Language - Objective C: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
[[Category:Language]] | [[Category:Language]] | ||
__TOC__ | __TOC__ | ||
Revision as of 19:35, 27 April 2017
Quick Downloads
Already know what you're doing? Here you go:
Getting Started with Objective-C
Welcome to using Phidgets with Objective-C! By using Objective-C, you will have access to the complete Phidget22 API, including events. We also provide example code in Objective-C for all Phidget devices.
macOS
If you didn't come from the macOS page, be sure to check it out first before you continue reading!
Xcode
Use our examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples for macOS you will need to download Xcode from the Mac App Store.
Now that you have Xcode installed, download and unpack the examples:
- Phidget Examples for Objective C.
Next, select an example that will work with your Phidget. Remember: your Phidget may have multiple channels, each one corresponding to a different class, and therefore, a different example. Open the .xcodeproj of the example you would like to use for your Phidget and follow these steps:
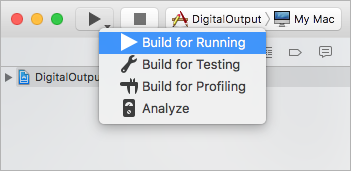
Start the example by pressing the Run button.

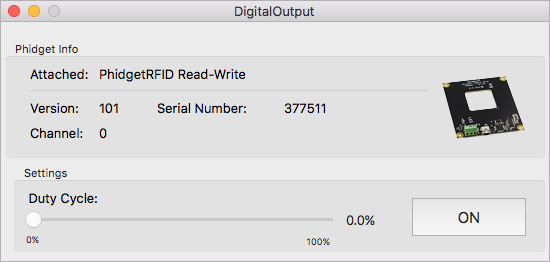
The application will attach to the Phidget and show you some basic information. Here is an example of a Digital Output channel on a RFID Phidget:

You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your project and writing your own code!
Configure your project
When you are building a project from scratch, or adding Phidget functionality to an existing project, you'll need to configure your developement environment to properly link the Phidget iOS library. To begin:
1. Create a new Xcode project.

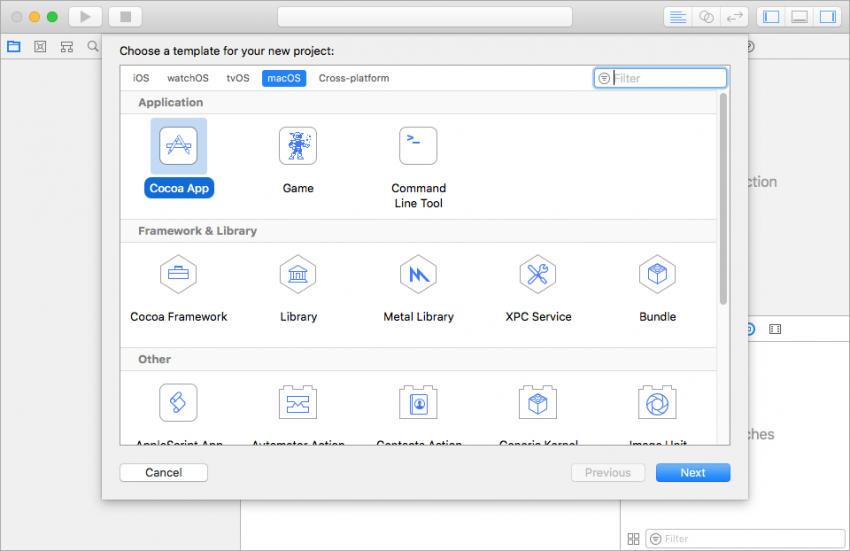
2. Select a macOS Cocoa application.

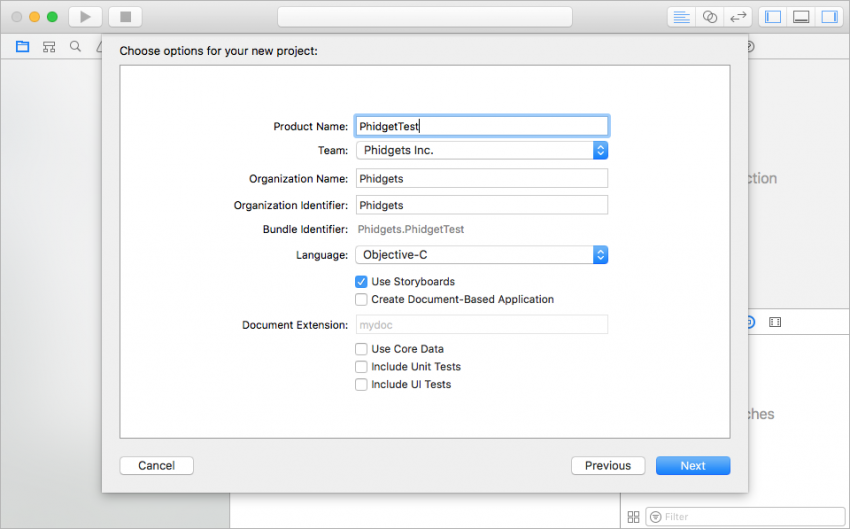
3. Give the project a descriptive name such as PhidgetTest.

4. Next, add the Phidget22 Framework located in: Library → Frameworks → Phidget22.framework
5 Now navigate to the header file that was generated and add a reference to phidget22.h.
#import <Phidget22/phidget22.h>
Success! Your project now has access to Phidgets and you are ready to write your own code.
iOS
If you didn't come from the iOS page, be sure to check it out first before you continue reading!
Xcode
Use our examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples for iOS you will need to download Xcode from the Mac App Store.
Now that you have Xcode installed, download and unpack the examples:
- Phidget Examples for Objective C.
When you are ready to run the examples, open Phidgets.xcodeproj and follow these steps:
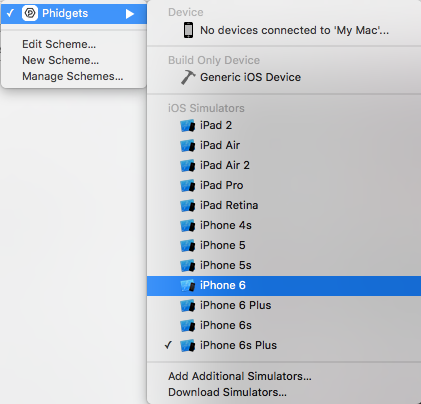
Select the target you want the application to run on. Note: you must be an Apple Developer in order to download the app to your iOS device.

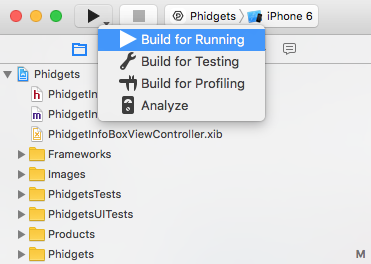
Start the example by pressing the Run button.

The program will list any Phidgets that are connected to a Phidget Network Server.

After confirming that the Phidgets Example is working, you can proceed to run the example for your specific device. Do this by selecting your server and then continue to navigate through the hierarchy until you reach your device. After tapping your device, the example will show automatically. Currently, we have example programs for the following classes:
- DigitalInput
- DigitalOutput
- VoltageInput
- VoltageRatioInput
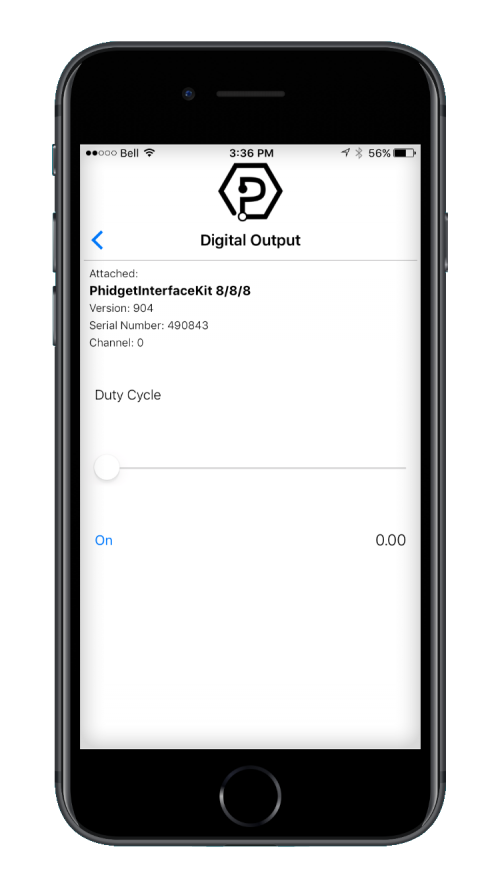
Here is an example of what the DigitalOutput example looks like:

You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your project and writing your own code!
Configure your project
Whether you are building a project from scratch, or adding Phidget functionality to an existing project, you will need to configure your development environment to properly link the Phidget library. To begin:
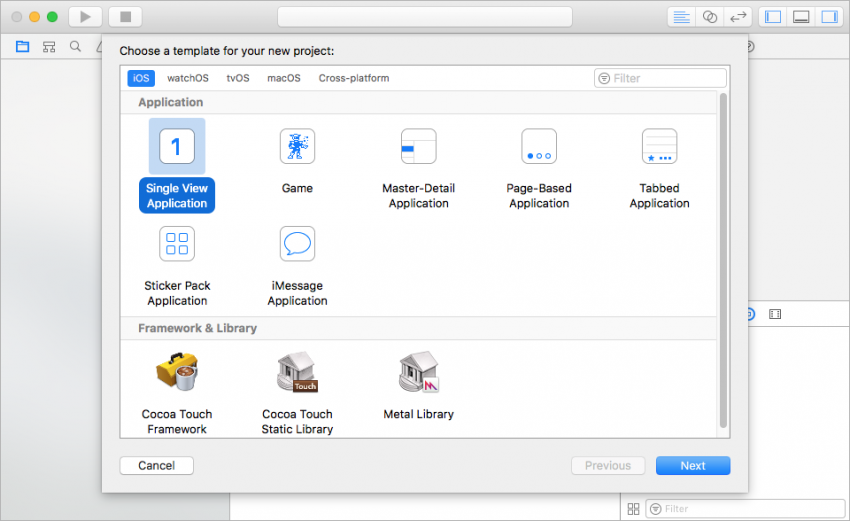
1. Create a new Xcode project

2. Select an iOS application. For this tutorial's purposes, we will use a Single View Application.

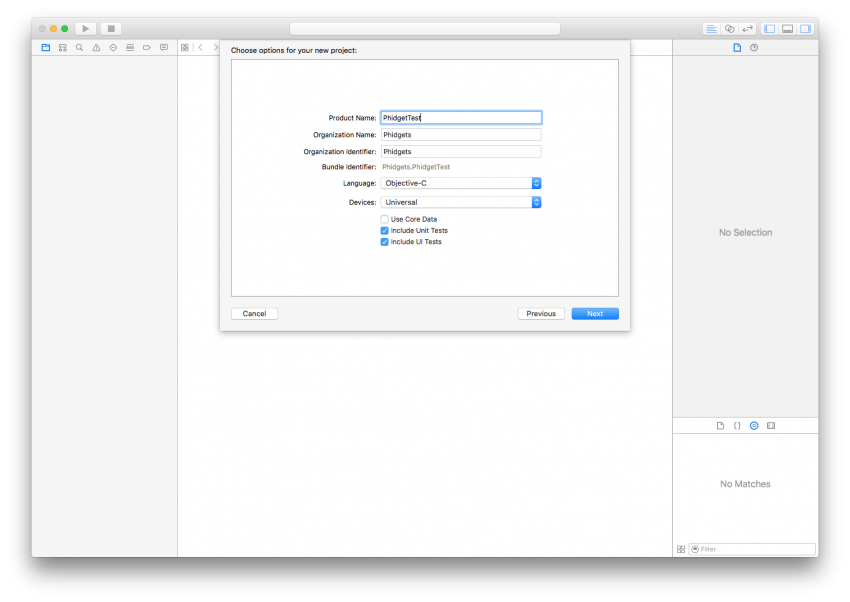
3. Give the project a descriptive name such as PhidgetTest, select Objective-C as the language, and choose which devices will be supported.

A .xcodeproj file will be created in the destination folder.
4. Remember the iOS drivers you downloaded from the iOS page? Move the iphoneos and iphonesimulator folders as well as phidget22.h into the same directory as your .xcodeproj
5. In Xcode, open Project Settings → Build Settings and navigate to the Linking section
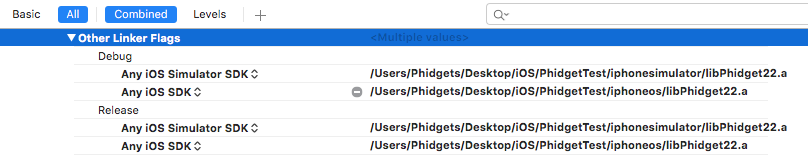
6. In Linking → Other Linker Flags, following the following steps:
Select Any iOS Simulator SDK and enter: $(SRCROOT)/iphonesimulator/libPhidget22.a
Select Any iOS SDK and enter: $(SRCROOT)/iphoneos/libPhidget22.a

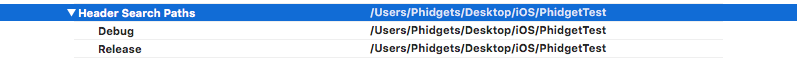
7. In Search Paths→Header Search Paths enter $(SRCROOT)

8. In your header file, add a reference to phidget22.h
#import "phidget22.h"
Success! The project now has access to Phidgets and we are ready to begin coding.
Write Code
By following the instructions for your operating system and compiler, you should now have examples that work and a project that is configured. This teaching section has resources for you to learn from the examples and write your own.
The following code snippets describe how to do various general tasks with Phidgets. You should be able to find places in the examples where these snippets exist, and modify them to suit your requirements. Remember: your main reference for writing Objective-C code will be the Phidget22 API Manual and the example code.
Step One: Initialize and Open
You will need to declare your Phidget variable in your code. For example, we can declare a Phidget Digital Output like this:
PhidgetDigitalInput ch;
The object name for any Phidget is listed in the Phidget22 API manual. Every type of Phidget also inherits functionality from the Phidget base class.
Next, the Phidget object needs to be initialized and opened.
PhidgetDigitalInput_create(&ch);
Phidget_open((PhidgetHandle)ch);
Step Two: Wait for attachment of the Phidget
Simply calling open does not guarantee you can use the Phidget immediately. To use a Phidget, it must be plugged in (attached). We can handle this by using event driven programming and tracking the attach events and detach events. Alternatively, we can call the following function:
Phidget_openWaitForAttachment(ch, 5000); //wait for attach for 5 seconds, if not time out
Waiting for attachment will block indefinitely until a connection is made, or until the timeout value is exceeded.
To use events to handle attachments, we need to first declare the function that will be called when an attach event is fired - in this case the function gotAttach will be called.
static void gotAttach(PhidgetHandle phid, void *context){
[(__bridge id)context performSelectorOnMainThread:@selector(deviceAttached)
withObject:nil
waitUntilDone:NO];
}
Next, we have to modify our code to emulate the following:
PhidgetDigitalInput_create(&ch);
Phidget_setOnAttachHandler((PhidgetHandle)ch,gotAttach,(__bridge void*)self);
Phidget_open((PhidgetHandle)ch);
Step Three: Do things with the Phidget
We recommend the use of event driven programming when working with Phidgets. In a similar way to handling an attach event as described above, we can add an event handler with the following code:
PhidgetDigitalInput_setOnStateChangeHandler(ch, gotStateChange, (__bridge void*)self);
This code will connect a function and an event. In this case, the gotStateChange function will be called when there has been a change to the devices input. Next, we need to create the gotStateChange function.
void gotStateChange(PhidgetDigitalInputHandle phid, void *context, int state){
[(__bridge id)context performSelectorOnMainThread:@selector(onStateChangeHandler:)
withObject:[NSNumber numberWithInt:state]
waitUntilDone:NO];
}
Above, the onStateChangeHandler method is invoked on the main thread. Event data is stored as an NSNumber.
The method onStateChangeHandler is defined as follows:
- (void)onStateChangeHandler:(NSNumber *)state{
if(state.intValue == 1){
stateTextField.stringValue = @"True";
}
else{
stateTextField.stringValue = @"False";
}
}
The example shown above simply changes the text of a UITextField to display whether the input is true or false.
Some events such as the attach or detach events belong to the base Phidget object and are thus common to all Phidgets. Please refer to the Phidget22 API manual and the Objective-C examples for a list of events and their usage.
If events do not suit your needs, you can also poll the device directly for data using code like this:
int state;
PhidgetDigitalInput_getState(ch, &state);
stateTextField.stringValue = [NSString stringWithFormat:@"%@", state ? @"True" : @"False"];
Polling code can be used inside a polling loop as an alternative to event driven programming.
Step Four: Close and Delete
At the end of your program, don't forget to close your device.
Phidget_close((PhidgetHandle)ch);
PhidgetDigitalInput_delete(&ch);
Further Reading
Phidget Programming Basics - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets.
Data Interval/Change Trigger - Learn about these two properties that control how much data comes in from your sensors.
Using Multiple Phidgets - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps.
Polling vs. Events - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application.
Logging, Exceptions, and Errors - Learn about all the tools you can use to debug your program.
Phidget Network Service - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet.
