Language - Objective C
Quick Downloads
Already know what you're doing? Here you go:
Documentation
- Phidget22 API (select C from the drop-down menu)
Example Code
Libraries and Drivers
Getting Started with Objective-C
Welcome to using Phidgets with Objective-C! By using Objective-C, you will have access to the complete Phidget22 API, including events. We also provide example code in Objective-C for all Phidget devices.
If you are developing for macOS, keep reading. If you are developing for iOS, jump ahead here.
macOS
If you haven't already, please visit the macOS page before you continue reading. There you will be instructed on how to properly set up your macOS machine so you can follow the guides below!
Xcode
Use Our Examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples for macOS you will need to download Xcode from the Mac App Store.
Next, select an example that will work with your Phidget:
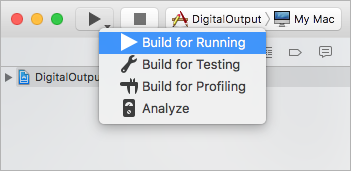
Start the example by pressing the Run button:

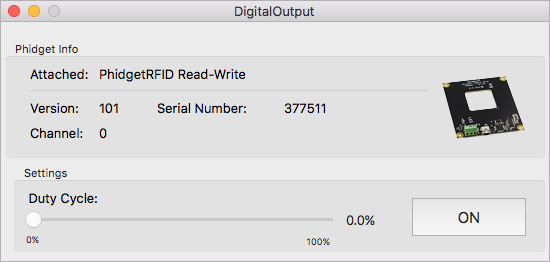
The application will attach to the Phidget and show you some basic information. Here is an example of a Digital Output channel on a RFID Phidget:

You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your project and writing your own code!
Configure your project
When you are building a project from scratch, or adding Phidget functionality to an existing project, you'll need to configure your development environment to properly link the Phidget iOS library. To begin:
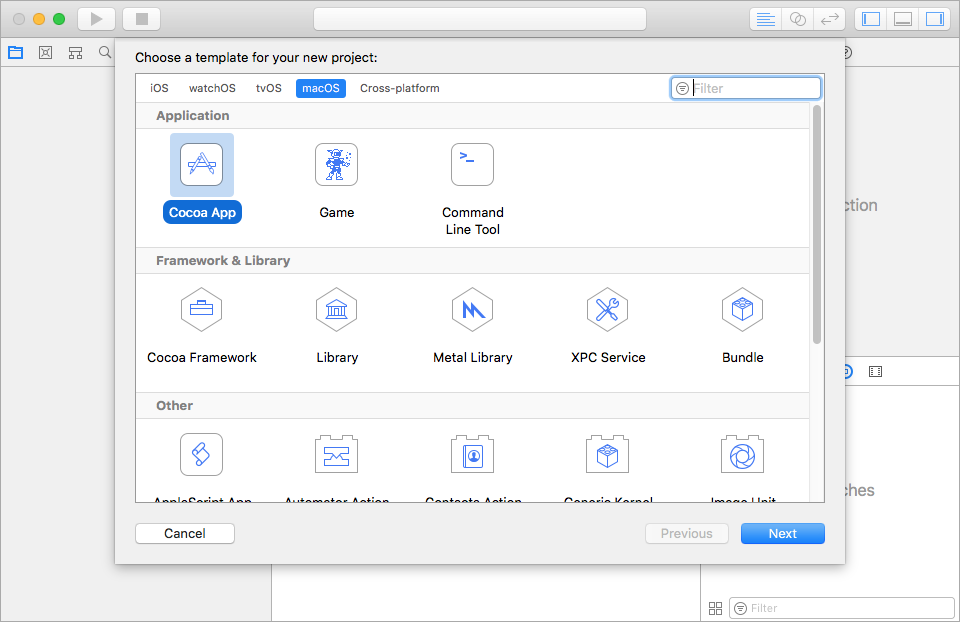
Create a new Xcode project:

Next, select a macOS Cocoa application:

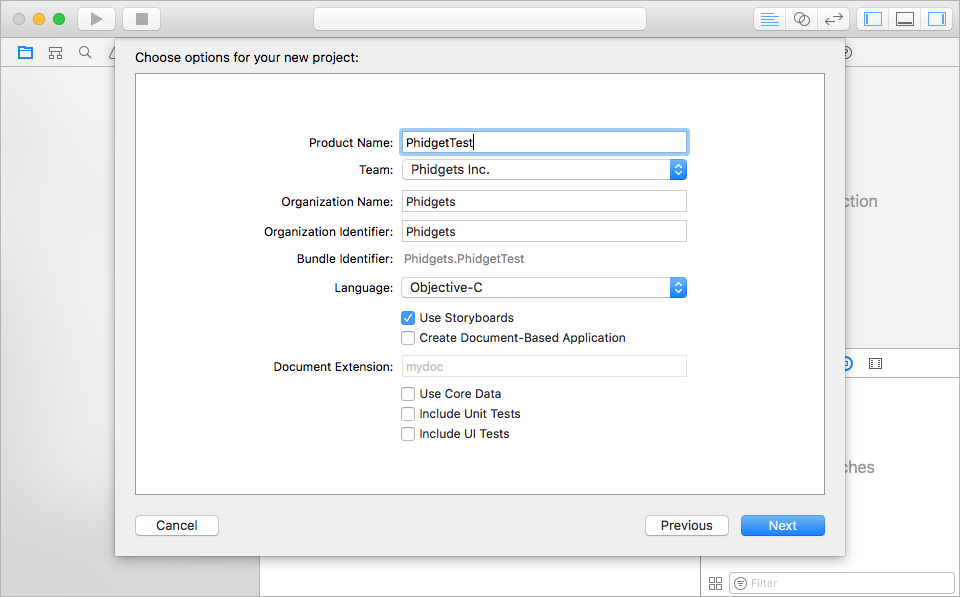
Name that project:

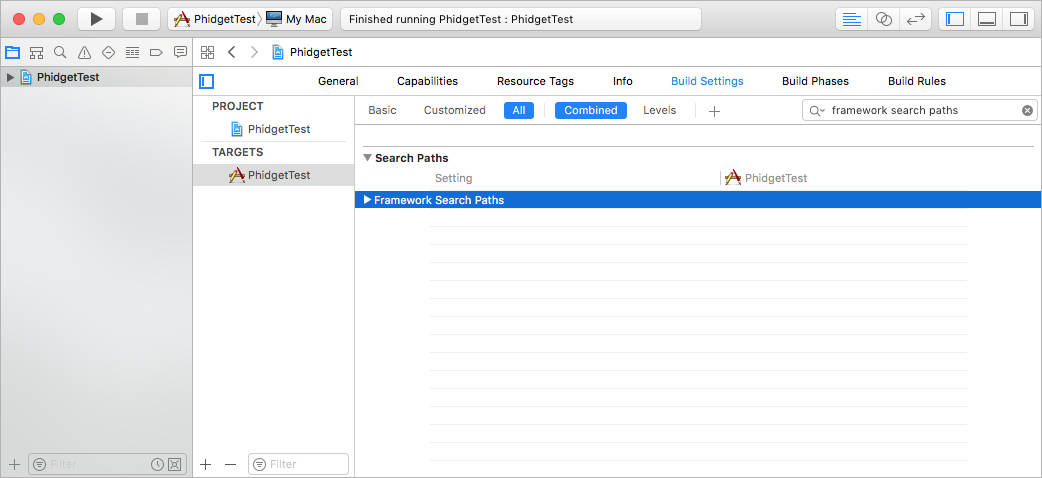
Navigate to your target's Build Settings and find the Framework Search Path setting:

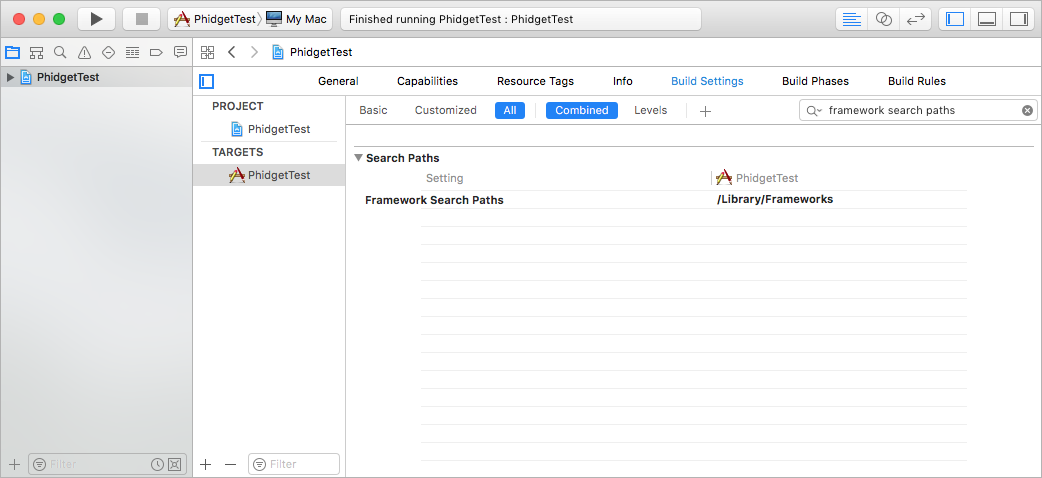
Add a reference to /Library/Frameworks where the Phidget22 framework is installed:

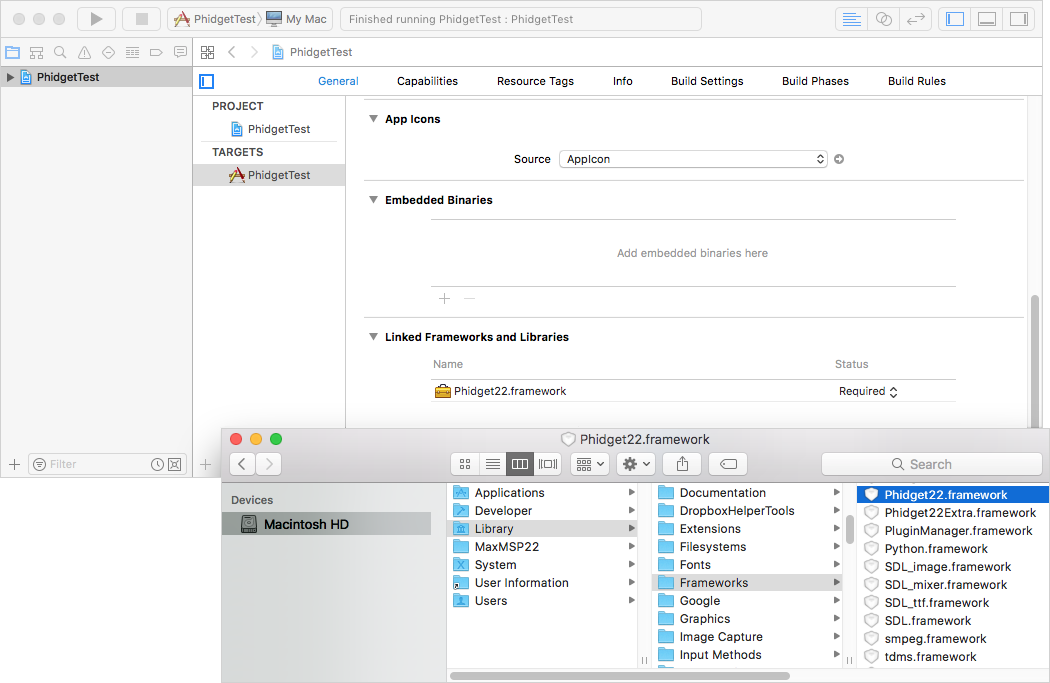
Next, navigate to the Linked Frameworks and Libraries setting under General and add a reference to the Phidget22 framework which is installed to /Library/Frameworks:

Finally, navigate to your header file and add a reference to phidget22.h
#import <Phidget22/phidget22.h>
Success! Your project now has access to Phidgets. Next, view the write your own code section located below.
iOS
If you haven't already, please visit the iOS page before you continue reading. There you will be instructed on how to properly set up your development machine so you can follow the guides below!
Xcode
Use Our Examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples for iOS you will need to download Xcode from the Mac App Store.
Now that you have Xcode installed, download and unpack the Phidget libraries for iOS development. You will need to reference these files from your Xcode project in order to use Phidgets. This step is covered in detail below.
Next, download the Objective-C example:
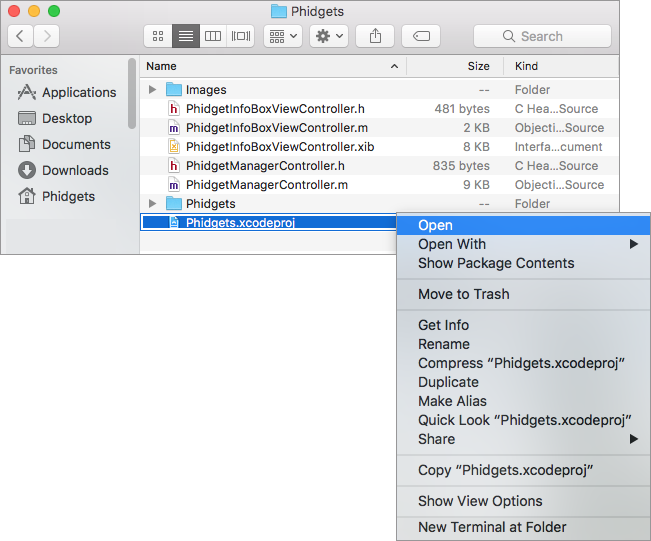
Unpack the Objective-C example and navigate to Phidget.xcodeproj. Open the file in Xcode:

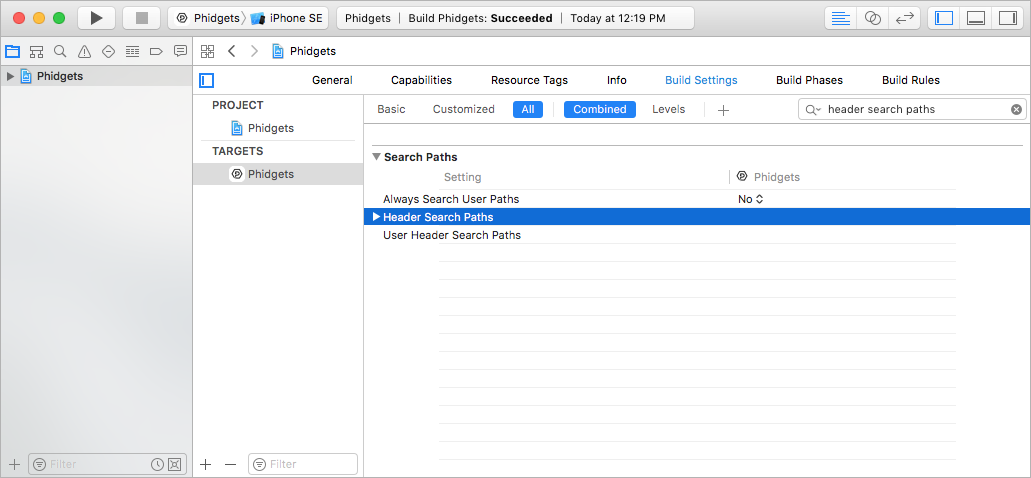
With Phidgets as your target, navigate to Build Settings and find the Header Search Paths setting:

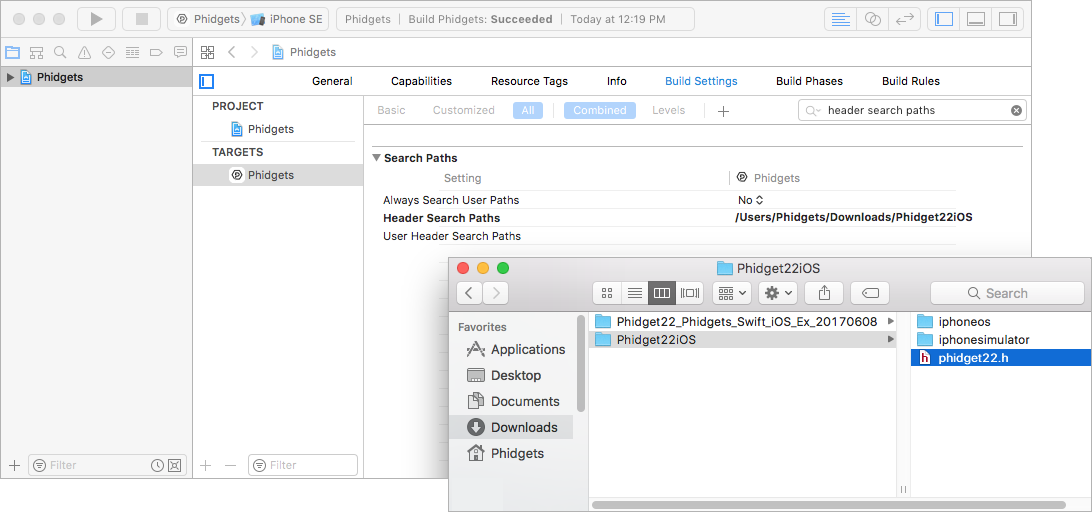
The header file phidget22.h was included in the Phidget iOS libraries download. Add a reference to the folder that contains phidget22.h under the Header Search Paths setting:

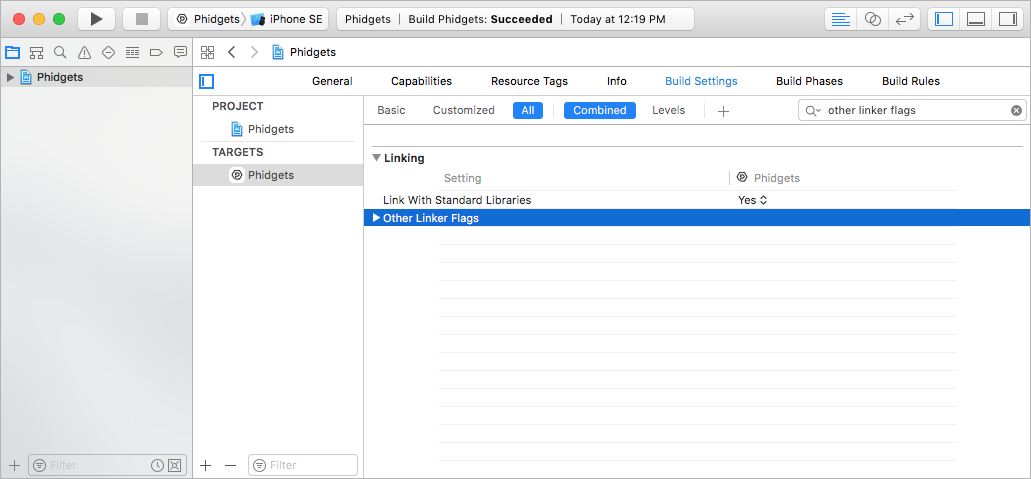
Next, find the Other Linker Flags setting:

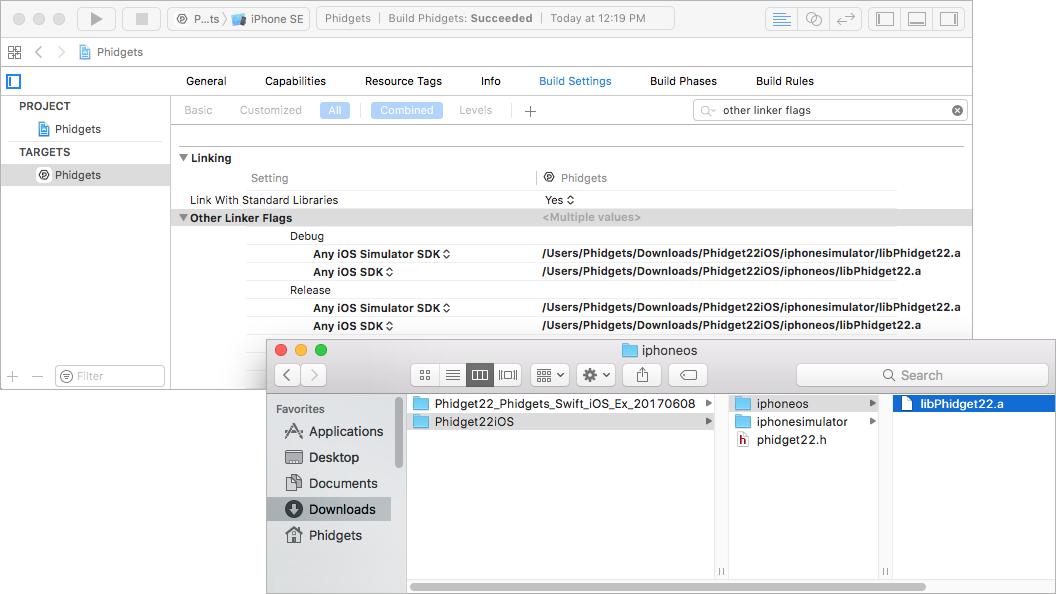
Add a reference to the Phidget libraries that were included in the Phidget iOS libraries download:

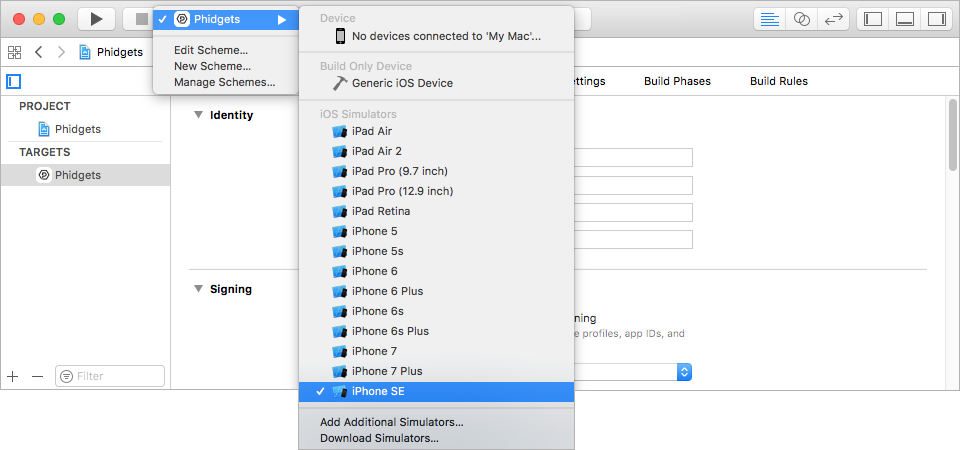
Now that the library files are linked, simply select the type of device you would like the application to run on and press play:

The application will detect any servers that are currently online and have Phidgets connected. Here is an example output:

After confirming that the Phidgets Example is working, you can proceed to run the example for your specific device. Do this by selecting your server and then continue to navigate through the hierarchy until you reach your device. After tapping your device, the example will show automatically. Currently, we have example programs for the following classes:
- DigitalInput
- DigitalOutput
- VoltageInput
- VoltageRatioInput
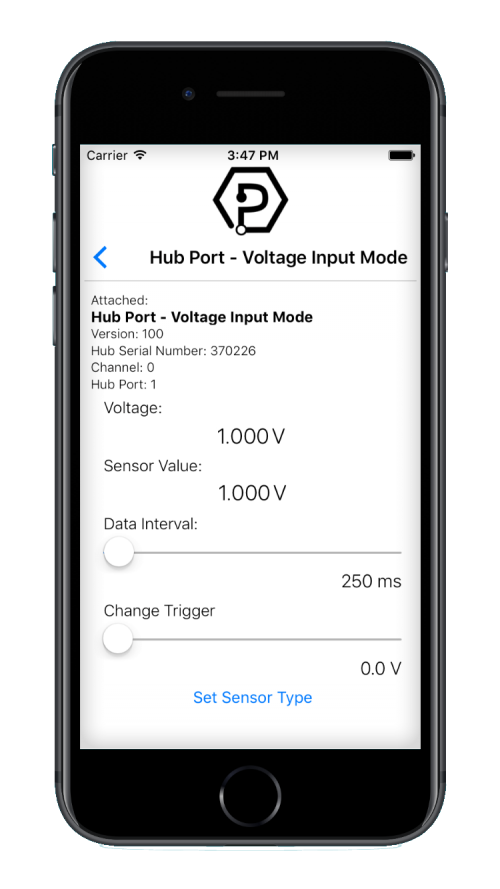
Here is an example of what the VoltageInput example looks like:

You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your project and writing your own code!
Configure Your Project
Whether you are building a project from scratch, or adding Phidget functionality to an existing project, you will need to configure your development environment to properly link the Phidget library. To begin:
Create a new Xcode project:

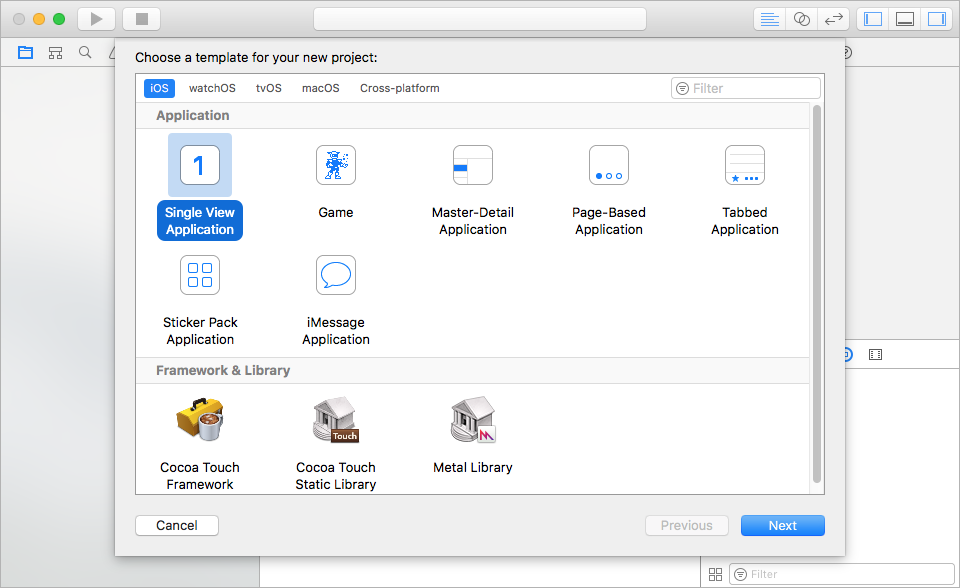
Select an iOS application. For this tutorial's purposes, we will use a Single View Application:

Name the project, select Objective-C as the language, and choose which devices will be supported:

Now that your project is created, you need to add references to the Phidget iOS libraries. This is covered in detail above in the use our examples section.
After you have linked the Phidget iOS libraries, simply add a reference to phidget22.h in your header file:
#import "phidget22.h"
Success! The project now has access to Phidgets and we are ready to begin coding.
Write Code
By following the instructions for your operating system and compiler above, you now have working examples and a project that is configured. This teaching section will help you understand how the examples were written so you can start writing your own code.
Remember: your main reference for writing Objective C code will be the Phidget22 API Manual and the example code.
(Refer the the C API when using Objective C)
Step One: Initialize and Open
You will need to declare your Phidget object in your code. For example, we can declare a digital input object like this:
PhidgetDigitalInput ch;
Next, the Phidget object needs to be initialized and opened.
PhidgetDigitalInput_create(&ch);
Phidget_open((PhidgetHandle)ch);
Although we are not including it on this page, you should handle the return values of all Phidget functions. Here is an example of the previous code with error handling:
PhidgetReturnCode res;
const char* errorString;
res = PhidgetDigitalInput_create(&ch);
if(res != EPHIDGET_OK){
Phidget_getErrorDescription ( returnValue, &errorString );
NSLog(@"Handle error here");
}
res = Phidget_open((PhidgetHandle)ch);
if(res != EPHIDGET_OK){
Phidget_getErrorDescription ( returnValue, &errorString );
NSLog(@"Handle error here");
}
Step Two: Wait for Attachment of the Phidget
Simply calling open does not guarantee you can use the Phidget immediately. To use a Phidget, it must be plugged in (attached). We can handle this by using event driven programming and tracking the attach events. Alternatively, we can modify our code so we wait for an attachment:
PhidgetDigitalInput_create(&ch);
Phidget_openWaitForAttachment(ch, 5000);
Waiting for attachment will block indefinitely until a connection is made, or until the timeout value is exceeded.
To use events to handle attachments, we have to modify our code slightly:
PhidgetDigitalInput_create(&ch);
Phidget_setOnAttachHandler((PhidgetHandle)ch,gotAttach,(__bridge void*)self);
Phidget_open((PhidgetHandle)ch);
Next, we have to declare the function that will be called when an attach event is fired - in this case the function gotAttach will be called:
static void gotAttach(PhidgetHandle phid, void *context){
[(__bridge id)context performSelectorOnMainThread:@selector(deviceAttached)
withObject:nil
waitUntilDone:NO];
}
Step Three: Do Things with the Phidget
We recommend the use of event driven programming when working with Phidgets. In a similar way to handling an attach event as described above, we can also add an event handler for a state change event:
PhidgetDigitalInput_create(&ch);
Phidget_setOnAttachHandler((PhidgetHandle)ch,gotAttach,(__bridge void*)self);
PhidgetDigitalInput_setOnStateChangeHandler(ch, gotStateChange, (__bridge void*)self);
Phidget_open((PhidgetHandle)ch);
This code will connect a function and an event. In this case, the gotStateChange function will be called when there has been a change to the devices input. Next, we need to create the gotStateChange function.
void gotStateChange(PhidgetDigitalInputHandle phid, void *context, int state){
[(__bridge id)context performSelectorOnMainThread:@selector(onStateChangeHandler:)
withObject:[NSNumber numberWithInt:state]
waitUntilDone:NO];
}
Above, the onStateChangeHandler method is invoked on the main thread. Event data is stored as an NSNumber.
The method onStateChangeHandler is defined as follows:
- (void)onStateChangeHandler:(NSNumber *)state{
if(state.intValue)
stateTextField.stringValue = @"True";
else
stateTextField.stringValue = @"False";
}
If events do not suit your needs, you can also poll the device directly for data using code like this:
int state;
PhidgetDigitalInput_getState(ch, &state);
stateTextField.stringValue = [NSString stringWithFormat:@"%@", state ? @"True" : @"False"];
Step Four: Close and Delete
At the end of your program, be sure to close and delete your device:
Phidget_close((PhidgetHandle)ch);
PhidgetDigitalInput_delete(&ch);
Further Reading
Phidget Programming Basics - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets.
Data Interval/Change Trigger - Learn about these two properties that control how much data comes in from your sensors.
Using Multiple Phidgets - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps.
Polling vs. Events - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application.
Logging, Exceptions, and Errors - Learn about all the tools you can use to debug your program.
Phidget Network Server - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet.
