triggers when the DigitalInput channel attaches, and the second one will trigger whenever the state of the attached DigitalInput changes.
| | [[Image:Javascript_networkserver_webusb_codesample.png|center|500px|link=https://cdn.phidgets.com/docs/images/5/5f/Javascript_networkserver_webusb_codesample.png]] |
| | <br> |
| | ====Phidget Programming Basics==== |
| | {{PhidgetProgrammingBasicsLink}} |
|
| |
|
| === Step Three: Do Things with the Phidget === | | ==Network Connection== |
| Some values can be directly read and set on the Phidget. These functions can be used inside a polling loop as an alternative to event driven programming. The lines inside the loop would be something like this, after which you could do something with the value:
| | Browser and Node.js applications can connect to Phidget devices through the [[Phidget Network Server]]. In this configuration, client applications can run on machines that don't have Phidget devices physically connected to them. |
|
| |
|
| <syntaxhighlight lang=javascript>
| | ===Running the Phidget Network Server=== |
| | Before starting, ensure you are [{{SERVER}}/docs/Network_Server_Guide#Running_the_Phidget_Network_Server running the Phidget Network Server] on your host machine. |
| | ===Browser Considerations=== |
| | When using a Network Connection in a browser-based application, you must [{{SERVER}}/docs/Network_Server_Guide#Enabling_the_Webserver enable the web server] on your host machine. |
|
| |
|
| var di_state = ch.getState(); // get the state of the digital input
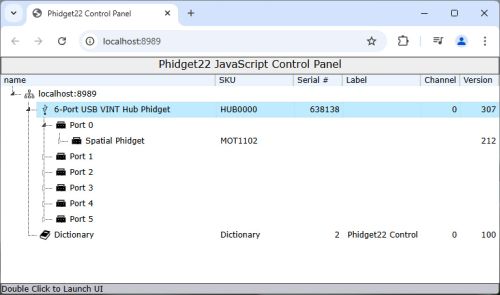
| | ====JavaScript Control Panel (Network)==== |
| | You can experiment with browser-based Network applications by opening the JavaScript Phidget Control Panel: |
| | * If your host is a Windows or macOS machine, visit port 8989 (http://localhost:8989). |
| | * If your host is a Linux machine, a PhidgetSBC, or a Wireless VINT Hub, visit port 8080 (http://localhost:8080). |
|
| |
|
| ch.setState(1); // set the state of the digital input
| | If you are accessing the JavaScript Control Panel from a machine that is not the host, you will need to enter the IP address or hostname in place of localhost (e.g. http://phidgetsbc:8080). |
|
| |
|
| </syntaxhighlight>
| |
|
| |
|
| === Step Four: Close === | | [[Image:Networkserver_webserver_controlpanel.jpg|center|500px|link=https://cdn.phidgets.com/docs/images/c/c7/Networkserver_webserver_controlpanel.jpg]] |
| At the end of your program (or at least, at the end of the part that uses the Phidget), it is advisable to close your device. This ensures that the Phidget will be available to other programs that want to use it, since a channel can only be in use by one program at a time unless it's opened remotely. It's not necessary to delete the object after closing in Javascript.
| |
| | |
| <syntaxhighlight lang=javascript>
| |
| | |
| ch.close();
| |
|
| |
| </syntaxhighlight>
| |
|
| |
|
| == Further Reading == | | ===Example Code=== |
| [[Phidget Programming Basics]] - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets. | | Navigate to our [https://www.phidgets.com/?view=code_samples Code Sample Generator] to view code samples for both browser and Node.js applications that are tailored to your specific device. |
|
| |
|
| [[Data Interval/Change Trigger]] - Learn about these two properties that control how much data comes in from your sensors.
| |
|
| |
|
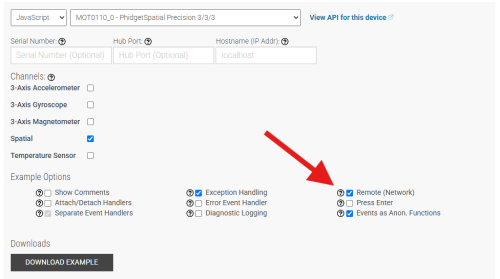
| [[Using Multiple Phidgets]] - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps. | | Make sure the '''Remote (Network)''' box is checked when using the Phidget Network Server. If you do not check this box, your example will look for a [[#USB Connection | USB Connection]]. |
|
| |
|
| [[Polling vs. Events]] - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application. | | [[Image:Javascript_networkserver_browser_codesample.png|center|500px|link=https://cdn.phidgets.com/docs/images/5/5e/Javascript_networkserver_browser_codesample.png]] |
| | <br> |
| | ====Phidget Programming Basics==== |
| | {{PhidgetProgrammingBasicsLink}} |
|
| |
|
| [[Logging, Exceptions, and Errors]] - Learn about all the tools you can use to debug your program. | | ==API== |
| | [{{SERVER}}/?view=api&lang=JavaScript Phidget22 JavaScript API (Node.js)]<br> |
| | [{{SERVER}}/?view=api&lang=JavaScriptBrowser Phidget22 JavaScript API (Browser)] |
|
| |
|
| [[Phidget Network Server]] - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet.
| | ==Version History== |
| | The Phidget JavaScript Libraries version history is reviewed here:<br><br> |
| | '''1.x.x''' - Initial release. Unstable.<br> |
| | '''2.x.x''' - Improved stability issues.<br> |
| | '''3.x.x''' - WebUSB support added. |