|
Notice: This page contains information for the legacy Phidget21 Library. Phidget21 is out of support. Bugfixes may be considered on a case by case basis. Phidget21 does not support VINT Phidgets, or new USB Phidgets released after 2020. We maintain a selection of legacy devices for sale that are supported in Phidget21. We recommend that new projects be developed against the Phidget22 Library.
|
Language - iOS
![]() application are built using the Cocoa Touch framework and the Objective C programming language, both developed by Apple.
application are built using the Cocoa Touch framework and the Objective C programming language, both developed by Apple.
Introduction
If this is your first time working with a Phidget, we suggest starting with the Getting Started page for your specific device. This can be found in the user guide for your device. That page will walk you through installing drivers and libraries for your operating system, and will then bring you back here to use iOS specifically.
iOS is capable of using nearly the complete Phidget API, including events. iOS devices can control a Phidget remotely over a network, by using the Phidget Webservice. We also provide example code in iOS for the Phidget InterfaceKit, Hello World examples and a Skeleton starter project.
iOS can be developed with Xcode on OS X..
You can compare iOS with our other supported languages.
Quick Downloads
Just need the iOS documentation, drivers, libraries, and examples? Here they are:
Documentation
Example Code
Libraries and Drivers
Getting Started with Cocoa Touch
If you are new to writing code for Phidgets, we recommend starting by running, then modifying existing examples. This will allow you to:
- Make sure your libraries are properly linked
- Go from source code to a test application as quickly as possible
- Ensure your Phidget is hooked up properly
As iOS development is primarily done on Xcode, we provide instructions for Xcode, specifically version 4.0.
Use Our Examples
Start by ensuring that the Webservice is running on the computer that the Phidget is connected to. This computer can be an OS X system as well as any other operating systems we support. For directions on how to set up and run the Webservice on a remote computer, refer to the page for that operating system
Then on the the OS X system that will be used for developing iOS applications, download and unpack the Phidget Examples for iOS. The easiest way to confirm that your environment is set up properly will be to compile and run the HelloWorld iOS example. Start by opening the HelloWorld.xcodeproj in Xcode.
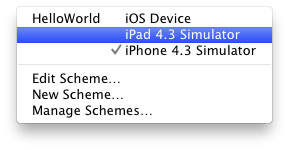
Next, select your target destination that you want the application be ran on: an iOS device or simulator.

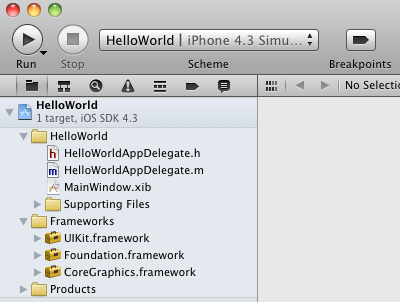
To run the example, click on the Run button.

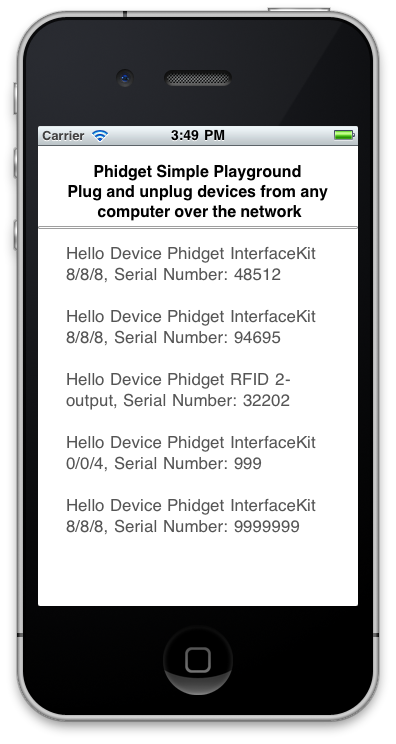
This program will detect for devices that are attached/detached on the host computer. Go ahead, and attach or detach your devices! Here is an example output:

After confirming that the HelloWorld example is working, you can proceed to run the example for your device. If you aren't sure what the software example for your device is called, check the software object listed in the Getting Started Guide for your Device. Currently, the only device we provide example code for is the PhidgetInterfaceKit.
Once you have the iOS examples running, we have a teaching section below to help you follow them.
Write Your Own Code
When you are building a project from scratch, or adding Phidget function calls to an existing project, you'll need to configure your development environment to properly link the Phidget iOS library. To begin:
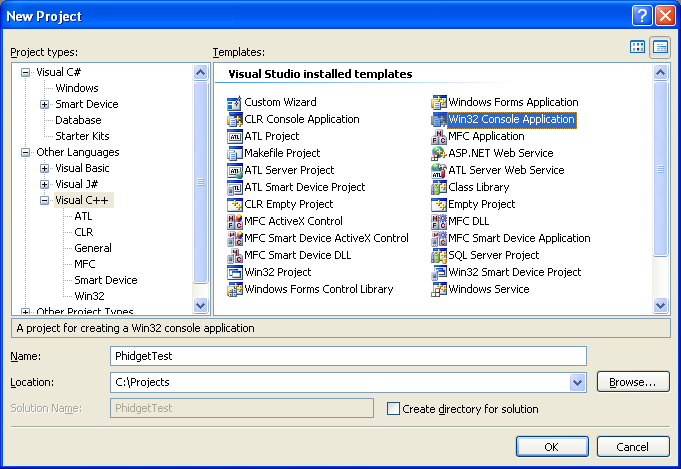
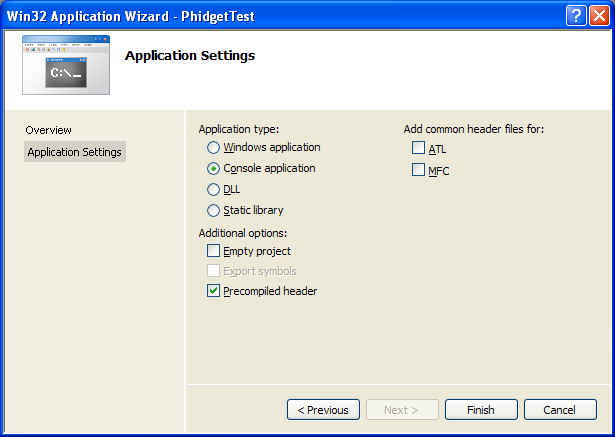
1. Generate a new iOS Windows-based application project with a descriptive name such as PhidgetTest. A .xcodeproj project file will be created.

2. Set up the Provisioning Profiles and Code Signing settings, if necessary.

3. Download the Phidget iOS library, extract the file,
4. Inside, you will find the iphoneos and the iphonesimulator folders. Move the two folders as well as the phidget21.h into the same directory as the the newly created .xcodeproj file.
5. In xCode, open up the Project Settings → Build Settings.
6. In Linking → Other Linker Flags, follow these steps for both the Debug, and Release sections:
Select Any iOS Simulator SDK and enter: $(SRCROOT)/iphonesimulator/libPhidget21.a.
Select Any iOS SDK and enter: $(SRCROOT)/iphoneos/libPhidget21.a.
7. In Search Paths → Header Search Paths, enter: $(SRCROOT).
8. In the header file, add a reference to phidget21.h:
#import "phidget21.h"
The project now has access to Phidgets and we are ready to begin coding.
Please note that the iPhone library also contains a sample skeleton xCode project for iOS. This project contain the neccessary project settings for Phidgets development. Alternatively, you can use it to start developing with Phidgets.
The same teaching section which describes the examples also has further resources for programming your Phidget.
Follow the Examples
By following the instructions above, you probably now have a working example and want to understand it better so you can change it to do what you want. This section has resources for you to learn from the examples and write your own.
Programming with Phidgets in MATLAB makes extensive use of the mainstream Java Phidgets library, so the Java API reference will be helpful:
- Java API (This is the complete set of functions you have available for all Phidgets)
- Device Specific APIs - The one for your Phidget can be found in its user guide.
To learn the details behind opening, configuring, using, and closing your Phidget, try the General Phidget Programming page. That page also describes using the Phidget in an event-driven manner and in a traditional manner, although you can only use the event code in Android.
API Support
Most of the C API is supported in iOS, with the exception of the local open calls. This is because there are no USB ports on iOS devices, so only the remote open calls can be used.
The following open calls are unsupported:
int CPhidget_open(CPhidgetHandle phid, int serialNumber)
int CPhidget_openLabel(CPhidgetHandle phid, const char * label)
Code Snippets
Specific calls in iOS will differ in syntax from those on the General Phidget Programming page, but the concepts stay the same.
It may help to have the General Phidget Programming page and this section open at the same time, because they parallel each other and you can refer to the Android Java syntax. However, many additional concepts are covered on the General Phidget Programming page on a high level, such as using multiple Phidgets, handling errors, and different styles of programming.
For example, if we were using a Phidget Interface Kit as our device, the general calls would look like this:
Step One: Initialize and Open
For opening a remote Phidget over the network using the Webservice:
InterfaceKitPhidget device;
device = new InterfaceKitPhidget();
// Open first detected Interface Kit, remotely with IP address and port
device.open("192.168.3.33", 5001);
For opening a Phidget directly attached to the tablet's USB port:
InterfaceKitPhidget device;
com.phidgets.usb.Manager.Initialize(this);
device = new InterfaceKitPhidget();
// Open locally, with Phidget in tablet USB port
ik.open("192.168.3.33", 5001);
The direct open call prevents any other instances from retrieving data from the Phidget, including other programs. The one connection per device limit does not apply when exclusively using the Phidget Webservice.
Both open calls will tell the program to continuously try to connect to a Phidget, based on the parameters given, even trying to reconnect if it gets disconnected. This means that simply calling open does not guarantee you can use the Phidget immediately. We can handle this by using event driven programming and tracking the AttachEvents and DetachEvents....
Step Two: Wait for Attachment (plugging in) of the Phidget
To use the Phidget, it must be plugged in and a software event caught (i.e. attached).
Android Java is only event-driven, so you cannot use waitForAttachment() without hanging and being relatively unsafe with your threads. Instead, you should define an event handler function that you can then synchronize and tie in with the attachment event itself.
First, let's write our handler:
class AttachEventHandler implements Runnable {
Phidget device;
TextView eventOutput;
public AttachEventHandler(Phidget device, TextView eventOutput) {
this.device = device;
this.eventOutput = eventOutput; }
public void run() {
try {
// The actual useful thing our handler does
eventOutput.setText("Hello " + device.getDeviceName() + ", Serial " + Integer.toString(device.getSerialNumber()));
} catch (PhidgetException e) { e.printStackTrace(); }
// Notify whoever called us (and is waiting) that we're done
synchronized(this) { this.notify(); }
}
}
This may seem complex, but really it is just:
- A class wrapper so we can work independently once we get permission from the main thread, and
- A way to call back to the
synchronized()call to let them know we're done and stay thread safe
Now that we have our 'handler' we can hook it in as an event function to trigger on device attachment:
device.addAttachListener(new AttachListener() {
public void attached(final AttachEvent attachEvent) {
AttachEventHandler handler = new AttachEventHandler(attachEvent.getSource(), eventOutput);
// This is synchronised in case more than one device is attached before one completes attaching
synchronized(handler) {
runOnUiThread(handler);
try { handler.wait(); } catch (InterruptedException e) { e.printStackTrace(); }
}
}
});
Step Three: Do Things with the Phidget
Again, because Android is event driven, use buttons (or timers) to schedule events if you want to poll the device at a certain interval or user specification. Otherwise, simply set the sensitivity and/or data rate (depending on your device type) and catch events as they come in using the handler structure above.
Step Four: Close and Delete
At the end of your program, don’t forget to call close to free any locks on the Phidget.
We can put the close() call for Phidgets in Android within an overridden version of the onDestroy() Android application function. Within it, we simply close the device. For Phidgets directly attached to a USB Android tablet, you should also call Uninitialize():
@Override
protected void onDestroy() {
super.onDestroy();
try { device.close(); } catch (PhidgetException e) { e.printStackTrace(); }
// Uninitialize should only be called for directly connected Phidgets
com.phidgets.usb.Manager.Uninitialize();
}
The complete set of functions you have available for all Phidgets can be found in the Java API. You can also find more description on any device-specific function either in the Device API page for calls available only on your specific Phidget.
