Language - LabVIEW: Difference between revisions
No edit summary |
No edit summary |
||
| (48 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Language]] | [[Category:Language]] | ||
{{ | {{NoTitle}} | ||
{| | |||
|style="vertical-align:middle; width: 60%;"| | |||
<font size=6>'''Language - LabVIEW''' | |||
'''Windows with LabVIEW'''</font> | |||
Welcome to using Phidgets with LabVIEW! By using LabVIEW, you will have access to the complete {{Phidget22API}}, including events. We also provide example code in LabVIEW for all Phidget devices. | |||
LabVIEW is a development environment for a graphical programming language created by National Instruments. | |||
|{{TOC limit|2}} | |||
{{ | |} | ||
{{ | == Quick Downloads == | ||
=== Documentation === | |||
{{ | * Documentation is included in the LabVIEW examples in the form of ''VI Trees''. See the [[#Use_Our_Examples|Use Our Examples]] section for details. | ||
=== Example Code === | |||
* [{{SERVER}}/downloads/phidget22/libraries/any/Phidget22Labview.zip LabVIEW Examples] | |||
=== Libraries === | |||
*[{{SERVER}}/downloads/phidget22/libraries/any/Phidget22Labview.zip Phidget LabVIEW library] | |||
{{WindowsQuickDownloads}} | {{WindowsQuickDownloads}} | ||
== | ==Install Phidget Drivers for Windows== | ||
Before getting started with the guides below, ensure you have the following components installed on your machine: | |||
# You will need the [[OS_-_Windows#Quick_Downloads|Phidgets Windows Drivers]] | |||
==Use Our Examples== | |||
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install the LabVIEW from [http://www.ni.com/en-ca/shop/labview.html National Instruments]. | |||
Next, download and unpack the Phidgets LabVIEW library: | |||
*[{{SERVER}}/downloads/phidget22/libraries/any/Phidget22Labview.zip Phidget LabVIEW library] | |||
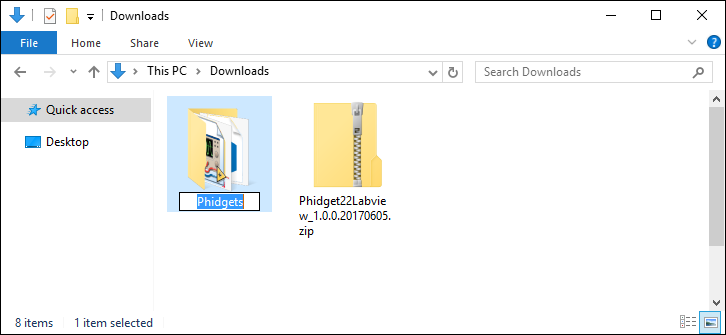
Rename the unpacked folder to ''Phidgets'' | |||
[[Image:Labview_rename.png|link=|center]] | |||
Navigate to the following directory: | |||
*For 32-bit LabVIEW -> C:/Program Files (x86)/National Instruments/LabVIEW 20xx/instr.lib | |||
*For 64-bit LabVIEW -> C:/Program Files/National Instruments/LabVIEW 20xx/instr.lib | |||
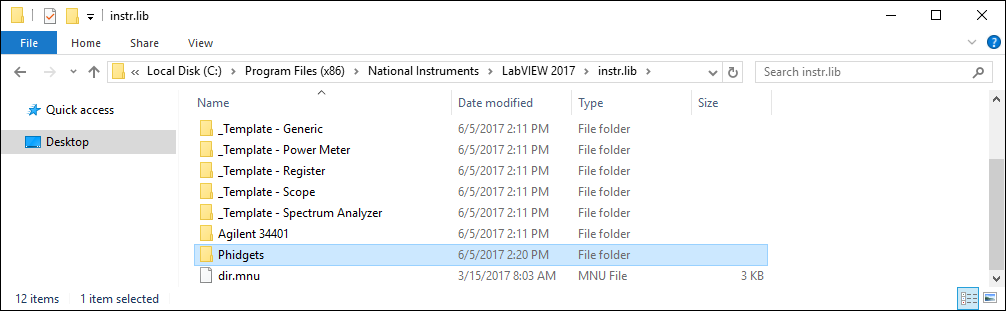
Place the renamed folder at this location: | |||
[[Image:Labview_copy.png|link=|center]] | |||
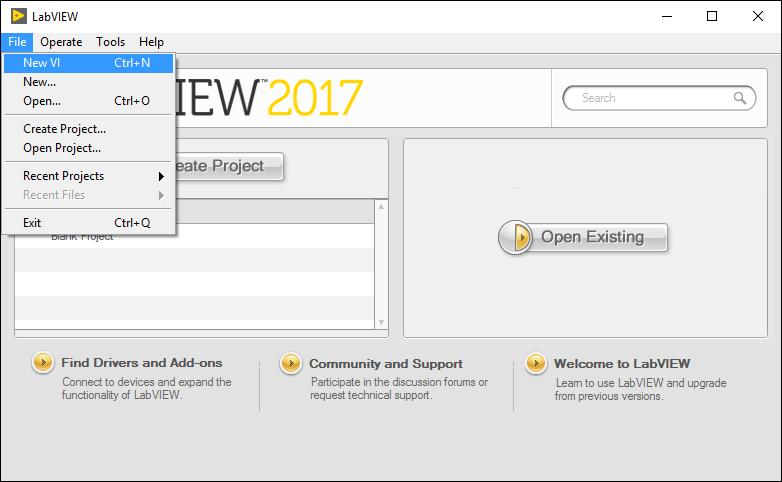
Next, open LabVIEW and create a new VI: | |||
[[Image:Labview_newvi.png|link=|center]] | |||
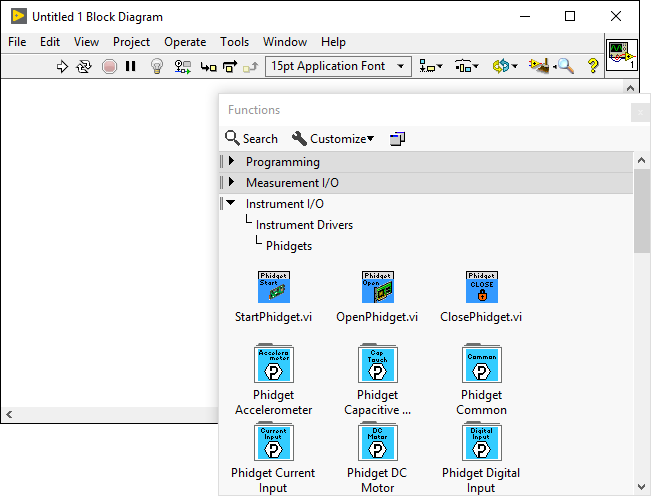
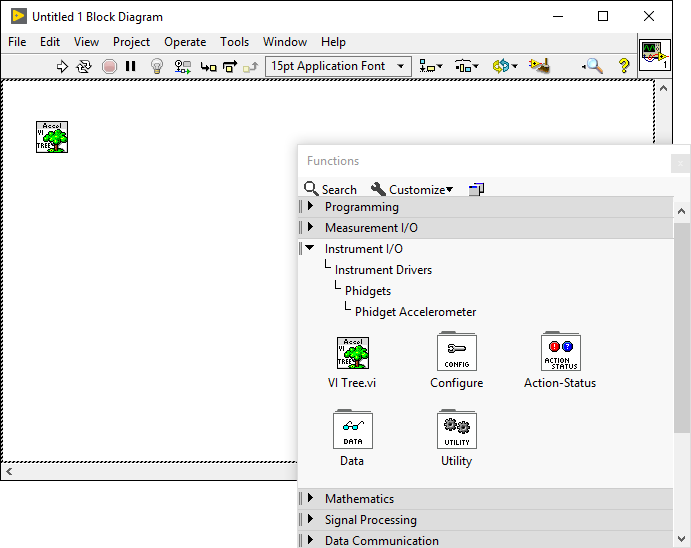
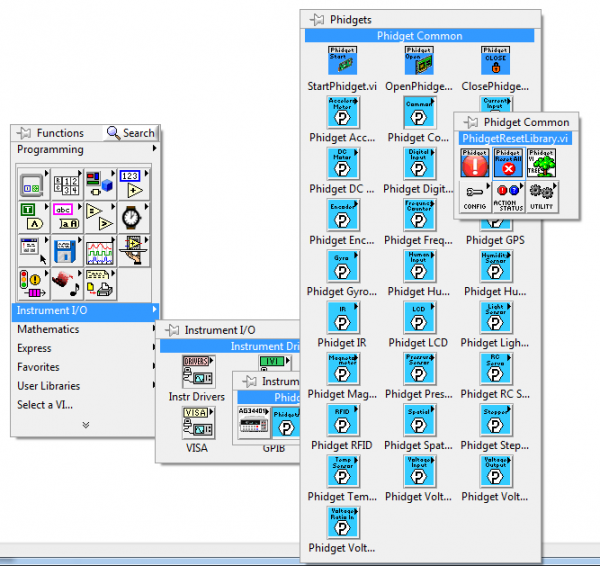
Navigate to the block diagram window that was generated and open the functions palette (''View'' -> ''Functions Palette''). Next, navigate to the Phidgets palette (''Instrument I/O'' -> ''Instrument Drivers'' -> ''Phidgets''): | |||
[[Image:Labview_functionspalette.PNG|link=|center]] | |||
Next, select a palette that will work for your Phidget and drag the ''VI Tree.vi'' onto your block diagram: | |||
[[Image:Labview_vitree.png|link=|center]] | |||
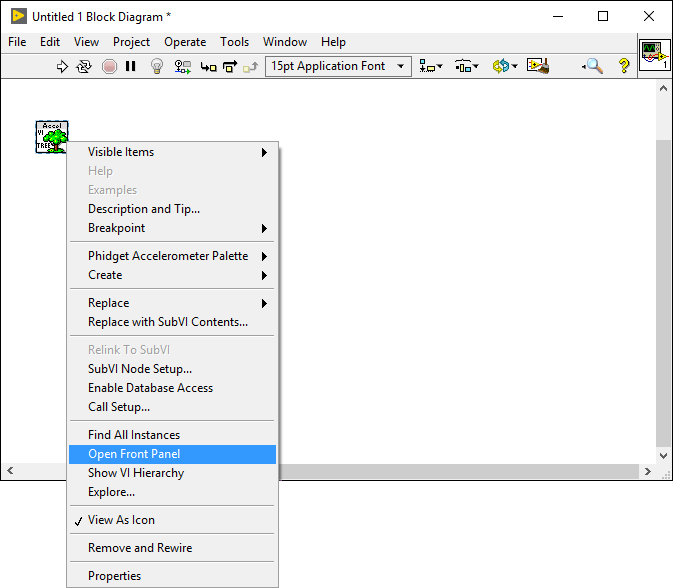
Right-click on ''VI Tree.vi'' and select ''Open Front Panel'': | |||
[[Image:Labview_openfrontpanel.png|link=|center]] | |||
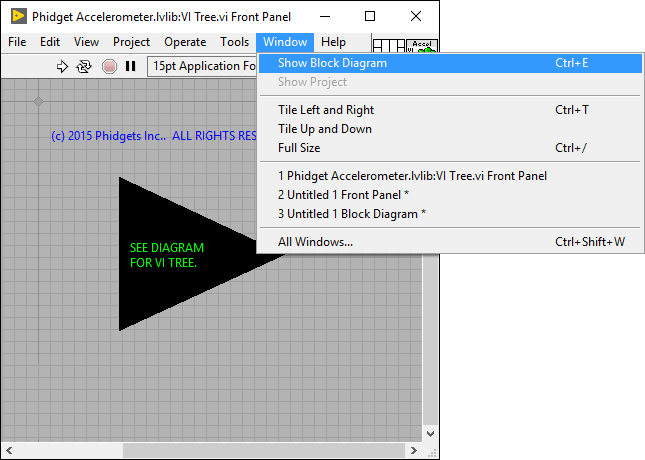
From the front panel, navigate to the block diagram (''Window'' -> ''Block Diagram''): | |||
[[Image:Labview_showblock.png|link=|center]] | |||
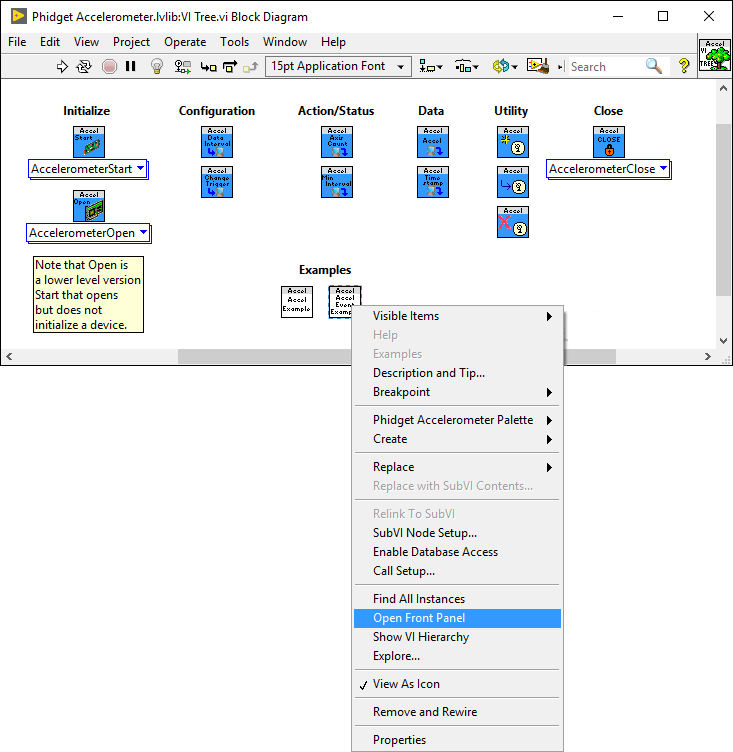
The VI Tree Block Diagram lists all VIs available for its Phidget Class, and which subpalette to find them under. The examples are located near the bottom of the block diagram. Right-click the example you would like to use and select ''Open Front Panel'': | |||
[[Image:Labview_runexample.png|link=|center]] | |||
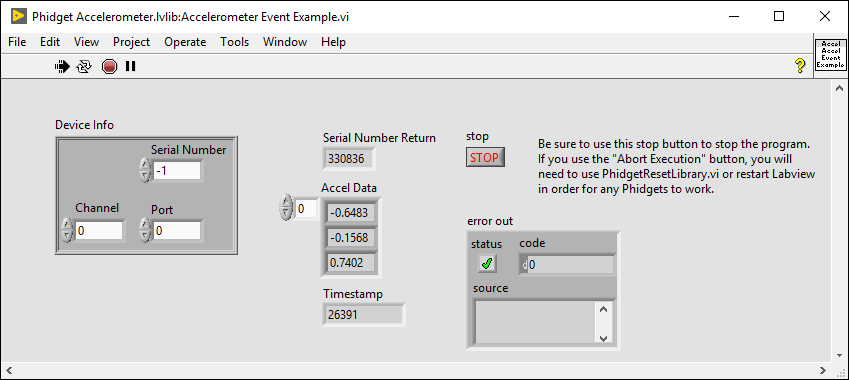
When you are ready, press run and the application will demonstrate the Phidget's functionality. Here is an example of an Accelerometer channel on a Spatial Phidget: | |||
[[Image:Labview_run.PNG|link=|center]] | |||
You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your environment and writing your own code! | |||
====Configure Your Environment==== | |||
If you haven't already, jump back and take a look at the [[#Use our examples | use our examples]] section above. There you will be instructed on how to properly set up LabVIEW so you can follow the guides below. If you are ready, keep reading. | |||
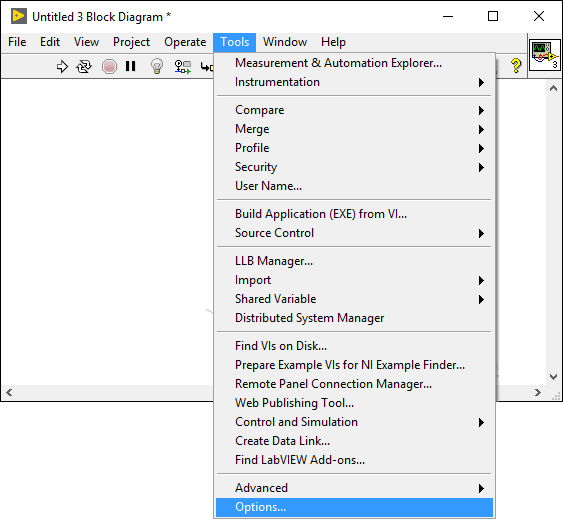
To begin configuring your environment, we recommend enabling the ''Show constant labels'' setting in LabVIEW . This setting will reduce complexity when developing, and is especially recommended for beginners. To enable the setting, first navigate to ''Tools'' -> ''Options'' on your block diagram: | |||
[[Image:Labview_options.png|link=|center]] | |||
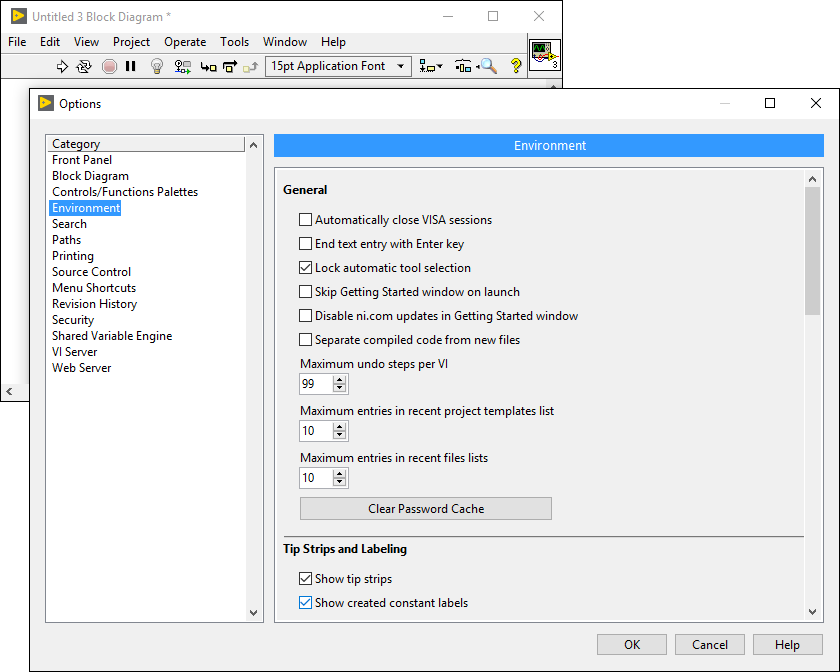
Select the ''Environment'' category and enable ''Show created constant labels'' located at the bottom of the screen: | |||
[[Image:Labview_showconstantlabels.png|link=|center]] | |||
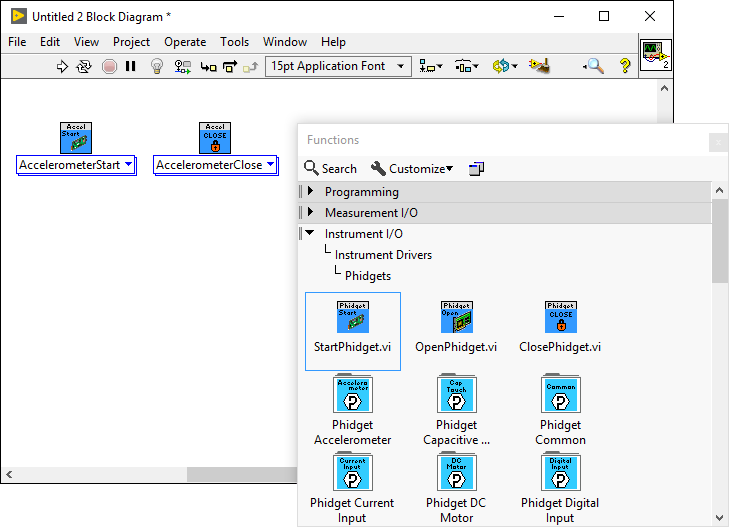
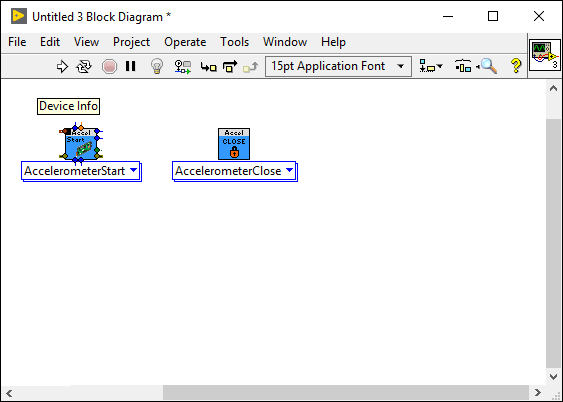
To begin working with Phidgets, you will need both a ''StartPhidget'' VI and a ''ClosePhidget'' VI: | |||
[[Image:Labview_startclose.png|link=|center]] | |||
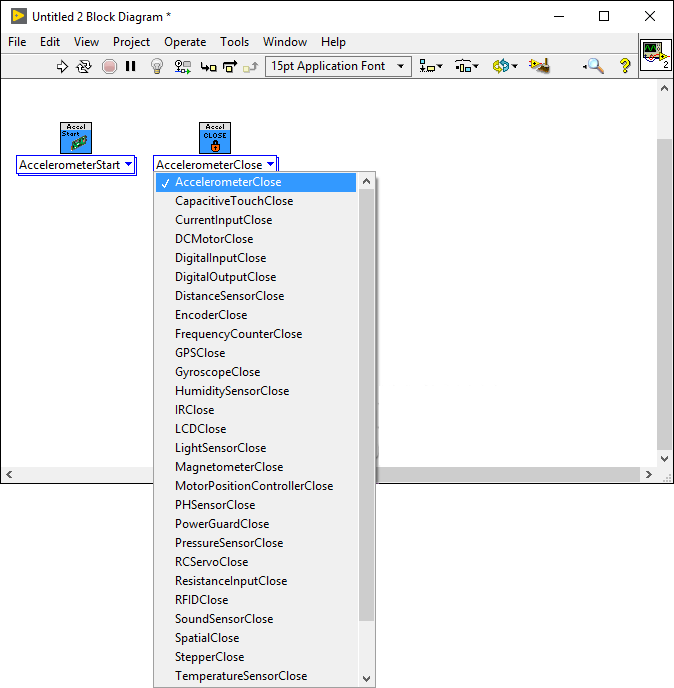
Select a class that will work with your Phidget from the drop-down menu: | |||
[[Image:Labview_selectclass.png|link=|center]] | |||
You can now add device information or any initialization parameters to the ''StartPhidget'' VI. Using your mouse, hover over the connections to see information about it: | |||
[[Image:Labview_hover.png|link=|center]] | |||
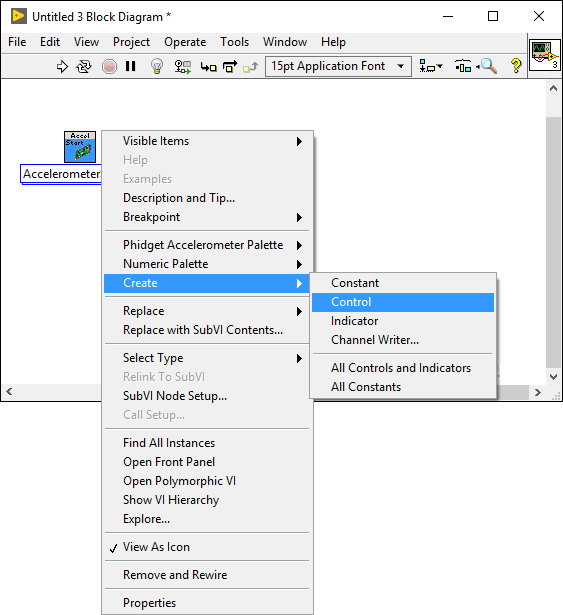
If you would like to add device information or initialization parameters, right-click the connection and navigate to one of the following: | |||
*''Create'' -> ''Constant'' | |||
*''Create'' -> ''Control'' | |||
[[Image:Labview_createcontrol.png|link=|center]] | |||
Creating a constant will allow you to modify device information from the block diagram: | |||
[[Image:Labview_constant.PNG|link=|center]] | |||
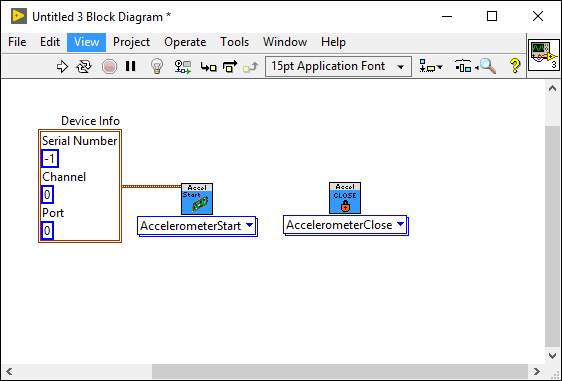
Creating a control will allow you to modify device information from the front panel: | |||
[[Image:Labview_control.png|link=|center]] | |||
The environment now has access to Phidgets. Next, view the write your own code section located below. | |||
==Write Code== | |||
By following the instructions for your operating system and compiler above, you probably now have a working example and want to understand it better so you can change it to do what you want. This teaching section has resources for you to learn from the examples and write your own. | |||
Your main reference for writing LabVIEW code will be this page, the examples, the {{Phidget22API}}, and the VI help files. | |||
{{ | |||
Examples of more complex general topics such as using multiple Phidgets and connecting to a Phidget over the Network Server can be found under the VI Tree for the '''Phidget Common''' palette. | |||
=== | === Example Flow === | ||
LabVIEW | Most LabVIEW examples follow the same basic flow: starting a Phidget, reading some data, and closing the Phidget. | ||
[[Image: Digital Input Example.png|link=|center]] | |||
=== Step One: Initialize, Open and Wait for Attachment of the Phidget === | |||
The entire process of opening and initializing a Phidget can be done by using the version of ''StartPhidget.vi'' that corresponds to your device. In most cases, ''StartPhidget.vi'' will also attempt to wait for the first data to become available from the device for 5 seconds after initialization. | |||
[[Image:StartPhidget VI.png|link=|center]] | |||
= | If you'd prefer to initialize the device manually, you can use ''OpenPhidget.vi'' for your device and call the individual functions to set up the device. | ||
[[Image: OpenPhidgetVI.png|link=|center]] | |||
=== Step Two: Do Things with the Phidget === | |||
You can read data and interact with your Phidget both by polling it for its current state (or to set a state), or by catching events that trigger when the data changes. | |||
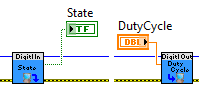
To poll devices, simply place the corresponding blocks: | |||
[[Image:LabVIEW_polling.png|link=|center]] | |||
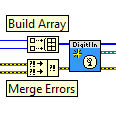
To use events, there are three main blocks for each type, to create, execute, and close the event handler. When creating the event, all devices using an event of the same type must be grouped into an array to ensure the events get processed correctly. | |||
[[Image: Event Array grouping.png|link=|center]] | |||
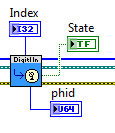
[[ | Once created, the events will be processed by [Name]EventExe.vi. When an event occurs, the pertinent information will be output, as well as information to reference which device caused it. | ||
[[Image: Event Exe.png|link=|center]] | |||
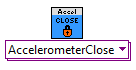
[[ | After a program has run its course, the event handler must be closed. | ||
[[Image: Event Close.png|link=|center]] | |||
[[ | === Step Three: Close and Delete === | ||
Closing a Phidget is done by using the appropriate version of ClosePhidget.vi | |||
[[Image:Close Phidget VI.png|link=|center]] | |||
[[ | === Documentation === | ||
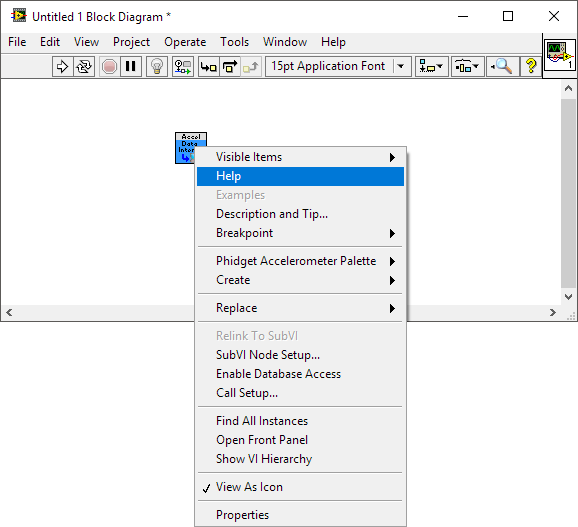
For more information on the use of any VI and its parameters, right-click the VI and select ''Help'' | |||
[[Image:Labview_help.png|link=|center]] | |||
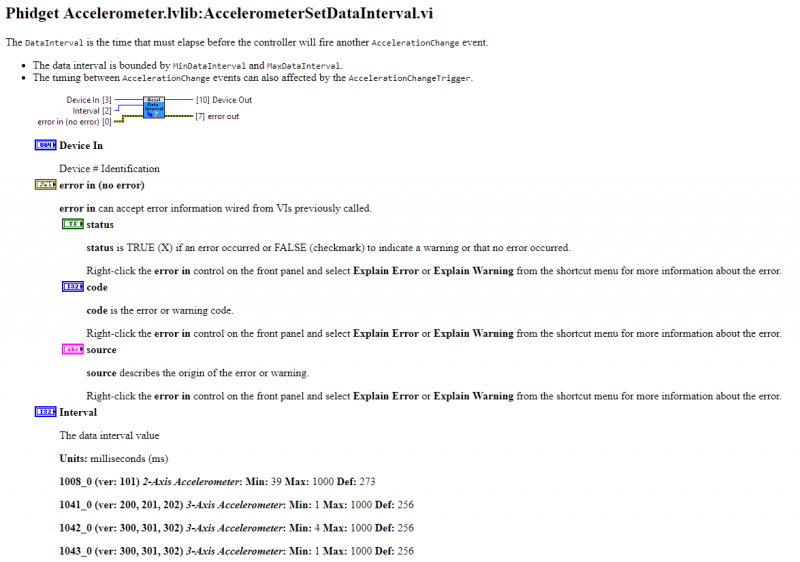
This will take you to an HTML page that will outline the function of the VI. This includes a list of all its parameters, which devices support them, their range of acceptable values, and their default values, where applicable. The following is an excerpt from the AccelerometerSetDataInterval.vi help file: | |||
[[Image:Labview_help_page.png|link=|center|800px]] | |||
== | == Common Problems, Solutions and Workarounds == | ||
===Issue: <span style="color:DarkRed">I cannot attach to an object any more after running my program once</span>=== | |||
What this means is you probably aborted the VI which stopped the program before the Phidget could be closed. Aborting execution will not release the Phidget device properly and will consequently make it unusable until the Phidgets library (or LabVIEW) has been restarted. | |||
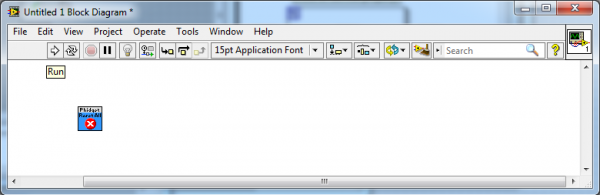
To resolve this, you may open a new VI, place PhidgetResetLibrary.vi, and run it. This will completely reset the current Phidget library, making it possible again to connect to all Phidgets. | |||
'''Note that this action will close all Phidgets that are currently open in LabVIEW, and should not be used while other Phidgets-related LabVIEW VIs are running.''' | |||
[[Image:Phidget Reset All Palette.png|link=|600px]] | |||
[[ | [[Image:Phidget Reset All.png|link=|600px]] | ||
In order to prevent this from happening you should use a software stop button when possible instead of halting operation. That way the Close subVI gets called and the Phidget will be released. | |||
===Issue: <span style="color:DarkRed">I cannot find my error code on this website</span>=== | |||
All Phidgets-based error codes in LabVIEW are offset by 7000 to avoid conflicting with LabVIEW's own error codes. To get the equivalent Phidget return code from the LabVIEW error code, simply subtract 7000. For instance, error code 7003 in LabVIEW translates to Phidget Return Code 3. | |||
To find the meaning of all Phidget Return Codes, you can go to the {{Phidget22API}} page, and open the '''PhidgetReturnCode''' section under '''''Enumerations'''''. | |||
===Issue: <span style="color:DarkRed">Events Can Occasionally Cause Issues, Especially When There Are Multiple Of The Same Type Of Event</span>=== | |||
In other words, if you open 2 of the same device and have a sensor change event for each one your system can behave unpredictably. This problem is a quirk in the way that LabVIEW handles passing events to and from C. There are a few solutions to this issue, either: | |||
*Stop using events and simply poll the device. Events work similarly to polling in LabVIEW anyway and should not cause substantial performance changes to your application. | |||
*Implement a simple fix to the events which are causing the problem. The pointer is identical in the case where two events of the same type are passed from a single function. This causes the events in C to output to the same event in LabVIEW. To get around this you need to copy the offending subVI, then change the name of the cluster object in it from "Event" to something else (your choice), change the name of the .vi to something else and then use those two different subVIs in your program. You would need to repeat this for each subsequent event of the same type you wish to have. | |||
*Make an array of all the devices you intend to use with the event, and feed the array into a single EventCreate vi, and use a single EventExe handler for all the events. When using this method, it might be tempting to add multiple event handlers, but keep in mind that events only occur once, in whichever handler sees them first. When running multiple Phidgets through the single event handler, you can determine which one caused the event by comparing the ''phid'' terminal from the EventExe VI to the Phidget IDs (Device In/Device Out) of your Phidgets. | |||
The | We recommend using either of the the first two solutions where possible. The first is a bit cleaner, but the second will work just as well. We only recommend using the third method in cases where it is not practical to manually create individual event handlers. | ||
== Further Reading == | |||
[[Phidget Programming Basics]] - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets. | |||
[[Data Interval/Change Trigger]] - Learn about these two properties that control how much data comes in from your sensors. | |||
[[Using Multiple Phidgets]] - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps. | |||
[[Polling vs. Events]] - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application. | |||
[[Logging, Exceptions, and Errors]] - Learn about all the tools you can use to debug your program. | |||
[[Phidget Network Server]] - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet. | |||
Revision as of 19:20, 13 December 2018
|
Language - LabVIEW Windows with LabVIEW Welcome to using Phidgets with LabVIEW! By using LabVIEW, you will have access to the complete Phidget22 API, including events. We also provide example code in LabVIEW for all Phidget devices. LabVIEW is a development environment for a graphical programming language created by National Instruments. |
Quick Downloads
Documentation
- Documentation is included in the LabVIEW examples in the form of VI Trees. See the Use Our Examples section for details.
Example Code
Libraries
Install Phidget Drivers for Windows
Before getting started with the guides below, ensure you have the following components installed on your machine:
- You will need the Phidgets Windows Drivers
Use Our Examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install the LabVIEW from National Instruments.
Next, download and unpack the Phidgets LabVIEW library:
Rename the unpacked folder to Phidgets

Navigate to the following directory:
- For 32-bit LabVIEW -> C:/Program Files (x86)/National Instruments/LabVIEW 20xx/instr.lib
- For 64-bit LabVIEW -> C:/Program Files/National Instruments/LabVIEW 20xx/instr.lib
Place the renamed folder at this location:

Next, open LabVIEW and create a new VI:

Navigate to the block diagram window that was generated and open the functions palette (View -> Functions Palette). Next, navigate to the Phidgets palette (Instrument I/O -> Instrument Drivers -> Phidgets):

Next, select a palette that will work for your Phidget and drag the VI Tree.vi onto your block diagram:

Right-click on VI Tree.vi and select Open Front Panel:

From the front panel, navigate to the block diagram (Window -> Block Diagram):

The VI Tree Block Diagram lists all VIs available for its Phidget Class, and which subpalette to find them under. The examples are located near the bottom of the block diagram. Right-click the example you would like to use and select Open Front Panel:

When you are ready, press run and the application will demonstrate the Phidget's functionality. Here is an example of an Accelerometer channel on a Spatial Phidget:

You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your environment and writing your own code!
Configure Your Environment
If you haven't already, jump back and take a look at the use our examples section above. There you will be instructed on how to properly set up LabVIEW so you can follow the guides below. If you are ready, keep reading.
To begin configuring your environment, we recommend enabling the Show constant labels setting in LabVIEW . This setting will reduce complexity when developing, and is especially recommended for beginners. To enable the setting, first navigate to Tools -> Options on your block diagram:

Select the Environment category and enable Show created constant labels located at the bottom of the screen:

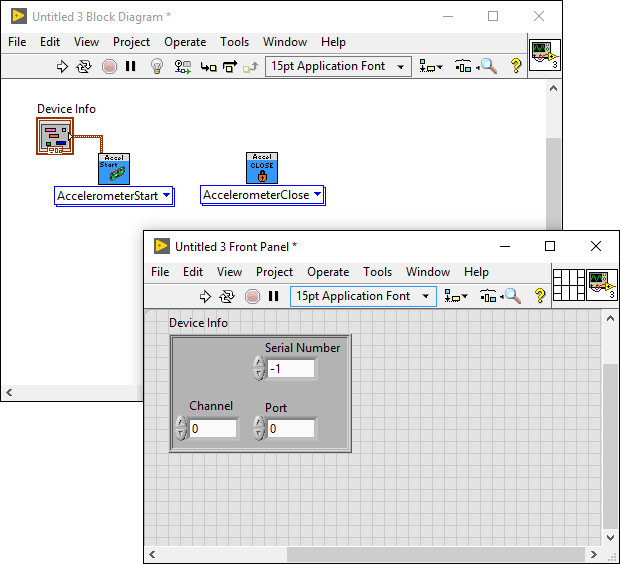
To begin working with Phidgets, you will need both a StartPhidget VI and a ClosePhidget VI:

Select a class that will work with your Phidget from the drop-down menu:

You can now add device information or any initialization parameters to the StartPhidget VI. Using your mouse, hover over the connections to see information about it:

If you would like to add device information or initialization parameters, right-click the connection and navigate to one of the following:
- Create -> Constant
- Create -> Control

Creating a constant will allow you to modify device information from the block diagram:

Creating a control will allow you to modify device information from the front panel:

The environment now has access to Phidgets. Next, view the write your own code section located below.
Write Code
By following the instructions for your operating system and compiler above, you probably now have a working example and want to understand it better so you can change it to do what you want. This teaching section has resources for you to learn from the examples and write your own.
Your main reference for writing LabVIEW code will be this page, the examples, the Phidget22 API, and the VI help files.
Examples of more complex general topics such as using multiple Phidgets and connecting to a Phidget over the Network Server can be found under the VI Tree for the Phidget Common palette.
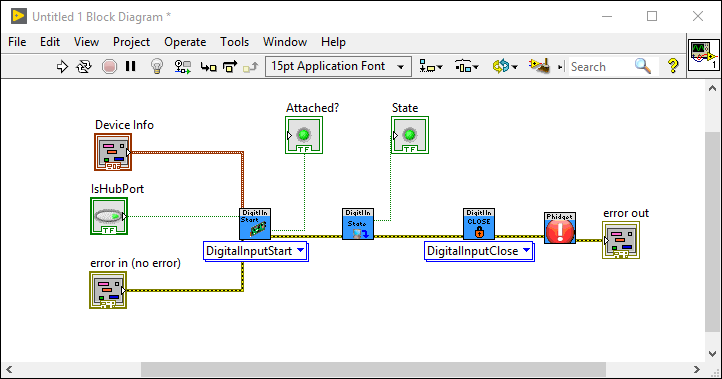
Example Flow
Most LabVIEW examples follow the same basic flow: starting a Phidget, reading some data, and closing the Phidget.

Step One: Initialize, Open and Wait for Attachment of the Phidget
The entire process of opening and initializing a Phidget can be done by using the version of StartPhidget.vi that corresponds to your device. In most cases, StartPhidget.vi will also attempt to wait for the first data to become available from the device for 5 seconds after initialization.

If you'd prefer to initialize the device manually, you can use OpenPhidget.vi for your device and call the individual functions to set up the device.

Step Two: Do Things with the Phidget
You can read data and interact with your Phidget both by polling it for its current state (or to set a state), or by catching events that trigger when the data changes.
To poll devices, simply place the corresponding blocks:

To use events, there are three main blocks for each type, to create, execute, and close the event handler. When creating the event, all devices using an event of the same type must be grouped into an array to ensure the events get processed correctly.

Once created, the events will be processed by [Name]EventExe.vi. When an event occurs, the pertinent information will be output, as well as information to reference which device caused it.

After a program has run its course, the event handler must be closed.

Step Three: Close and Delete
Closing a Phidget is done by using the appropriate version of ClosePhidget.vi

Documentation
For more information on the use of any VI and its parameters, right-click the VI and select Help

This will take you to an HTML page that will outline the function of the VI. This includes a list of all its parameters, which devices support them, their range of acceptable values, and their default values, where applicable. The following is an excerpt from the AccelerometerSetDataInterval.vi help file:

Common Problems, Solutions and Workarounds
Issue: I cannot attach to an object any more after running my program once
What this means is you probably aborted the VI which stopped the program before the Phidget could be closed. Aborting execution will not release the Phidget device properly and will consequently make it unusable until the Phidgets library (or LabVIEW) has been restarted.
To resolve this, you may open a new VI, place PhidgetResetLibrary.vi, and run it. This will completely reset the current Phidget library, making it possible again to connect to all Phidgets.
Note that this action will close all Phidgets that are currently open in LabVIEW, and should not be used while other Phidgets-related LabVIEW VIs are running.


In order to prevent this from happening you should use a software stop button when possible instead of halting operation. That way the Close subVI gets called and the Phidget will be released.
Issue: I cannot find my error code on this website
All Phidgets-based error codes in LabVIEW are offset by 7000 to avoid conflicting with LabVIEW's own error codes. To get the equivalent Phidget return code from the LabVIEW error code, simply subtract 7000. For instance, error code 7003 in LabVIEW translates to Phidget Return Code 3.
To find the meaning of all Phidget Return Codes, you can go to the Phidget22 API page, and open the PhidgetReturnCode section under Enumerations.
Issue: Events Can Occasionally Cause Issues, Especially When There Are Multiple Of The Same Type Of Event
In other words, if you open 2 of the same device and have a sensor change event for each one your system can behave unpredictably. This problem is a quirk in the way that LabVIEW handles passing events to and from C. There are a few solutions to this issue, either:
- Stop using events and simply poll the device. Events work similarly to polling in LabVIEW anyway and should not cause substantial performance changes to your application.
- Implement a simple fix to the events which are causing the problem. The pointer is identical in the case where two events of the same type are passed from a single function. This causes the events in C to output to the same event in LabVIEW. To get around this you need to copy the offending subVI, then change the name of the cluster object in it from "Event" to something else (your choice), change the name of the .vi to something else and then use those two different subVIs in your program. You would need to repeat this for each subsequent event of the same type you wish to have.
- Make an array of all the devices you intend to use with the event, and feed the array into a single EventCreate vi, and use a single EventExe handler for all the events. When using this method, it might be tempting to add multiple event handlers, but keep in mind that events only occur once, in whichever handler sees them first. When running multiple Phidgets through the single event handler, you can determine which one caused the event by comparing the phid terminal from the EventExe VI to the Phidget IDs (Device In/Device Out) of your Phidgets.
We recommend using either of the the first two solutions where possible. The first is a bit cleaner, but the second will work just as well. We only recommend using the third method in cases where it is not practical to manually create individual event handlers.
Further Reading
Phidget Programming Basics - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets.
Data Interval/Change Trigger - Learn about these two properties that control how much data comes in from your sensors.
Using Multiple Phidgets - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps.
Polling vs. Events - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application.
Logging, Exceptions, and Errors - Learn about all the tools you can use to debug your program.
Phidget Network Server - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet.
