|
|
| (30 intermediate revisions by 4 users not shown) |
| Line 1: |
Line 1: |
| | {{#seo:|description=Learn how to use Phidget USB devices with JavaScript.}} |
| [[Category:Language]] | | [[Category:Language]] |
| __TOC__
| | ==Get Started== |
| | | JavaScript is supported for browser and Node.js applications. Phidget devices can be accessed either directly through a [[#USB Connection | USB Connection]] or indirectly through a [[#Network Connection | Network Connection]]. |
| == Quick Downloads == | |
| === Documentation ===
| |
| | |
| *{{Phidget22API}} (Select JavaScript from drop-down menu)
| |
| | |
| === Example Code ===
| |
| | |
| *{{SampleCode|JavaScript|JavaScript Examples (Node.js)}}
| |
| *[{{SERVER}}/downloads/phidget22/tools/any/Phidget22JavaScriptControlPanel.zip Javascript Examples (HTML)]
| |
| | |
| === Libraries ===
| |
| | |
| *[{{SERVER}}/downloads/phidget22/libraries/any/Phidget22JavaScript.zip JavaScript Library Download]
| |
| {{AllQuickDownloads}}
| |
| | |
| == Getting Started with JavaScript ==
| |
| Welcome to using Phidgets with JavaScript! By using JavaScript, you will have access to the complete {{Phidget22API}}, including events. We also provide example code in JavaScript for all Phidget devices.
| |
| | |
| If you are developing for Windows, keep reading. Otherwise, select your operating system to jump ahead:
| |
| *[[#macOS | macOS]]
| |
| *[[#Linux | Linux]]
| |
| | |
| == Windows ==
| |
| {{Windows_Languages}}
| |
| | |
| ===Browser===
| |
| ====Use Our Examples====
| |
| One of the best ways to start programming with Phidgets is to use our example code as a guide. Our browser examples are graphical and are installed with the Phidget libraries. In order to check them out, first open the Phidget Control Panel and navigate to the Network Server tab:
| |
| [[File:Windows_networkserver.PNG|link=|center]]
| |
| | |
| | |
| Next, make sure the Webserver is enabled (''Enabled'' checkbox in ''Webserver'' section), and start the Phidget Network Server by clicking on the ''Start'' button at the bottom of the window. Click on the hyperlink (or navigate to http://localhost:8989) as shown in the image below:
| |
| [[File:Javascript_windows_localhost.png|link=|center]]
| |
| | |
| | |
| You will now see a program that mimics the Phidget Control Panel (and was written entirely with JavaScript/HTML). It will show all the Phidgets attached to your machine. By double-clicking on the Phidgets, and example will launch:
| |
| [[File:Javascript_windows_controlpanel.png|link=|center]]
| |
| | |
| | |
| To view the source code, navigate to the following location:
| |
| *C:/Program Files/Phidgets/Phidget22/html
| |
| | |
| | |
| [[File:Javascript_windows_filelocation.png|link=|center]]
| |
| | |
| | |
| Here you can view the code that was written to create the main webpage as well as all of the examples.
| |
| | |
| ====Write Your Own Code====
| |
| Let's start by writing a simple HTML page that makes a dynamic list of attached Phidgets visible to the user.
| |
| We will be using the JavaScript library [https://jquery.com/download/ jQuery] in these examples. jQuery is not required in order to use Phidgets, however, it will make it easier for us to access elements on an HTML page.
| |
| | |
| | |
| To start, create a new folder that looks like this:
| |
| [[File:Javascript_windows_folderlibraries.png|link=|center]]
| |
| | |
| | |
| As stated above, you must download the jQuery library. The rest of the libraries are installed with the Phidget libraries and can be found at the following location:
| |
| *C:/Program Files/Phidgets/Phidget22/html
| |
| | |
| | |
| Next, create a file called ''index.html'' and copy the following code into it (Note: if you have newer JavaScript libraries, modify the code below to match your version numbers):
| |
|
| |
|
| | ==JavaScript Libraries== |
| | ===Browser Applications=== |
| | For browser applications, you can load the library directly from UNPKG: |
| <syntaxhighlight lang=javascript> | | <syntaxhighlight lang=javascript> |
| <!DOCTYPE html>
| | <script src="https://unpkg.com/phidget22@3.x/browser/phidget22.min.js"></script> |
| <html>
| |
| <head>
| |
| <title>Javascript Test Program</title>
| |
| <script src="jquery-3.2.1.min.js"></script> | |
| <script src="sha256.js"></script>
| |
| <script src="jphidgets22.1.0.0.min.js"></script>
| |
| | |
| <script>
| |
| | |
| $(document).ready(function () {
| |
| var conn = new jPhidgets.Connection('ws://' + window.location.host + '/phidgets', { name: window.location.host });
| |
| | |
| conn.connect().then(function () {
| |
| console.log('connected');
| |
| }).catch(function (err) {
| |
| alert('failed to connect to server:' + err);
| |
| });;
| |
| | |
| conn.onattach = function(dev) {
| |
| $('#list').append(new Option(dev.name,dev.phid));
| |
| }
| |
| | |
| conn.ondetach = function(dev) {
| |
| $("#list option[value='" + dev.phid + "']").remove();
| |
| }
| |
| });
| |
| | |
| </script>
| |
| </head>
| |
| | |
| <body>
| |
| <label> Attached Phidgets: </label>
| |
| <div>
| |
| <select multiple id="list" style="width: 500px;"></select>
| |
| </div>
| |
| </body>
| |
| </html>
| |
| | |
| </syntaxhighlight> | | </syntaxhighlight> |
|
| |
|
| After copying the code above into your ''index.html'' file, your folder should look like this:
| | Compiled and minified library files are also available [https://www.phidgets.com/downloads/phidget22/libraries/any/Phidget22JavaScript.zip here]. |
| [[File:Javascript windows folder.png|link=|center]]
| |
| | |
| | |
| Next, open the Network Server tab in the Phidget Control Panel and modify the Webserver ''Docroot'' to your folders location:
| |
| [[File:Javascript_windows_docrootchange.png|link=|center]] | |
| | |
| | |
| Finally, click on the hyperlink (or navigate to http://localhost:8989) to see the example:
| |
| [[File:Javascript_windows_example.png|link=|center]]
| |
| | |
| | |
| Open the developer console to get a better idea what is going on:
| |
| [[File:Javascript_windows_devconsole.png|link=|center]]
| |
| | |
| | |
| For information about the Node.js example, keep reading. Otherwise, skip ahead to the [[#Edit the Examples | edit the examples]] section located below.
| |
| | |
| | |
| ===Node.js===
| |
| | |
| node.js is a Javascript runtime that will allow us to run Javascript code via the Windows command prompt. Download the latest version of node.js [https://nodejs.org/ here]. The installer will also set the class path and install '''npm''' (the node.js package manager), both of which are necessary for the next steps. Once it's been installed, open up a command prompt by searching for "cmd" in the start menu.
| |
| | |
| You can download our Javascript examples [[#Quick Downloads|here]].
| |
| | |
| In the command prompt, navigate to the folder that contains the Phidgets Javascript examples. There, type the following command:
| |
| | |
| {{Code|npm update}}
| |
| | |
| This will cause the package manager to look at {{Code|package.json}} and update the Phidgets libraries.
| |
| | |
| ====Use Our Examples====
| |
| | |
| To run the examples, go to {{Code|C:\Program Files\Phidgets\Phidget22\}} and run {{Code|NetworkServer.exe}}. A window like the one below should open:
| |
| | |
| [[image:js_networkservice.jpg|link=]]
| |
| | |
| In the other command prompt window, navigate to the folder that contains the Phidgets Javascript examples and type
| |
| | |
| {{Code|node <example> <address>}}
| |
| | |
| where {{Code|<example>}} is the filename of the example you want to run (i.e. DigitalInput.js) and {{Code|<address>}} is the address of the Phidget server. In our case, it will be "localhost" because we're hosting it on the same computer:
| |
| | |
| {{Code|node DigitalInput localhost}}
| |
| | |
| This should result in a simple text-based example to be launched:
| |
| | |
| [[image:js_nodeexample.jpg|link=]]
| |
| | |
| ====Write Your Own Code====
| |
| | |
| After testing with our node.js examples, it will be easy for you to write your own programs. Open up one of the examples and edit the {{Code|runExample()}} function to suit your needs:
| |
| | |
| # Change {{Code|jPhidget22.VoltageInput}} to the object you want to open.
| |
| # Set new handlers for this channel (for example, {{Code|ch.onIlluminanceChange}} if you're using a light sensor).
| |
| # Set new parameters to open a specific channel (for example, {{Code|ch.setDeviceSerialNumber()}} or {{Code|ch.setIsHubPort()}}).
| |
| # You can open multiple channels by declaring different variables for each one and repeating the same process of assigning handlers and calling {{Code|open()}} on the channel.
| |
| # Edit the contents of the event handlers to do different things with the data. Instead of printing the data to console, you could log it to a .csv file, or perform custom processing on the data (i.e. rolling average).
| |
| | |
| When you're done writing your program, you'll be able to run it in the same way as described in the previous section.
| |
| | |
| == OS X ==
| |
| | |
| === Browser Example (Visual Studio Code) ===
| |
| | |
| === node.js ===
| |
| | |
| == Linux ==
| |
| | |
| === Browser Example ===
| |
| | |
| Download our Javascript libraries [[#Quick Downloads|here]] and follow the instructions in the README to get in-browser Javascript running.
| |
| | |
| === node.js ===
| |
| | |
| node.js is a Javascript runtime that will allow us to run Javascript code via the terminal. Download the latest version of node.js [https://nodejs.org/ here]. The installer will also set the class path and install '''npm''' (the node.js package manager), both of which are necessary for the next steps.
| |
| | |
| Download our Javascript examples [[#Quick Downloads|here]].
| |
| | |
| In the terminal, navigate to the folder that contains the Phidgets Javascript examples. There, type the following command:
| |
| | |
| {{Code|npm update}}
| |
| | |
| This will cause the package manager to look at {{Code|package.json}} and update the Phidgets libraries.
| |
| | |
| Follow the README in the Javascript libraries to get the Phidget network server running.
| |
| | |
| In the terminal, navigate to the folder that contains the Phidgets Javascript examples and type
| |
| | |
| {{Code|node <example> <address>}}
| |
| | |
| where {{Code|<example>}} is the filename of the example you want to run (i.e. DigitalInput.js) and {{Code|<address>}} is the address of the Phidget server. In our case, it will be "localhost" because we're hosting it on the same computer:
| |
| | |
| {{Code|node DigitalInput localhost}}
| |
| | |
| This should result in a simple text-based example to be launched inside the terminal.
| |
| | |
| == Edit the Examples ==
| |
| | |
| By following the instructions for your operating system and compiler above, you probably now have a working example and want to understand it better so you can change it to do what you want. This teaching section has resources for you to learn from the examples and write your own.
| |
| Your main reference for writing Javascript code will be the {{Phidget22API}} Manual. The following code snippets will also provide a quick reference on how to do specific tasks in Javascript.
| |
| | |
| === Code Snippets ===
| |
| | |
| ==== Step One: Connect====
| |
| In Javascript, you must first connect to the Phidget server using the {{Code|Connection}} object.
| |
|
| |
|
| | ===Node.js Applications=== |
| | For Node.js applications, a [https://www.npmjs.com/package/phidget22 npm package] is available and can be installed with the following command: |
| <syntaxhighlight lang=javascript> | | <syntaxhighlight lang=javascript> |
| | | npm install phidget22 |
| function main() {
| |
| | |
| ...
| |
| | |
| var conn = new jPhidget22.Connection(url, { name: n, passwd: p });
| |
| conn.connect()
| |
| .then(runCode);
| |
| }
| |
| | |
| </syntaxhighlight> | | </syntaxhighlight> |
|
| |
|
| Where {{Code|url}}, {{Code|n}}, and {{Code|p}} are variables defined elsewhere in the program. If the connection is successful, we call another function that contains the rest of our code.
| | ==USB Connection== |
| | | Browser and Node.js applications can access Phidget devices directly via USB. |
| ==== Step Two: Create and Open==== | |
| | |
| After connecting, the {{Code|Open()}} function opens the software object, and once it has successfully opened we can interact with it and start receiving data from it. We can also set up event handlers just before opening.
| |
|
| |
|
| For example, if we were using an Digital Input as our device, it would look like this:
| | ===Supported Devices=== |
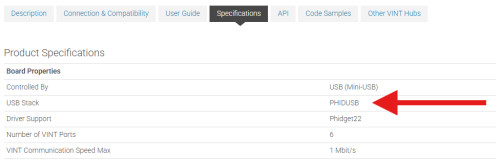
| | USB connections with JavaScript are supported on Phidget devices running a PHIDUSB USB stack. To determine what USB stack your Phidget device is on, navigate to the product page and then to the specification tab, and look for the ''USB Stack'' specification. If you are using a VINT device, navigate to the product page for the VINT Hub you are using. |
|
| |
|
| <syntaxhighlight lang=javascript>
| |
|
| |
|
| function runCode() {
| | [[Image:Javascript_networkserver_webusb_spec.png|center|500px|link=https://cdn.phidgets.com/docs/images/8/80/Javascript_networkserver_webusb_spec.png]] |
| var ch = new jPhidget22.DigitalInput();
| | <br><br> |
|
| |
|
| ch.onAttach = digitalInput_attach;
| | ===Browser Applications=== |
| ch.onStateChange = digitalInput_change;
| | ====Supported Browsers==== |
| | In-browser USB connections are achieved through the WebUSB API. This API is currently supported by Chromium-based browsers like Google Chrome and Microsoft Edge. |
|
| |
|
| ch.open().then(function() {
| | ====JavaScript Control Panel (USB)==== |
| // code to execute after open succeeds
| | You can experiment with browser-based USB applications by opening the JavaScript Phidget Control Panel: |
| }).catch(function (err) {
| | * [https://www.phidgets.com/controlpanel phidgets.com/controlpanel] |
| // code to execute if open fails
| |
| });
| |
|
| |
|
| }
| |
|
| |
|
| </syntaxhighlight>
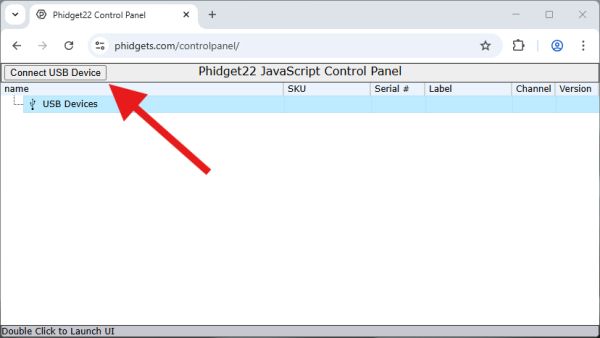
| | Click on the ''Connect USB Device'' button to give the website permission to access your device. |
|
| |
|
| Once the object successfully opens, you can access it and you will start to get events from it. We can define the event handler functions :
| |
|
| |
|
| <syntaxhighlight lang=javascript>
| | [[Image:Javascript_networkserver_webusb_contropanel1.jpg|600px|center|link=https://cdn.phidgets.com/docs/images/9/9d/Javascript_networkserver_webusb_contropanel1.jpg]] |
|
| |
|
| function digitalInput_attach(ch) {
| |
| console.log(ch + ' attached');
| |
| }
| |
|
| |
|
| function digitalInput_change(state) {
| | After granting permission, your device will be accessible from the control panel. |
| console.log('state changed:' + state);
| |
| }
| |
|
| |
|
| </syntaxhighlight>
| | ====USB Permission==== |
| | As demonstrated above, websites must request access to communicate with USB devices. This must be implemented through an interactive element, like a button. Use the '''requestWebUSBDeviceAccess''' method in the Phidget USBConnection API for this purpose. |
|
| |
|
| Now that they've been registered in the {{Code|runCode()}} function and the device has been opened, these event handlers will be able to trigger. The first one triggers when the DigitalInput channel attaches, and the second one will trigger whenever the state of the attached DigitalInput changes.
| | [[Image:Javascript_networkserver_browser_api.png|center|500px|link=https://cdn.phidgets.com/docs/images/8/88/Javascript_networkserver_browser_api.png]] |
|
| |
|
| ==== Step Three: Do Things with the Phidget ==== | | ===Example Code=== |
| Some values can be directly read and set on the Phidget. These functions can be used inside a polling loop as an alternative to event driven programming. The lines inside the loop would be something like this, after which you could do something with the value:
| | Navigate to our [https://www.phidgets.com/?view=code_samples Code Sample Generator] to view code samples for both browser and Node.js applications that are tailored to your specific device. |
|
| |
|
| <syntaxhighlight lang=javascript>
| |
|
| |
|
| var di_state = ch.getState(); // get the state of the digital input
| | Make sure to '''uncheck''' the ''Remote (Network)'' box when using a direct USB connection. If you leave this box checked, your application will look for a [[#Network Connection | Network Connection]]. |
|
| |
|
| ch.setState(1); // set the state of the digital input
| | [[Image:Javascript_networkserver_webusb_codesample.png|center|500px|link=https://cdn.phidgets.com/docs/images/5/5f/Javascript_networkserver_webusb_codesample.png]] |
| | <br><br> |
|
| |
|
| </syntaxhighlight>
| | ==Network Connection== |
| | Browser and Node.js applications can connect to Phidget devices through the [[Phidget Network Server]]. In this configuration, client applications can run on machines that don't have Phidget devices physically connected to them. |
|
| |
|
| ==== Step Four: Close ==== | | ===Running the Phidget Network Server=== |
| At the end of your program (or at least, at the end of the part that uses the Phidget), it is advisable to close your device. This ensures that the Phidget will be available to other programs that want to use it, since a channel can only be in use by one program at a time unless it's opened remotely. It's not necessary to delete the object after closing in Javascript.
| | Before starting, ensure you are [{{SERVER}}/docs/Network_Server_Guide#Running_the_Phidget_Network_Server running the Phidget Network Server] on your host machine. |
| | ===Browser Considerations=== |
| | When using a Network Connection in a browser-based application, you must [{{SERVER}}/docs/Network_Server_Guide#Enabling_the_Webserver enable the web server] on your host machine. |
|
| |
|
| <syntaxhighlight lang=javascript>
| | ====JavaScript Control Panel (Network)==== |
| | You can experiment with browser-based Network applications by opening the JavaScript Phidget Control Panel: |
| | * If your host is a Windows or macOS machine, visit port 8989 (http://localhost:8989). |
| | * If your host is a Linux machine, a PhidgetSBC, or a Wireless VINT Hub, visit port 8080 (http://localhost:8080). |
|
| |
|
| ch.close();
| | If you are accessing the JavaScript Control Panel from a machine that is not the host, you will need to enter the IP address or hostname in place of localhost (e.g. http://phidgetsbc:8080). |
|
| |
| </syntaxhighlight>
| |
|
| |
|
| == Further Reading ==
| |
|
| |
|
| [[Phidget Programming Basics]] - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets. | | [[Image:Networkserver_webserver_controlpanel.jpg|center|500px|link=https://cdn.phidgets.com/docs/images/c/c7/Networkserver_webserver_controlpanel.jpg]] |
|
| |
|
| [[Data Interval/Change Trigger]] - Learn about these two properties that control how much data comes in from your sensors. | | ===Example Code=== |
| | Navigate to our [https://www.phidgets.com/?view=code_samples Code Sample Generator] to view code samples for both browser and Node.js applications that are tailored to your specific device. |
|
| |
|
| [[Using Multiple Phidgets]] - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps.
| |
|
| |
|
| [[Polling vs. Events]] - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application. | | Make sure the '''Remote (Network)''' box is checked when using the Phidget Network Server. If you do not check this box, your example will look for a [[#USB Connection | USB Connection]]. |
|
| |
|
| [[Logging, Exceptions, and Errors]] - Learn about all the tools you can use to debug your program. | | [[Image:Javascript_networkserver_browser_codesample.png|center|500px|link=https://cdn.phidgets.com/docs/images/5/5e/Javascript_networkserver_browser_codesample.png]] |
|
| |
|
| [[Phidget Network Server]] - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet.
| | ==Version History== |
| | The Phidget JavaScript Libraries version history is reviewed here:<br><br> |
| | '''1.x.x''' - Initial release. Unstable.<br> |
| | '''2.x.x''' - Improved stability issues.<br> |
| | '''3.x.x''' - WebUSB support added. |
Get Started
JavaScript is supported for browser and Node.js applications. Phidget devices can be accessed either directly through a USB Connection or indirectly through a Network Connection.
JavaScript Libraries
Browser Applications
For browser applications, you can load the library directly from UNPKG:
<script src="https://unpkg.com/phidget22@3.x/browser/phidget22.min.js"></script>
Compiled and minified library files are also available here.
Node.js Applications
For Node.js applications, a npm package is available and can be installed with the following command:
USB Connection
Browser and Node.js applications can access Phidget devices directly via USB.
Supported Devices
USB connections with JavaScript are supported on Phidget devices running a PHIDUSB USB stack. To determine what USB stack your Phidget device is on, navigate to the product page and then to the specification tab, and look for the USB Stack specification. If you are using a VINT device, navigate to the product page for the VINT Hub you are using.
Browser Applications
Supported Browsers
In-browser USB connections are achieved through the WebUSB API. This API is currently supported by Chromium-based browsers like Google Chrome and Microsoft Edge.
JavaScript Control Panel (USB)
You can experiment with browser-based USB applications by opening the JavaScript Phidget Control Panel:
Click on the Connect USB Device button to give the website permission to access your device.
After granting permission, your device will be accessible from the control panel.
USB Permission
As demonstrated above, websites must request access to communicate with USB devices. This must be implemented through an interactive element, like a button. Use the requestWebUSBDeviceAccess method in the Phidget USBConnection API for this purpose.
Example Code
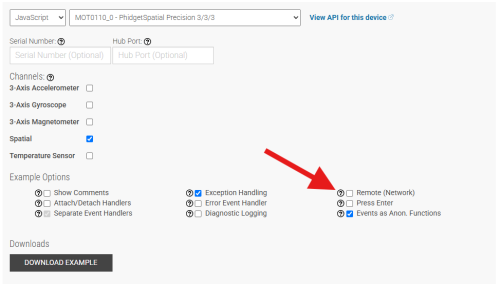
Navigate to our Code Sample Generator to view code samples for both browser and Node.js applications that are tailored to your specific device.
Make sure to uncheck the Remote (Network) box when using a direct USB connection. If you leave this box checked, your application will look for a Network Connection.
Network Connection
Browser and Node.js applications can connect to Phidget devices through the Phidget Network Server. In this configuration, client applications can run on machines that don't have Phidget devices physically connected to them.
Running the Phidget Network Server
Before starting, ensure you are running the Phidget Network Server on your host machine.
Browser Considerations
When using a Network Connection in a browser-based application, you must enable the web server on your host machine.
JavaScript Control Panel (Network)
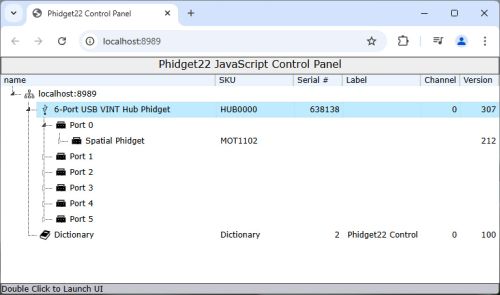
You can experiment with browser-based Network applications by opening the JavaScript Phidget Control Panel:
If you are accessing the JavaScript Control Panel from a machine that is not the host, you will need to enter the IP address or hostname in place of localhost (e.g. http://phidgetsbc:8080).
Example Code
Navigate to our Code Sample Generator to view code samples for both browser and Node.js applications that are tailored to your specific device.
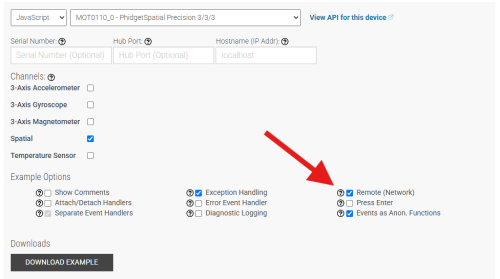
Make sure the Remote (Network) box is checked when using the Phidget Network Server. If you do not check this box, your example will look for a USB Connection.
Version History
The Phidget JavaScript Libraries version history is reviewed here:
1.x.x - Initial release. Unstable.
2.x.x - Improved stability issues.
3.x.x - WebUSB support added.