Language - C Sharp: Difference between revisions
mNo edit summary |
No edit summary |
||
| Line 297: | Line 297: | ||
The project now has access to Phidgets. Next, view the [[#Write Code | write your own code]] section located below. | The project now has access to Phidgets. Next, view the [[#Write Code | write your own code]] section located below. | ||
==Write Code== | |||
{{WriteCode_Intro}} | |||
==== Step One: Initialize and open ==== | ==== Step One: Initialize and open ==== | ||
You will need to declare your Phidget variable in your code. For example, we can declare a Phidget Digital Output like this: | |||
For example, | |||
<syntaxhighlight lang=csharp> | <syntaxhighlight lang=csharp> | ||
DigitalOutput ch; | |||
</syntaxhighlight> | |||
The object name for any Phidget is listed in the {{Phidget22API}} manual. Every Phidget also inherits functionality from the Phidget base class. | |||
{ | |||
Next, the Phidget object needs to be initialized and opened: | |||
<syntaxhighlight lang=cSharp> | |||
ch = new DigitalInput(); | |||
ch.Open(); | |||
</syntaxhighlight> | </syntaxhighlight> | ||
==== Step Two: Wait for attachment | ==== Step Two: Wait for attachment of the Phidget ==== | ||
To use | Simply calling open does not guarantee you can use the Phidget immediately. To use a Phidget, it must be plugged in (attached). We can handle this by using event driven programming and tracking the attach events. Alternatively, we can call the following function: | ||
<syntaxhighlight lang= | <syntaxhighlight lang=CSharp> | ||
ch = new DigitalInput(); | |||
ch.Open(5000); //wait for attach for 5 seconds, if not time out | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Waiting for attachment will block indefinitely until a connection is made, or until the timeout value is exceeded. | |||
To use events, we have to modify our code slightly: | |||
<syntaxhighlight lang=CSharp> | <syntaxhighlight lang=CSharp> | ||
ch = new DigitalInput(); | |||
ch.Attach += onAttachHandler; | |||
ch.Open(); | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Next, we have to declare the function that will be called when an attach event is fired - in this case the function onAttachHandler will be called. | |||
<syntaxhighlight lang=CSharp> | <syntaxhighlight lang=CSharp> | ||
void onAttachHandler (object sender, Phidget22.Events.AttachEventArgs e){ | |||
attachedText.Text = "Attached"; | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
==== Step Three: Do things with the Phidget ==== | ==== Step Three: Do things with the Phidget ==== | ||
We recommend the use of event driven programming when working with Phidgets. | We recommend the use of event driven programming when working with Phidgets. In a similar way to handling an attach event as described above, we can add an event handler with the following code: | ||
<syntaxhighlight lang=csharp> | <syntaxhighlight lang=csharp> | ||
ch = new DigitalInput(); | |||
ch.Attach += onAttachHandler; | |||
ch.StateChange += onStateChangeHandler; | |||
ch.Open(); | |||
</syntaxhighlight> | </syntaxhighlight> | ||
This code will connect a function and an event. In this case, the onStateChangeHandler function will be called when there has been a change to the devices input. Next, we need to create the onStateChangeHandler function: | |||
<syntaxhighlight lang=cSharp> | |||
<syntaxhighlight lang= | void onStateChangeHandler(object sender, Phidget22.Events.DigitalInputStateChangeEventArgs e) { | ||
void | stateText.Text = "State: " + e.State; | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<syntaxhighlight lang= | If events do not suit your needs, you can also poll the device directly for data using code like this: | ||
<syntaxhighlight lang=cSharp> | |||
stateText.Text = "State: " + ch.State; | |||
</syntaxhighlight> | </syntaxhighlight> | ||
==== Step Four: Close and delete ==== | ==== Step Four: Close and delete ==== | ||
At the end of your program, be sure to close your device. | At the end of your program, be sure to close your device. | ||
<syntaxhighlight lang=cSharp> | |||
<syntaxhighlight lang= | ch.Close() | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 19:31, 9 June 2017
Quick Downloads
Documentation
- Phidget22 API (Select C# from drop-down menu)
Example Code
Libraries
- Windows Drivers Installer (32-Bit)
- Windows Drivers Installer (64-Bit)
- Windows Development Libraries
- macOS Installer
- Linux Libraries
- Linux Phidget Network Server
Getting started with C#
Welcome to using Phidgets with C#! By using C#, you will have access to the complete Phidget22 API, including events. We also provide example code in C# for all Phidget devices.
If you are developing for Windows, keep reading. Otherwise, select your operating system to jump ahead:
Windows
If you haven't already, please visit the Windows page before you continue reading. There you will be instructed on how to properly set up your Windows machine so you can follow the guides below!
Visual Studio
Use our examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install Microsoft Visual Studio.
Now that you have Microsoft Visual Studio installed, select an example that will work with your Phidget:
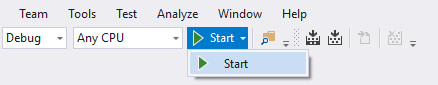
Open the example project and start the example by pressing the Start button:

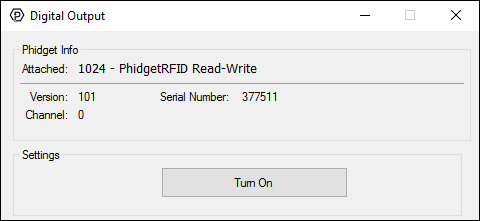
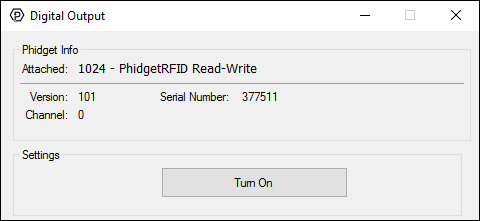
The application will open the Phidget, list basic information about the Phidget, and demonstrate the Phidget's functionality. Here is an example of a Digital Output channel on a RFID Phidget:

You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your project and writing your own code!
Configure your project
When you are building a project from scratch, or adding Phidget functionality to an existing project, you'll need to configure your development environment to properly link the Phidget .NET library. To begin:
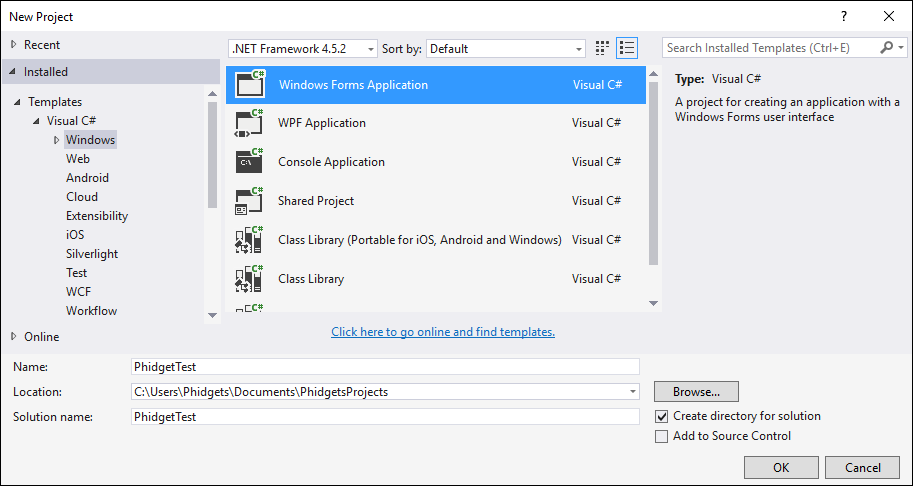
Create a new Windows Forms Application project:

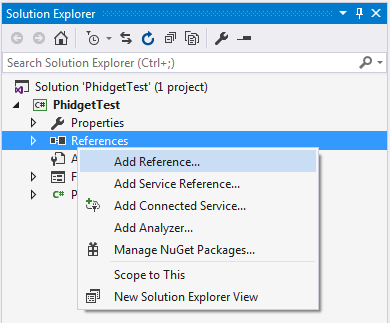
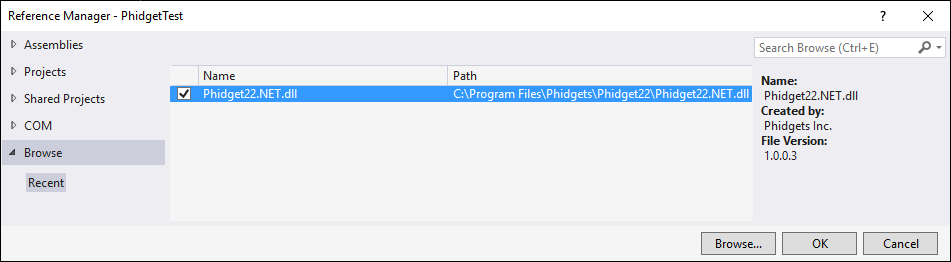
Next, right-click to add a reference to the Phidget .NET library:

On the following screen, click Browse... and navigate to the location of Phidget22.NET.dll:
- C:\Program Files\Phidgets\Phidget22\Phidget22.NET.dll

Finally, to include the Phidget .NET library, add the following lines to main window class file:
using Phidget22;
using Phidget22.Events;
Success! The project now has access to Phidgets. Next, view the write your own code section located below.
Mono
Use our examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install Mono for Windows.
Now that you have Mono installed, download and unpack the HelloWorld example for C#:
Note: The HelloWorld example is compatible with Mono because it does not use Windows Forms. All other C# examples use Windows Forms.
Next, copy Phidget22.NET.dll from type the following location:
- C:\Program Files\Phidgets\Phidget22\Phidget22.NET.dll
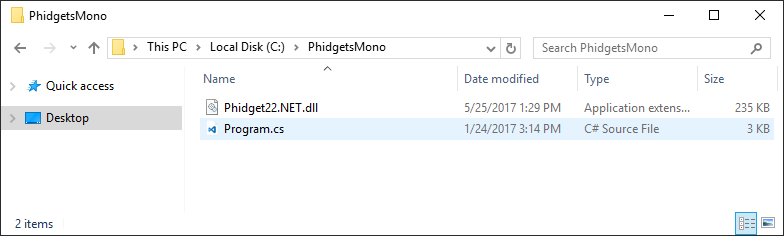
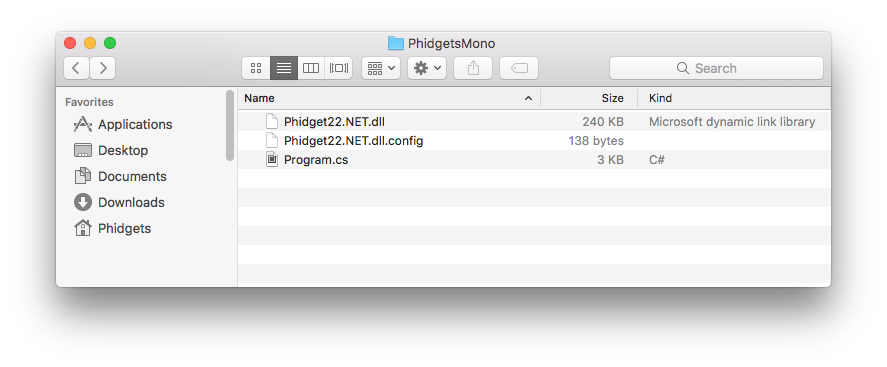
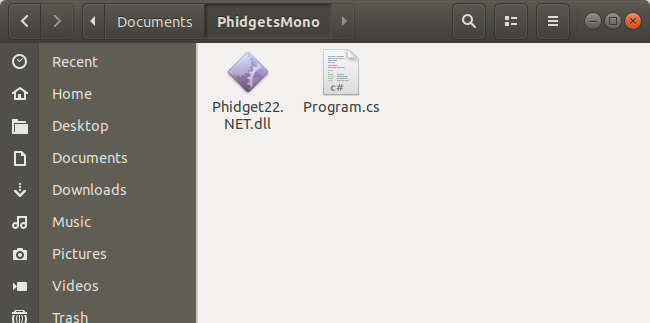
Place both the HelloWorld example and the Phidget22.NET.dll file in the same location. Your folder should now look something like this:

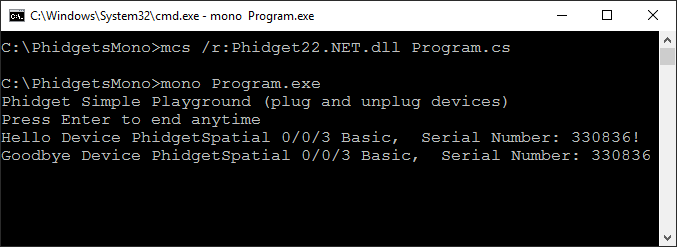
Open the command prompt at the folder location and enter the following command:
mcs /r:Phidget22.NET.dll Program.cs
This will create an executable file called Program.exe. Type in the following command to run the example:
mono Program.exe

You should now have the example up and running. When you are ready, the next step is configuring your project and writing your own code!
Configure your project
When you are building a project from scratch, or adding Phidget functionality to an exisiting project, you'll need to configure your development environment to properly link the Phidget .NET library.
To include the Phidget .NET library, simply add the following lines to your code:
using Phidget22;
using Phidget22.Events;
You can now compile the file as shown in the previous section.
The project now has access to Phidgets. Next, view the write your own code section located below.
MonoDevelop/Xamarin Studio
Use our examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install Xamarin Studio for Windows.
Now that you have Xamarin Studio installed, select an example that will work with your Phidget:
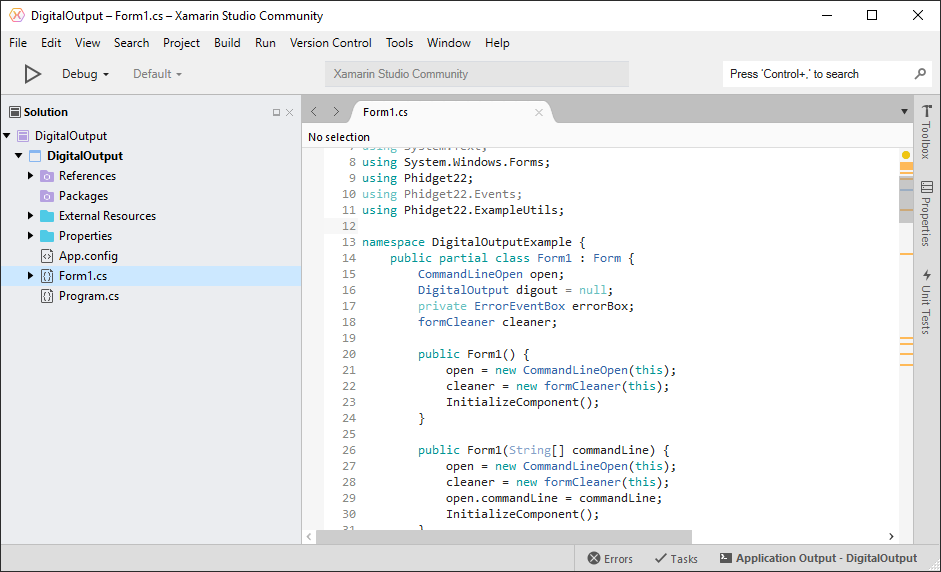
Next, open the example project:

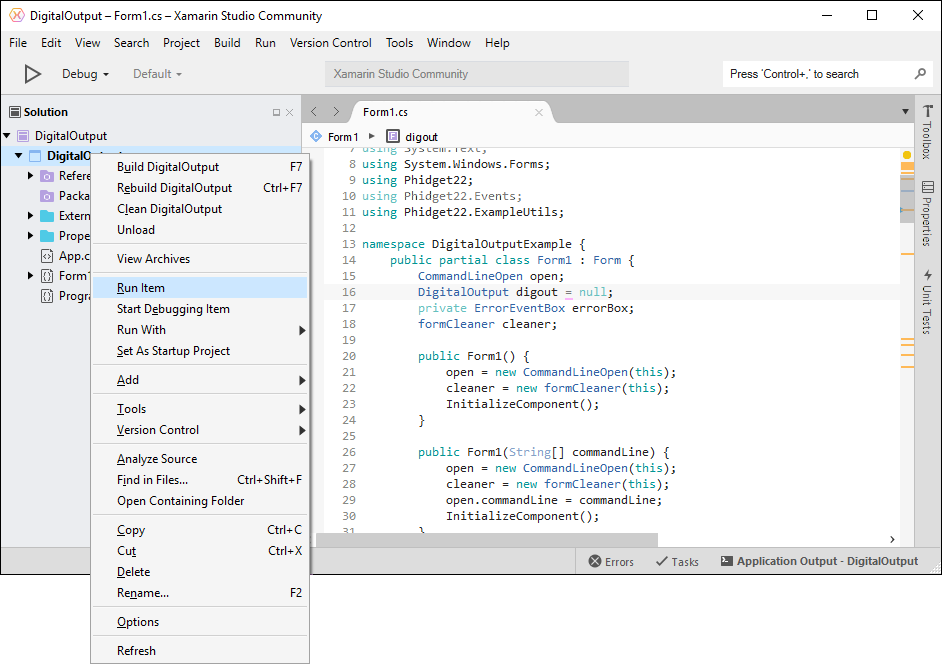
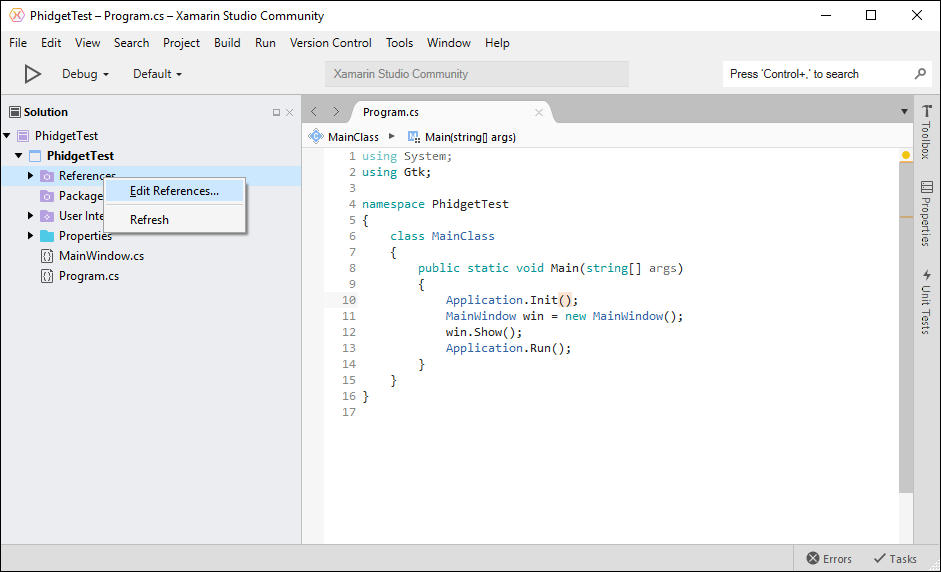
Right click the project, and click Run Item:

The application will open the Phidget, list basic information about the Phidget, and demonstrate the Phidget's functionality. Here is an example of a Digital Output channel on a RFID Phidget:

You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your project and writing your own code!
Configure your project
When you are building a project from scratch, or adding Phidget function calls to an existing project, you'll need to configure your development environment to properly link the Phidget .NET library. To begin:
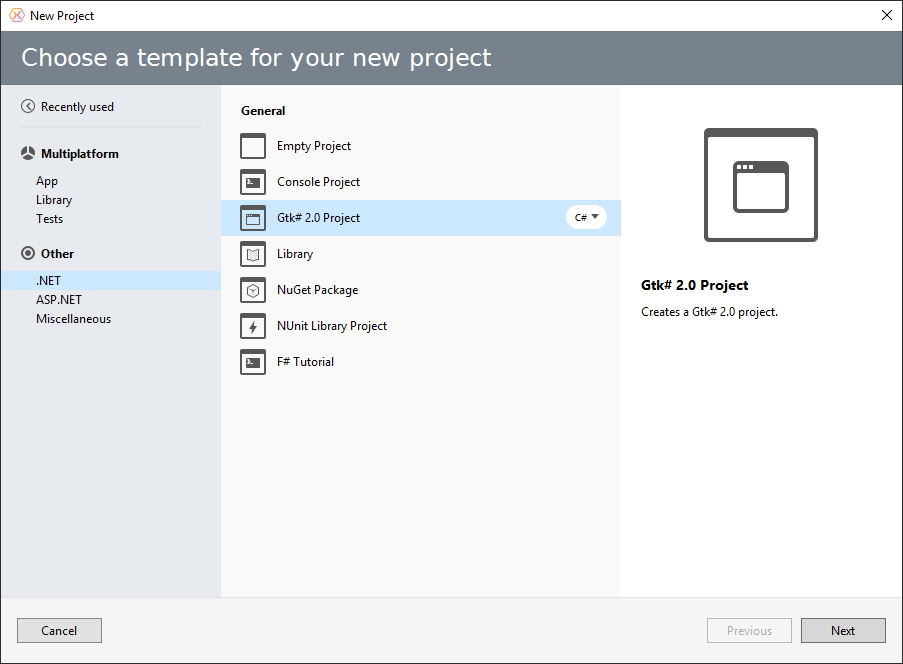
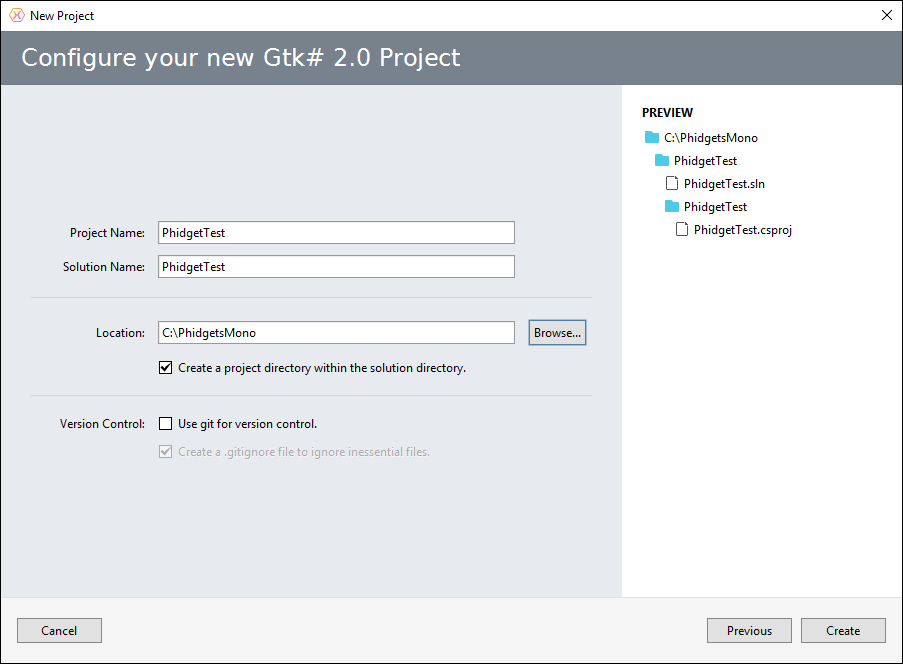
Create a new .NET project:


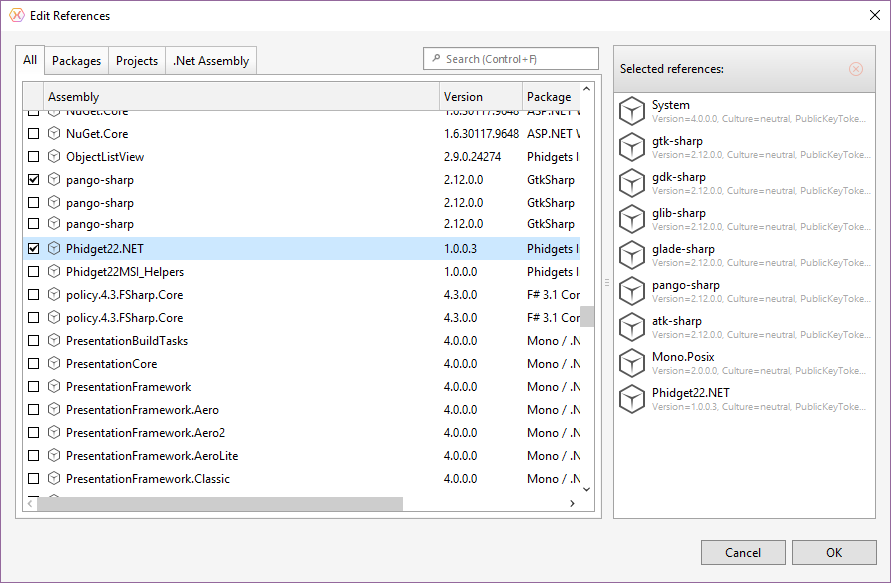
Next, add a reference to the Phidget .NET library:

On the following screen, select Phidget22.NET.dll:

Finally, to include the Phidget .NET library, add the following lines to main window class file:
using Phidget22;
using Phidget22.Events;
Success! The project now has access to Phidgets. Next, view the write your own code section located below.
macOS
If you haven't already, please visit the macOS page before you continue reading. There you will be instructed on how to properly set up your macOS machine so you can follow the guides below!
Mono
Use our examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install Mono for macOS. You will also need a copy of Phidget22.NET.dll.
Now that you have Mono installed and Phidget22.NET.dll on hand, download and unpack the HelloWorld example for C#:
Note: The HelloWorld example is compatible with Mono because it does not use Windows Forms. All other C# examples use Windows Forms.
Finally, you need to create a configuration file. Create a new file in the same directory as the example you wish to compile and name it Phidget22.NET.dll.config. Copy the content below to the file.
<configuration>
<dllmap dll="phidget22.dll" target="/Library/Frameworks/Phidget22.framework/Versions/Current/Phidget22" />
</configuration>
Your project folder should now look like this:

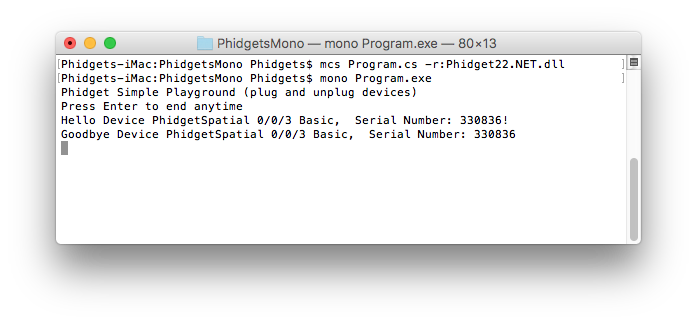
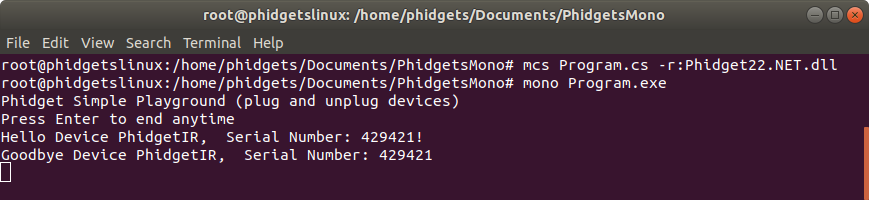
To compile the program, enter the following command in the terminal:
mcs Program.cs -r:Phidget22.NET.dll
An executable file will be created. Run the program using mono:
mono Program.exe

You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your project and writing your own code!
Configure your project
When you are building a project from scratch, or adding Phidget functionality to an exisiting project, you'll need to configure your development environment to properly link the Phidget .NET library.
To include the Phidget .NET library, simply add the following lines to your code:
using Phidget22;
using Phidget22.Events;
You can now compile the file as shown in the previous section.
The project now has access to Phidgets. Next, view the write your own code section located below.
Linux
If you haven't already, please visit the Linux page before you continue reading. There you will be instructed on how to properly set up your Linux machine so you can follow the guides below!
Mono
Use our examples
One of the best ways to start programming with Phidgets is to use our example code as a guide. In order to run the examples, you will need to download and install Mono. You can do this by entering the following command in the terminal:
apt-get install mono-complete
You will also need a copy of Phidget22.NET.dll.
Now that you have Mono installed and Phidget22.NET.dll on hand, download and unpack the HelloWorld example for C#:
Note: The HelloWorld example is compatible with Mono because it does not use Windows Forms. All other C# examples use Windows Forms.
Your project folder should now look like this:

Finally, to compile the program, enter the following command in the terminal:
mcs Program.cs -r:Phidget22.NET.dll
An executable file will be created. Run the program using mono:
mono Program.exe

You should now have the example up and running for your device. Play around with the device and experiment with some of the functionality. When you are ready, the next step is configuring your project and writing your own code!
Configure your project
When you are building a project from scratch, or adding Phidget functionality to an exisiting project, you'll need to configure your development environment to properly link the Phidget .NET library.
To include the Phidget .NET library, simply add the following lines to your code:
using Phidget22;
using Phidget22.Events;
You can now compile the file as shown in the previous section.
The project now has access to Phidgets. Next, view the write your own code section located below.
Write Code
By following the instructions for your operating system and compiler above, you now have working examples and a project that is configured. This teaching section will help you understand how the examples were written so you can start writing your own code.
Remember: your main reference for writing {{{1}}} code will be the Phidget22 API Manual and the example code.
Step One: Initialize and open
You will need to declare your Phidget variable in your code. For example, we can declare a Phidget Digital Output like this:
DigitalOutput ch;
The object name for any Phidget is listed in the Phidget22 API manual. Every Phidget also inherits functionality from the Phidget base class.
Next, the Phidget object needs to be initialized and opened:
ch = new DigitalInput();
ch.Open();
Step Two: Wait for attachment of the Phidget
Simply calling open does not guarantee you can use the Phidget immediately. To use a Phidget, it must be plugged in (attached). We can handle this by using event driven programming and tracking the attach events. Alternatively, we can call the following function:
ch = new DigitalInput();
ch.Open(5000); //wait for attach for 5 seconds, if not time out
Waiting for attachment will block indefinitely until a connection is made, or until the timeout value is exceeded.
To use events, we have to modify our code slightly:
ch = new DigitalInput();
ch.Attach += onAttachHandler;
ch.Open();
Next, we have to declare the function that will be called when an attach event is fired - in this case the function onAttachHandler will be called.
void onAttachHandler (object sender, Phidget22.Events.AttachEventArgs e){
attachedText.Text = "Attached";
}
Step Three: Do things with the Phidget
We recommend the use of event driven programming when working with Phidgets. In a similar way to handling an attach event as described above, we can add an event handler with the following code:
ch = new DigitalInput();
ch.Attach += onAttachHandler;
ch.StateChange += onStateChangeHandler;
ch.Open();
This code will connect a function and an event. In this case, the onStateChangeHandler function will be called when there has been a change to the devices input. Next, we need to create the onStateChangeHandler function:
void onStateChangeHandler(object sender, Phidget22.Events.DigitalInputStateChangeEventArgs e) {
stateText.Text = "State: " + e.State;
}
If events do not suit your needs, you can also poll the device directly for data using code like this:
stateText.Text = "State: " + ch.State;
Step Four: Close and delete
At the end of your program, be sure to close your device.
ch.Close()
Further Reading
Phidget Programming Basics - Here you can find the basic concepts to help you get started with making your own programs that use Phidgets.
Data Interval/Change Trigger - Learn about these two properties that control how much data comes in from your sensors.
Using Multiple Phidgets - It can be difficult to figure out how to use more than one Phidget in your program. This page will guide you through the steps.
Polling vs. Events - Your program can gather data in either a polling-driven or event-driven manner. Learn the difference to determine which is best for your application.
Logging, Exceptions, and Errors - Learn about all the tools you can use to debug your program.
Phidget Network Server - Phidgets can be controlled and communicated with over your network- either wirelessly or over ethernet.
