Language - Objective C: Difference between revisions
No edit summary |
No edit summary |
||
| Line 109: | Line 109: | ||
====Write your own code==== | ====Write your own code==== | ||
Whether you are building a project from scratch, or adding Phidget functionality to an existing project, you will need to configure your development environment to properly link the Phidget | Whether you are building a project from scratch, or adding Phidget functionality to an existing project, you will need to configure your development environment to properly link the Phidget library. To begin: | ||
1. Create a new Xcode project | 1. Create a new Xcode project | ||
Revision as of 17:29, 1 March 2017
Objective-C is an object-oriented programming language based on C.
Introduction
If this is your first time working with a Phidget, we suggest starting with the Getting Started page for your specific device. This can be found in the user guide for your device. That page will walk you through installing drivers and libraries for your operating system, and will then bring you back here to use Cocoa specifically. Objective-C is capable of using the complete Phidget22 API, including events. We also provide example code in Objective-C for all Phidget devices.
Objective C programs can be developed with Xcode on OS X.
Quick Downloads
List of download links, to be added once files are available
Documentation
Example Code
Libraries and Drivers
Getting Started with Objective C
If you are new to writing code for Phidgets, we recommend starting by running, then modifying existing examples. This will allow you to:
- Make sure your libraries are properly linked
- Go from source code to a test application as quickly as possible
- Ensure your Phidget is hooked up properly
macOS
The Objective-C examples were written with Xcode 8.2, and this tutorial assumes its use. Other versions of Xcode should work as well and would be set up in a similar manner.
Xcode
Use our examples
If Xcode is not already installed on your system, then you will need to install it. You can download it for free from the Mac app store.
Next, you can download our examples . If this is your first time working with Phidgets, we recommend using the HelloWorld example as it will work with every Phidget device and is easy to comprehend.
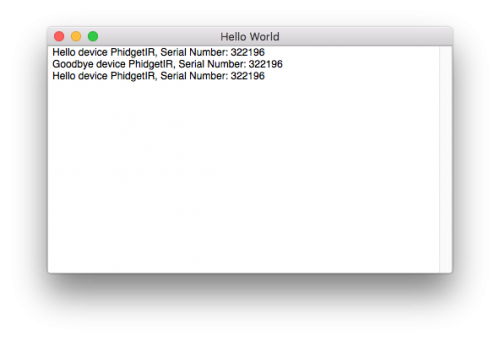
Open the HelloWorld example and run it. You should see a window that looks like this:
The example will list every Phidgets device connected to the computer at runtime. In addition, it will update you when a device has been connected or disconnected from the computer.
Now that you have mastered the basics, go and find the example project for your specific device. Run the example to get a feel for the device and its basic functions. Now you can take a look at the code and see how things work. While you are doing this, you can refer to the Follow the Examples section to guide you through all the parts of the example project.
Write your own code
When you are building a project from scratch, or adding Phidget functionality to an existing project, you'll need to configure your developement enviornment to properly link the Phidget iOS library. To begin:
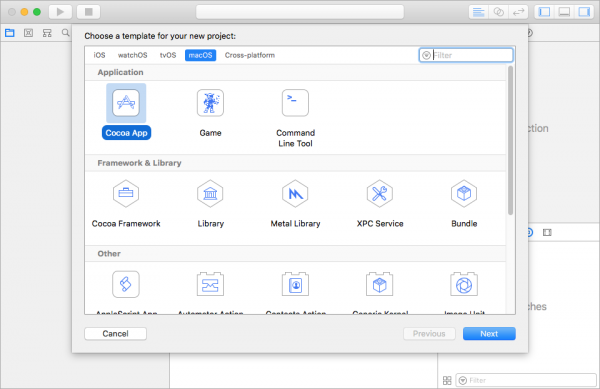
1. Create a new Xcode project.
2. Select a OS X Cocoa application.
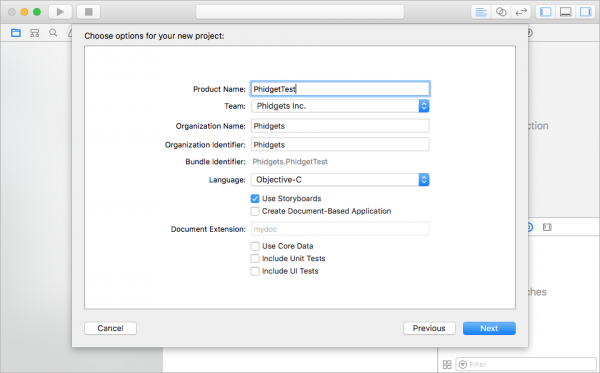
3. Give the project a descriptive name such as PhidgetTest.
4. Next, add the Phidget22 Framework located in: Library → Frameworks → Phidget22.framework
5 Now navigate to the header file that was generated and add a reference to phidget22.h.
#import <Phidget22/phidget22.h>
6. Now your project has access to Phidgets and you are ready to begin coding.
iOS
Xcode
Use our examples
If Xcode is not already installed on your system, then you will need to install it. You can download it for free from the Mac app store.
Start by ensuring the Phidget Network Service is running on the computer that the Phidget is physically plugged in and connected to. This computer needs to have a USB port and should be running macOS or one of our other supported operating systems. For directions on how to set up and run the Phidget Network Service refer to the page for that operating system.
Then, on the macOS system that will be used for developing the iOS application, download and unpack the Phidget Examples for Objective C. The easiest way to confirm that your environment is set up is to compile and the Phidgets app. Start by opening the Phidgets.xcodeproj in Xcode.
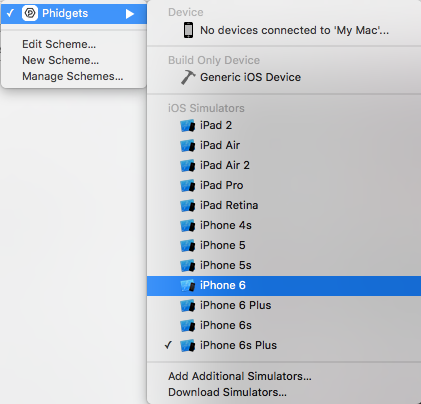
Next, select the target you want the application to run on. In order to run the example on a physical device, you must be an Apple Developer, otherwise you can choose to run the example on a simulator.
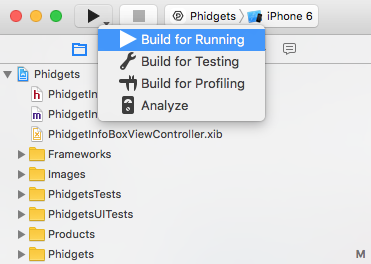
To run the example, click on the Run button.
The program will detect any servers that are currently online and have Phidgets connected. Here is an example output:
After confirming that the Phidgets Example is working, you can proceed to run the example for your specific device. Do this by continuing to navigate through the hierarchy until you reach your device, after tapping your device the example will show automatically. Currently, we have example programs for the following software objects:
- DigitalInput
- DigitalOutput
- VoltageInput
- VoltageRatioInput
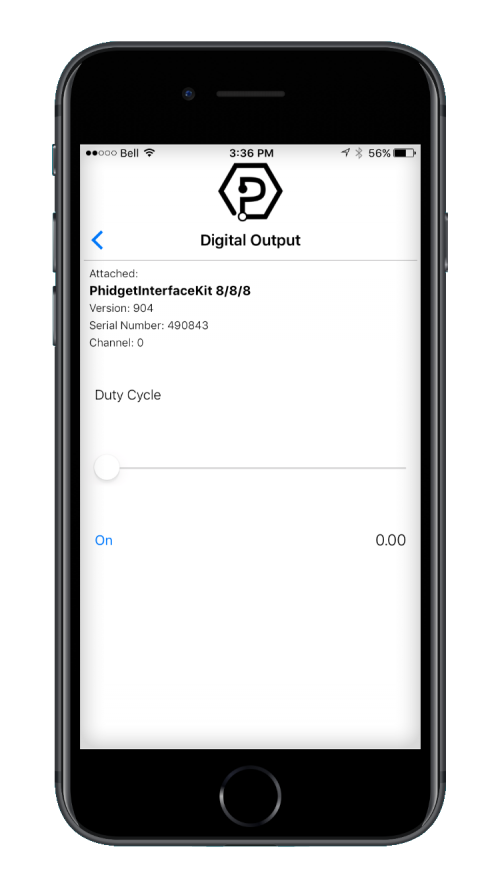
Here is an example of what the DigitalOutput example looks like:
Once you have the Objective-C example running, we have a teaching section below to help you follow them.
Write your own code
Whether you are building a project from scratch, or adding Phidget functionality to an existing project, you will need to configure your development environment to properly link the Phidget library. To begin:
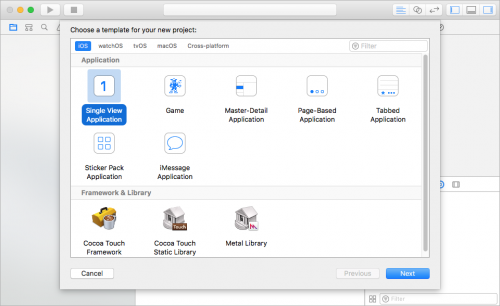
1. Create a new Xcode project
2. Select an iOS application. For this tutorial's purposes, we will use a Single View Application.
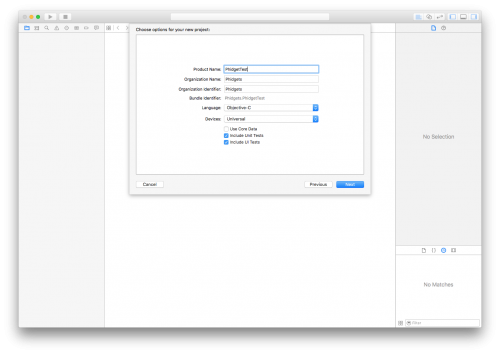
3. Give the project a descriptive name such as PhidgetTest, select Objective-C as the language, and choose what kind of devices you want to use the app for. For this tutorial we will allow this app to be used universally.
A .xcodeproj file will be created in the destination folder.
4. Download the Phidget iOS Library and extract it. Inside you will find iphoneos and iphonesimulator folders. Move the two folders as well as the phidget22.h file into the same directory as the newly created .xcodeproj
5. In Xcode, open Project Settings → Build Settings and navigate to the Linking section
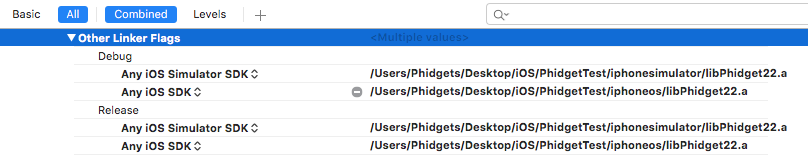
6. In Linking → Other Linker Flags, following the following steps:
Select Any iOS Simulator SDK and enter: $(SRCROOT)/iphonesimulator/libPhidget22.a Select Any iOS SDK and enter: $(SRCROOT)/iphoneos/libPhidget22.a
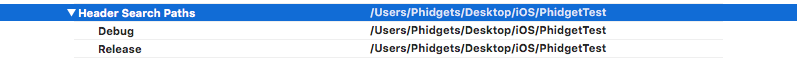
7. In Search Paths→Header Search Paths enter $(SRCROOT)
8. In your header file, add a reference to phidget22.h
#import "phidget22.h"
The project now has access to Phidgets and we are ready to begin coding.
Edit the Examples
By following the instructions for your operating system and compiler above, you probably now have a working example and want to understand it better so you can change it to do what you want. This teaching section has resources for you to learn from the examples and write your own. Your main reference for writing Objective-C code will be the Phidget22 API Manual:
Example Flow
Have to make a new template for this because Template:ExamplePseudocode does not work for Objective-C (no waiting for enter to close program/device)
Code Snippets
Step One: Initialize and Open
First, ensure you have given your program access to Phidgets as described in the Write Your Own Code section, Then, you will need to declare your Phidget variable in your code. For example, we can declare a Phidget Digital Output like this:
PhidgetDigitalOutput digout;
The object name for any Phidget is listed in the Phidget22 API manual. Every type of Phidget also inherits functionality from the Phidget base class.
Next, the Phidget object needs to be initialized and opened.
PhidgetDigitalOutput_create(&digout);
Phidget_open((PhidgetHandle)digout);
Step Two: Wait for Attachment (plugging in) of the Phidget
Simply calling open does not guarantee you can use the Phidget immediately. To use a Phidget, it must be plugged in (attached). We can handle this by using event driven programming and tracking the attach events and detach events. Alternatively, we can call the following function:
Phidget_openWaitForAttachment(digout, 5000); //wait for attach for 5 seconds, if not time out
Waiting for attachment will block indefinitely until a connection is made, or until the timeout value is exceeded.
To use events to handle attachments, we need to first declare the function that will be called when an attach event is fired - in this case we will call the function gotAttach.
static void gotAttach(PhidgetHandle phid, void *context){
[(__bridge id)context performSelectorOnMainThread:@selector(deviceAttached)
withObject:nil
waitUntilDone:NO];
}
Next, we have to modify our create/open code to emulate the following:
PhidgetDigitalOutput_create(&digout);
Phidget_setOnAttachHandler((PhidgetHandle)digout,gotAttach,(__bridge void*)self);
Phidget_open((PhidgetHandle)digout);
Step Three: Do Things with the Phidget
We recommend the use of event driven programming when working with Phidgets. In a similar way to handling an attach event as described above, we can add an event handler with the following code:
PhidgetDigitalInput_setOnStateChangeHandler(digin, gotStateChange, (__bridge void*)self);
This code will connect a function and an event. In this case, the gotStateChange function will be called when there has been a change to the devices input. Next, we need to create the gotStateChange function.
void gotStateChange(PhidgetDigitalInputHandle phid, void *context, int state){
[(__bridge id)context performSelectorOnMainThread:@selector(stateChangeHandler:)
withObject:[NSNumber numberWithInt:state]
waitUntilDone:NO];
}
Above, the stateChangeHandler method is invoked on the main thread. Event data is stored as an NSNumber.
The method stateChangeHandler is defined as follows:
- (void)stateChangeHandler:(NSNumber *)state{
if(state.intValue == 1){
stateTextField.stringValue = @"True";
}
else{
stateTextField.stringValue = @"False";
}
}
The example shown above simply changes the text of a NSTextField to display whether the input is true or false.
Some events such as the attach or detach events belong to the base Phidget object and are thus common to all Phidgets. Please refer to the Phidget22 API manual and the Objective-C examples for a list of events and their usage.
If events do not suit your needs, you can also poll the device directly for data using code like this:
int state;
PhidgetDigitalOutput_getState(digout, &state);
stateTextField.stringValue = [NSString stringWithFormat:@"%@", state ? @"True" : @"False"];
Polling code can be used inside a polling loop as an alternative to event driven programming.
Step Four: Close and Delete
At the end of your program, don't forget to close your device.
Phidget_close((PhidgetHandle)digin);
PhidgetDigitalInput_delete(&digin);
Further Reading
Phidget Programming Basics - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets.
Data Interval/Change Trigger - Learn about these two properties that control how much data comes in from your sensors.
Using Multiple Phidgets - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps.
Polling vs. Events - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application.
Logging, Exceptions, and Errors - Learn about all the tools you can use to debug your program.
Phidget Network Service - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet.
Common Problems and Solutions/Workarounds
If you know of common problems using this lanaguage (for example, having to create sub-VIs when using multiple phidgets in labview) put them here.